教你理解微信小程序的生命周期和運行原理
微信小程序的生命周期和運行原理
|
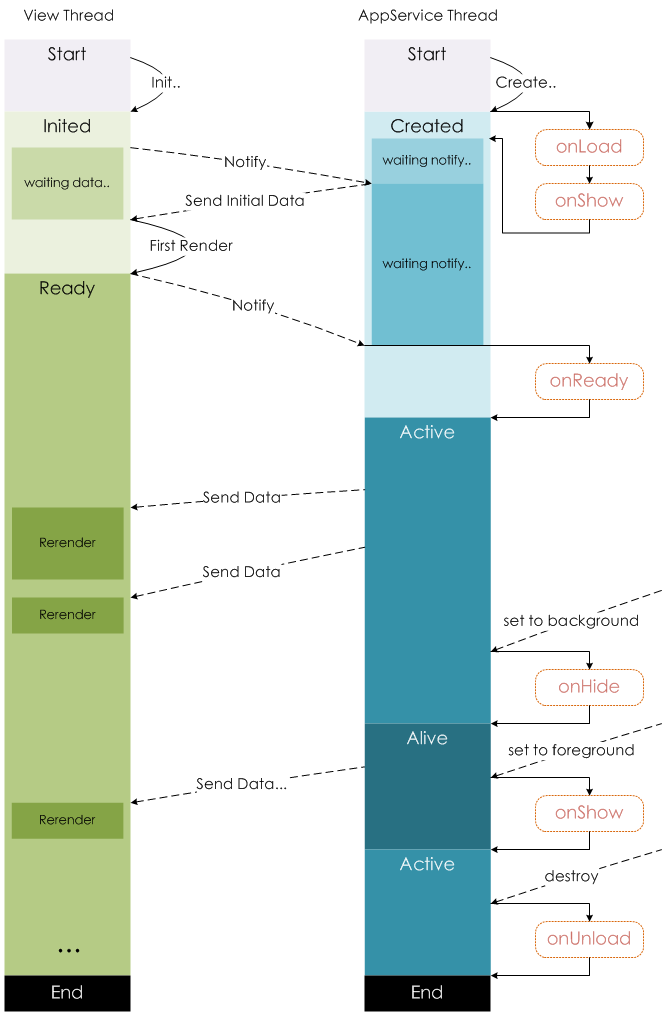
寫微信小程序,他的生命周期不能不知道,不知道小程序就會出現各種bug而無法解決。小助君公眾號帶你學習小程序的生命周期和運行原理。 小程序由兩大線程組成:負責界面的線程(view thread)和服務線程(appservice thread),各司其職由互相配合 小程序的生命周期借鑒了Android的生命周期,如果你了解過Android的APP開發,那么理解小程序的就會很簡單。
界面線程有四大狀態: 2.首次渲染狀態:收到“服務線程”發來的初始化數據后(就是 json和js中的data數據),就開始渲染小程序界面,渲染完畢后,發送“首次渲染完畢信號”給服務線程,并將頁面展示給用戶。 3.持續渲染狀態:此時界面線程繼續一直等待“服務線程”通過this.setdata()函數發送來的界面數據,只要收到就重新局部渲染,也因此只要更新數據并發送信號,界面就自動更新。 4.結束狀態:你懂得。
服務線程五大狀態: 2 等待激活狀態:接收到“界面線程初始化完成”信號后,將初始化數據發送給“界面線程”,等待界面線程完成初次渲染。
3.激活狀態:收到界面線程發送來的“首次渲染完成”信號后,就進入激活狀態既程序的正常運行狀態,并調用自定義的onReady()函數。 4.后臺運行狀態:如果界面進入后臺,服務線程就進入后臺運行狀態,從目前的官方解讀來說,這個狀態挺奇怪的,和激活狀態是相同的,也可以通過setdata函數更新界面的。畢竟小程序的框架剛推出,應該后續會有很大不同吧。
============================================================================== 微信小程序 生命周期和頁面的生命周期詳細介紹轉自:http://www.jb51.net/article/103586.htm
微信小程序 生命周期和頁面的生命周期詳解: 1.小程序的生命周期——App.js App() 必須在 app.js 中注冊,且不能注冊多個。所以App()方法在一個小程序中有且僅有一個。 App() 函數用來注冊一個小程序。接受一個 object 參數,其指定小程序的生命周期函數等。先上代碼: |