原因分析:電腦如果使用了分屏(多個屏幕)很有可能是占用了HDMI線,這是顯卡問題
解決方法:
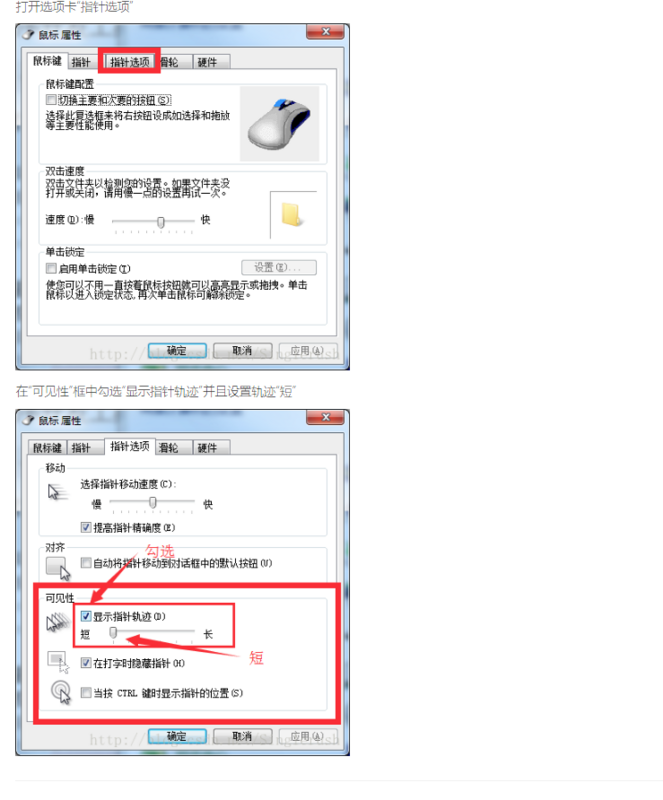
打開控制面板->鼠標->指針與軌跡開啟鼠標軌跡,就可以顯示了

2、微信小程序圖片資源路徑
微信小程序的

資源路徑會自動從http轉為https(由于是測試階段所以接口和資源都是用http的請求)
有沒有辦法可以阻止他的自動跳轉
答:不可以,因為https資源接受http資源會有安全隱患,所以微信不會允許這樣的事情發生的,你自己直接配置一個https的資源服務器就是了,最多有個安全隱患,手工裝下證書就好了
3、在小程序中若是請求返回的是數組而不是json格式,會導致拿不到數據?
我在自己本地測試我之前項目的接口,我開啟了小程序那個不需要接口驗證的配置,然后在本地訪問別的接口都是可以訪問的(前提返回的數據是json格式的),然后我訪問我現在的有問題的接口時,請求的status是200成功請求,但是返回值整個頁面,我看了下之前項目中的返回值是數組形式,所以會不會是這個影響了
答:官方文檔:
data 數據說明:
最終發送給服務器的數據是 String 類型,如果傳入的 data 不是 String 類型,會被轉換成 String 。轉換規則如下:
對于 header['content-type'] 為 application/json 的數據,會對數據進行 JSON 序列化
對于 header['content-type'] 為 application/x-www-form-urlencoded 的數據,會將數據轉換成 query string (encodeURIComponent(k)=encodeURIComponent(v)&encodeURIComponent(k)=encodeURIComponent(v)...)
wx.request里面有個header參數,
header: {
'content-type': 'application/x-www-form-urlencoded' //application/json for get
}
我post請求用application/x-www-form-urlencoded, get請求用application/json。
如果不是json
然后你說返回整個頁面有可能是后臺報錯。
wx.request文檔
4、小程序可以修改循環出來的item中的屬性值么?修改后并在頁面上修改
<view class="index-list-item" wx:for="{{listData}}" data-id="{{item.id}}" data-qr="{{item.qr_url}}" data-view="{{item.view_int}}" catchtap="OpenDialog(item)">
<image src="{{item.thumb_url}}"></image>
<text class="list-item-name">{{item.wx_name}}</text>
<text class="list-item-view">瀏覽量:{{item.view_int}}</text>
<view class="list-item-redicon" wx:if="{{item.is_fensibao}}"></view>
</view>
就像上面的點擊事件,我的瀏覽量是可以在我點擊后隨著我修改item的值而修改,我在vue中是直接把item這個對象傳到事件中直接操作,但是小程序中話好像不能直接傳過去,請問該怎么做呢?求教
答:先綁定;
data-item="{{item}}"
在事件處理函數里用event.currentTarget.dataset.item拿到當前item
小程序修改值需要調用 this.setState({value: newvalue}),而且你想改變item的值,正確的方式是更新 listData