黃秀杰教程之--Node使用小程序模板消息
發(fā)布時(shí)間:2018-04-25 09:23 所屬欄目:小程序開發(fā)教程
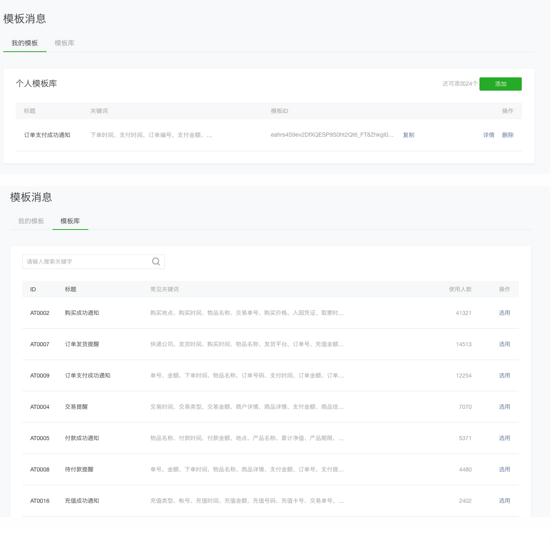
第一步 創(chuàng)建模板
其中keyword與小程序一一對應(yīng) 第二步 提交訂單時(shí)帶上formId
var formId = e.detail.formId;
order.set('formId', formId);
order.save()
相應(yīng)的頁面文件 <form report-submit="true" bindsubmit="confirmOrder"> <button class="submit" form-type="submit" type="primary">提交訂單</button> </form> 后端對接下發(fā)消息
// 模板消息
router.post('/deliver', function(req, res, next) {
// 接收orderId參數(shù)
var orderId = req.body.orderId;
// 通過orderId查詢該訂單信息
var query = new DB.Query('Order');
query.include('user');
query.include('address');
query.get(orderId).then(order => {
order.set('status', 2);
order.save().then(o => {
console.log(o)
}, err => {
console.log(err)
});
// 引入request庫,用于網(wǎng)絡(luò)請求交互
const request = require('request');
var url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" + process.env.WEIXIN_APPID + "&secret=" + process.env.WEIXIN_PAY_SECRET;
// 第一步,請求access_token
request(url, function(err, response, body) {
// 微信返回結(jié)果
var body = JSON.parse(body);
// 取出access_token,用于向微信請求下發(fā)模板消息的憑證
var access_token = body.access_token;
// 用戶openId
var openid = order.get('user').get('authData').lc_weapp.openid;
// 模板ID,由小程序后臺生成后復(fù)制所得
var template_id = 'ywrubQbvKuw--itAeNHvEPBRqA53yJy2kAXNsAJ5fiw';
var form_id = order.get('formId');
// 第二步,請求發(fā)送模板消息
request({
url: 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + access_token,
method: "POST",
json: true,
body: {
touser: openid,
template_id: template_id,
form_id: form_id,
data: {
"keyword1": {
"value": '快遞公司',
"color": "#173177"
},
"keyword2": {
"value": '快遞單號',
"color": "#173177"
},
"keyword3": {
"value": order.get('address').get('detail'),
"color": "#173177"
}
}
}
}, function(err, response, body) {
res.send(body);
console.log(body);
});
});
});
});
第一步,通過orderId查詢該訂單信息Order表自身存有user信息(即openId),formId,所以需要把Order取出 第二步,請求access_tokenaccess_token就是與微信交互的憑證,有效期2小時(shí),由于一天有請求次數(shù)的限制,可以存在數(shù)據(jù)庫里以復(fù)用,在2小時(shí)期間可多數(shù)使用。 第三步,請求發(fā)送模板消息參數(shù)一共必填 的是4個(gè),touser,template_id,form_id,data。分別對應(yīng)小程序用戶的openid,創(chuàng)建的模板ID,form表單id,以及模板正文內(nèi)容。 |
本文地址:http://www.xiuhaier.com/wxmini/doc/course/23977.html 復(fù)制鏈接
如需定制請聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢