|
location API也就分這里分兩種wx.getLocation(object)獲取當前位置和wx.openLocation(object)通過經緯度打開內置地圖。其中定位獲取位置信息返回參數是有問題的speed,accuracy這兩個是沒有的。還有一個就是打開內置地圖之后再返回會報一個錯誤(Page route錯誤—WAService.js:2 navigateBack 一個不存在的webviewId0)如果有知道的可告知,我找到解決方式也會補充下!
主要屬性:
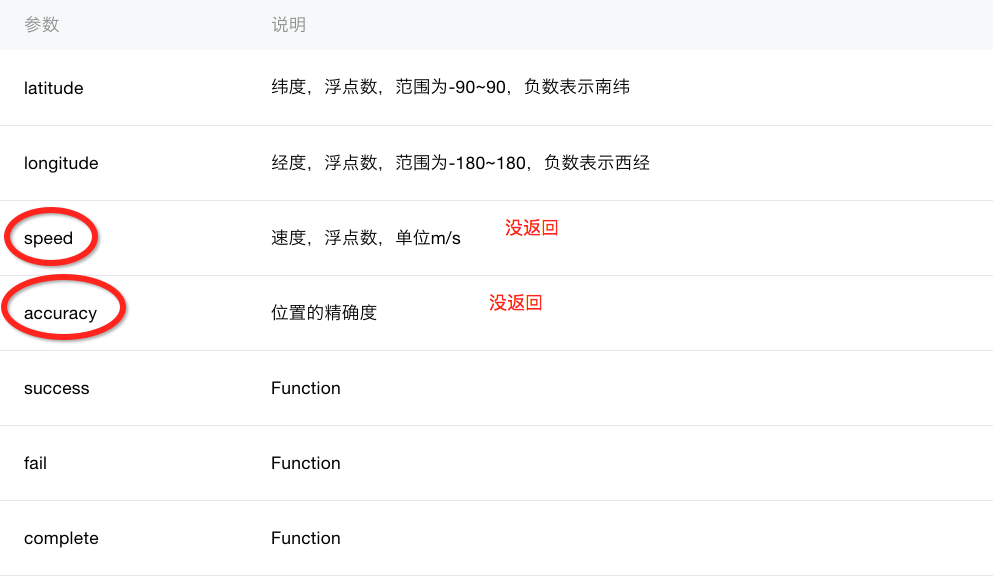
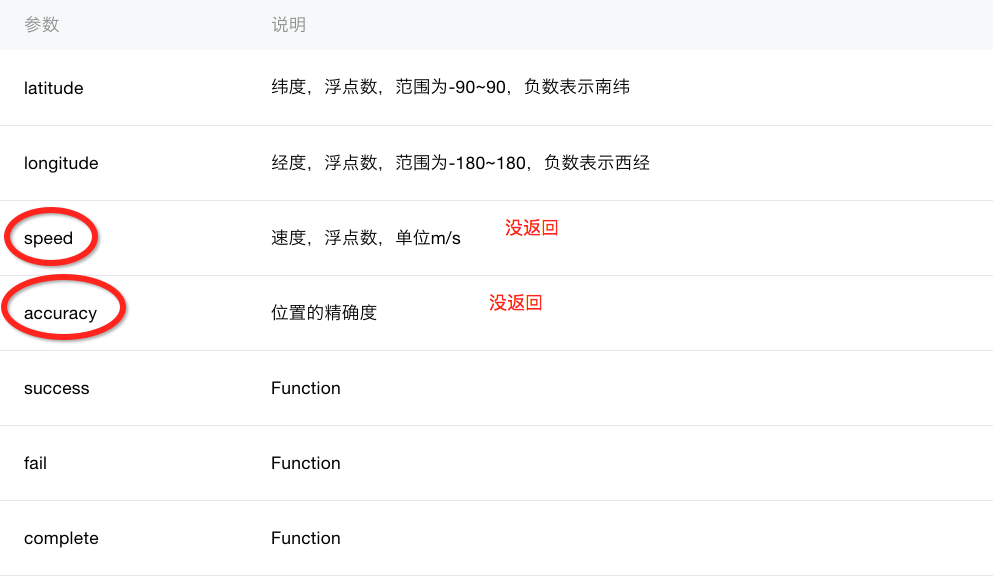
wx.getLocation(object)獲取當前位置

成功之后返回參數

wx.openLocation(object)打開微信內置地圖

這里直接進入微信內置應用,當使用導航返回鍵時是內部寫的外界無法干預所以WAService.js:2 navigateBack 一個不存在的webviewId0這個錯估計也帶等小程序修復吧!!
wxml
-
-
<button id="0" type="primary" bindtap="listenerBtnGetLocation">定位當前位置并打開內置地
-
js
-
-
-
Page({
-
data:{
-
text:"Page location"
-
},
-
onLoad:function(options){
-
// 頁面初始化 options為頁面跳轉所帶來的參數
-
},
-
-
/**
-
* 監聽定位到當前位置
-
*/
-
listenerBtnGetLocation: function() {
-
wx.getLocation({
-
//定位類型 wgs84, gcj02
-
type: 'gcj02',
-
success: function(res) {
-
console.log(res)
-
wx.openLocation({
-
//當前經緯度
-
latitude: res.latutude,
-
longitude: res.longitude,
-
//縮放級別默認28
-
scale: 28,
-
//位置名
-
name: '測試地址',
-
//詳細地址
-
address: '火星路24號',
-
//成功打印信息
-
success: function(res) {
-
console.log(res)
-
},
-
//失敗打印信息
-
fail: function(err) {
-
console.log(err)
-
},
-
//完成打印信息
-
complete: function(info){
-
console.log(info)
-
},
-
})
-
-
},
-
fail: function(err) {
-
console.log(err)
-
},
-
complete: function(info) {
-
console.log(info)
-
},
-
})
-
},
-
-
onReady:function(){
-
// 頁面渲染完成
-
},
-
onShow:function(){
-
// 頁面顯示
-
},
-
onHide:function(){
-
// 頁面隱藏
-
},
-
onUnload:function(){
-
// 頁面關閉
-
}
|