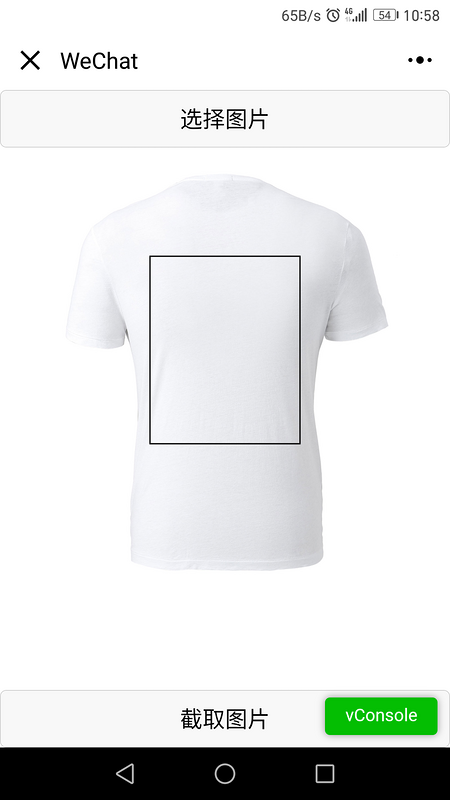
微信小程序中的canvas繪制圖片截圖,拿到的圖片會模糊?

需求是我在微信小程序中使用canvas把圖片繪制到圖中黑框區域,然后進行編輯操作最后拿到編輯后的圖片,圖片肯定不能小因為是要打印到衣服上的,但是用手機中黑框截圖出來的圖片肯定是有限的大小,當我要截圖時,我發現使用wx.canvasToTempFilePath()這個api截圖出來的圖設置指定長寬就會糊掉,我在想一開始繪制的時候就已經把圖片已經壓縮,再放大肯定會糊的,該怎么解決這個問題?
答:你的圖片實際大小是大于canvas的大小的。
比如你的圖片是1200*800, 而你的canvas大小只有600*400。
當你使用ctx.drawImage(src, 0, 0, 600, 400)后,你的圖片就被壓縮到了canvas的大小,就會造成截出來圖片適量下降。
方案1
準備兩個canvas,一個繪制壓縮圖(600400),一個繪制原圖大小(1200800),截圖的時候從原圖canvas截取。
方案2
將canvas大小設為(1200*800),使用css將canvas縮放到適應屏幕大小。
2、微信小程序邀請好友給獎勵,怎么去寫這個能記錄是誰通過點擊轉發的鏈接進入到小程序的參數碼?
答:
1、生成的分享鏈接,帶上一級用戶的ID或者用戶名作為參數。
2、二級用戶點擊之后,將一級用戶ID參數種在COOKIE或者session里面,同時保存一條點擊記錄進入數據庫。
3、后續二級用戶的下單,注冊,等等操作,都從COOKIE判斷是否存在對應一級ID,并進行對應的獎勵操作。
3、小程序中為何無法獲取setData中的值
secondMenuAjax:function(){
var _this=this
wx.request({
url: 'xxxx', //僅為示例,并非真實的接口地址
header: {
'content-type': 'application/json' // 默認值
},
success: function (res) {
// console.log(res.data)
// this.secondMenuData=res.data.data
_this.setData({
secondMenuData:res.data.data,
nowMenuData:res.data.data[0]
})
console.log(_this.secondMenuData)//undefined
}
})
我ajax請求中獲得了數據然后setData數據,但是我再去console.log為什么是undefined。
答:console.log(_this.secondMenuData)改為 console.log(_this.data.secondMenuData)
4、Math.js如何引入到微信小程序?
微信小程序里面想引用Mathjs 做數學運算,
發現小程序沒有window對象,沒法外鏈形式引入,于是將Math.js下載下來,放進utils文件夾里面

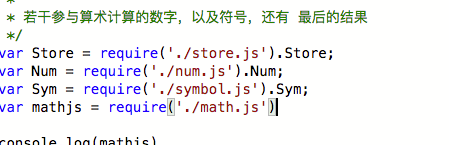
引到其他js

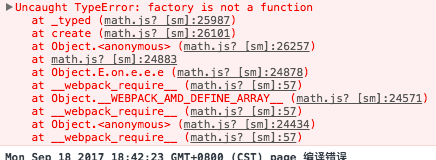
報錯

這是 mathjs
可以npm node形式使用 按理來說可以 在小程序里面用得 但是報錯了 求解
答:
1.路勁對不對
2.有沒有小程序的export
3.原本的deinfe等判斷方法全都去掉
函數需要導出才能用:
/utils/test.js
function func() {
return 123
}
module.exports = {
func: func
}
引用:
/pages/index/index.js
var util = require("../../utils/test.js") //相對路徑