小程序中帶圖片modal的實現
發布時間:2018-04-25 09:37 所屬欄目:小程序開發教程
|
前言:做小程序經常會遇到彈框提示,大家應該首選wx.showModal,標題、內容、button內容和顏色都可以自己定義,可以說是滿足90%的dialog需求。但是,只支持文本內容,沒辦法插入圖片素材。 先來看看wx.showModal的用法:
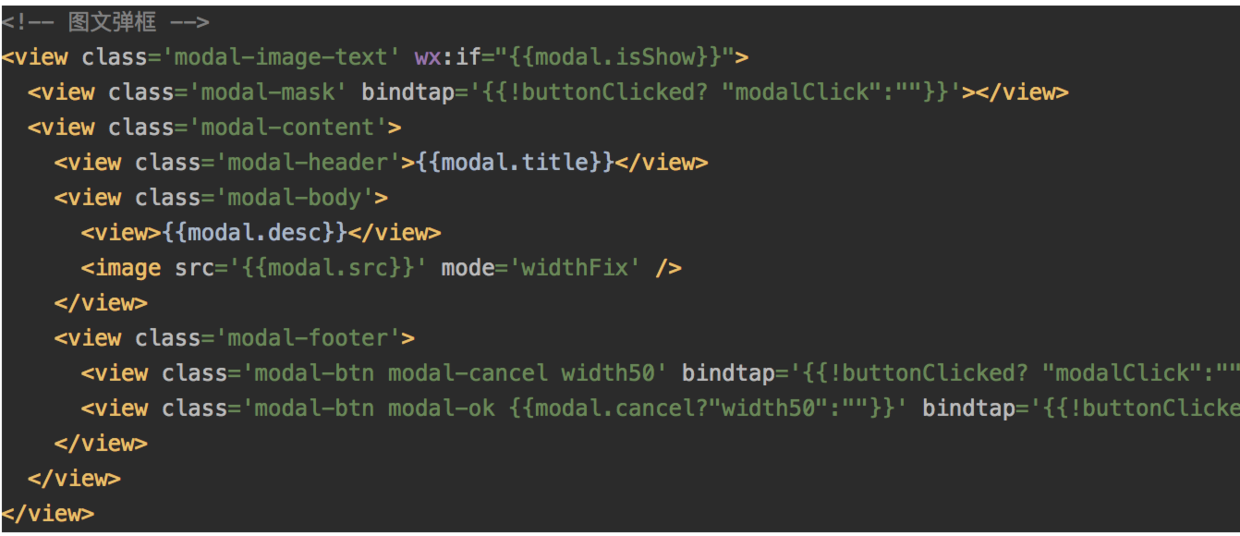
詳細API,請查看:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject API中確實沒有插入圖片素材的參數,因此,只能自己來現實一個圖文的modal了~ wxml: js:
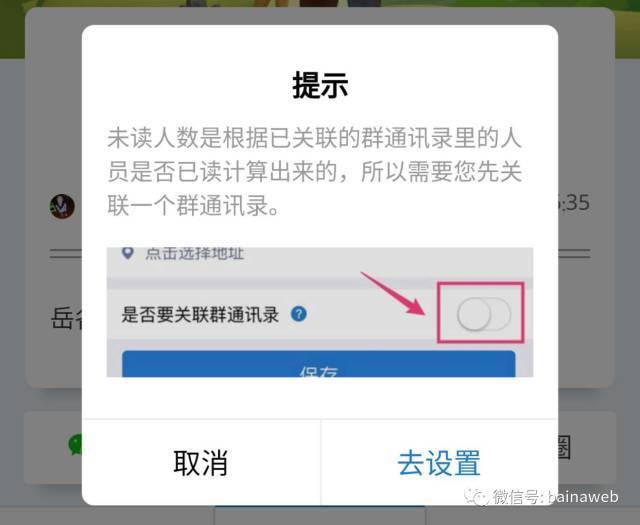
CSS的代碼,這里省略了,JS直接控制modal.isShow就可以讓彈框顯示或者隱藏了~如果你覺得不夠酷炫,可以自己添加CSS動畫效果。 效果截圖如下: 發現個問題:彈出框后,頁面仍然可以滑動。如果你不想讓頁面滑動,可以添加事件catchtouchmove,這樣就會默認阻止事件向上冒泡了,上層view的滑動就不生效了,代碼:
后續有時間,我再把上面代碼整理成組件,今天就分享到這兒~ |