微信小程序轉發
|
微信小程序轉發涉及以下4個方法:
1、Page.onShareAppMessage({})
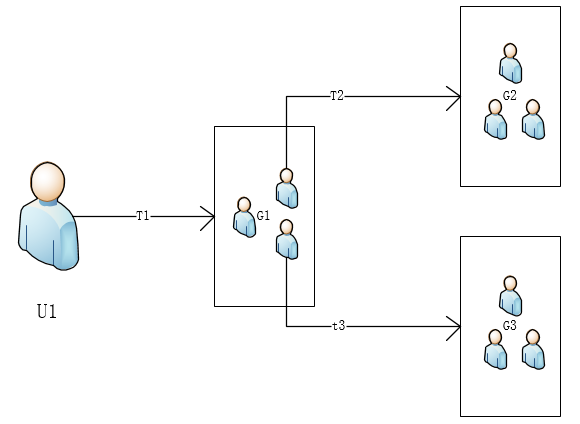
把轉發流程切分:轉發前配置->轉發時->轉發到群組后打開->二次轉發
U1: 用戶
1.轉發前配置
wx.showShareMenu({
withShareTicket: true
})
withShareTicket 為 true 時,表示允許轉發時是否攜帶 shareTicket。 shareTicket 是獲取轉發目標群信息的票據,只有擁有 shareTicket 才能拿到群信息,用戶每次轉發都會生成對應唯一的shareTicket 。 shareTicket 有兩個用途:
2.轉發時獲取群信息 當某個小程序被轉發到群組后,開發者想獲取到轉發目標群組信息,將用戶和群組做某種綁定關系(openId + openGid)。
onShareAppMessage: function () {
return {
title: '自定義轉發標題',
path: '/page/user?id=123',
success: function(res) {
var shareTickets = res.shareTickets;
if (shareTickets.length == 0) {
return false;
}
wx.getShareInfo({
shareTicket: shareTickets[0],
success: function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
}
})
},
fail: function(res) {
// 轉發失敗
}
}
}
shareTickets 是一個數組,每一項是一個 shareTicket ,對應一個轉發對象,轉發給用戶不會包含shareTicket。 拿到 shareTicket 之后,使用 wx.getShareInfo({}) 方法傳入 shareTicket 參數,wx.getShareInfo({}) 里回調函數中包含 已加密的群信息和 向量IV。 3.轉發到群組后打開 用戶將小程序轉發到微信群組后,群成員打開小程序,通過 shareTicket,開發者就能將群成員和群組綁定起來(openId + openGid),基于群組關系,小程序有更多的應用場景,例如:王者榮耀群排行,摩拜單車。
Page({
onLoad: function(opt) {
/** 判斷場景值,1044 為轉發場景,包含shareTicket 參數 */
if (opt.scene == 1044) {
wx.getShareInfo({
shareTicket: opt.shareTicket,
success: function(res){
var encryptedData = res.encryptedData;
var iv = res.iv;
}
})
}
}
})
在群組中打開小程序,頁面onLoad 或 onShow 方法包含 scene 和 shareTicket,需要判斷 scene 是否為1044,如果不是則不包含 opt 中 shareTicket 參數。 4.二次轉發 二次轉發重復前3個步驟,沒什么可說的,但是有一個方向值得探討,可否把小程序轉發路徑比作轉發鏈,進而生成轉發樹,用數據結構方法(樹、馬爾科夫鏈)處理發現群組與群組,群組與成員之間微妙關系。 如開頭那張圖,我們很容易看出轉發鏈和轉發樹。 |