幾周前,Jeff 花了兩天將自己的WordPress 網站做了個微信小程序版本(詳細見該文)。這篇文章主要記錄自己在開發第一版的過程,順便為有興趣的你剖析如何將一個WordPress 網站借助 REST API 開發微信小程序版。本文目標受眾為了解WordPress 且有初級前端知識的同學。
原理篇
WordPress 與 REST API
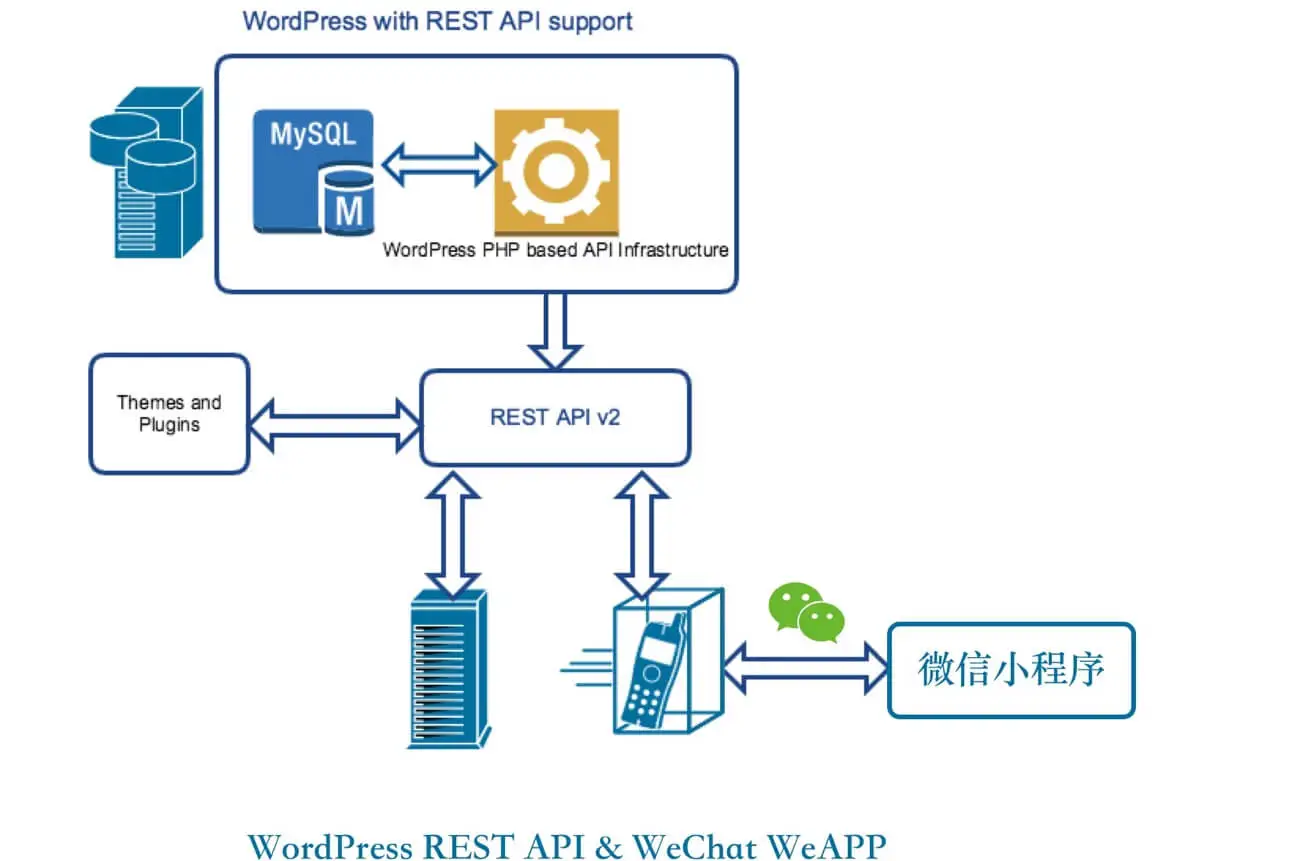
WordPress 在4.6 版本后推出了 REST API, REST API 簡單來說就是一種通過 HTTP 請求來獲取、更新、刪除數據的一種連接客戶端與服務端的交互方式。我們訪問平常的普通 WordPress 網頁,在沒有開啟靜態緩存的情況下,大概是走“從數據庫拉取數據—> 服務端 PHP 進程拼成 HTML 直接輸出 —> 用戶瀏覽器界面”的過程, REST API 也是類似步驟,但后面兩步稍微不同:輸出的是 JSON 格式的數據且一般是給客戶端使用。有了REST API,一個網站制作各種網站版本(安卓版、iOS 版、以及接下來說的小程序版)而共享一個數據庫成為了可能。

(原圖來自wisdmlabs,稍作修改)
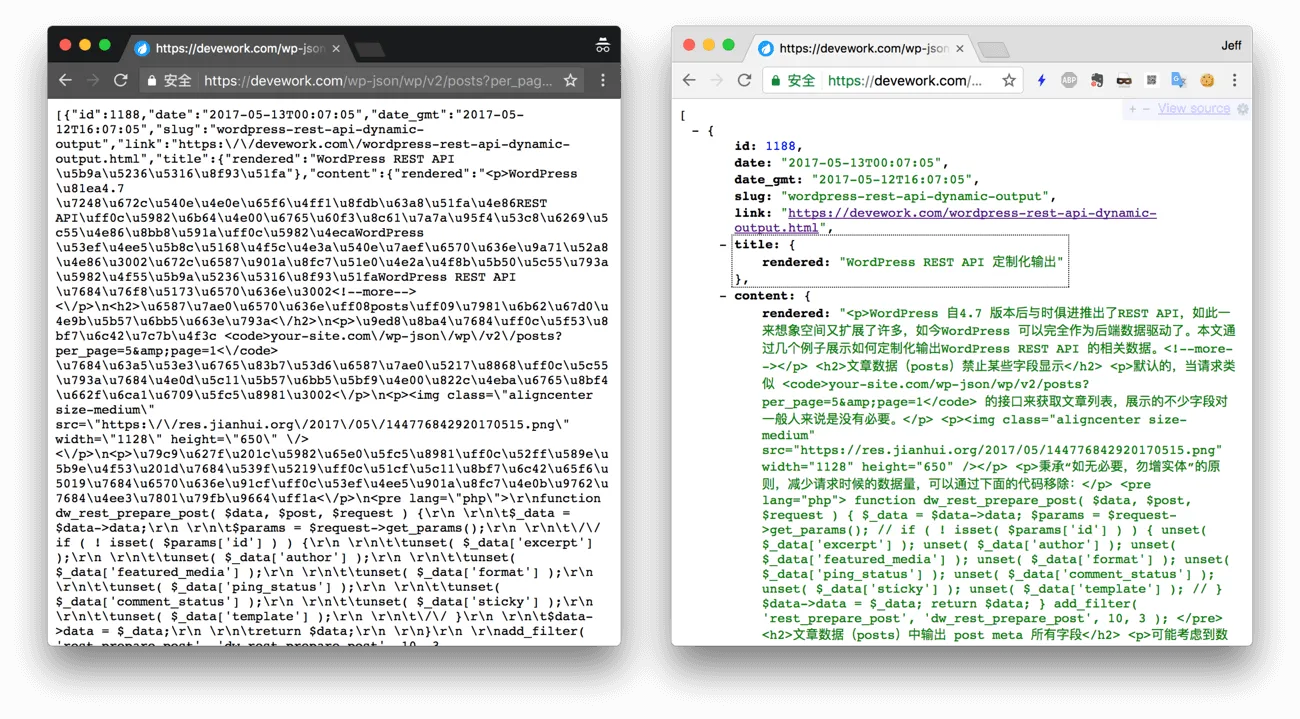
以本站為例,可通過瀏覽器直接訪問REST API 的其中一種URL:https://devework.com/wp-json/wp/v2/posts?per_page=5&page=1 (如果你現在直接訪問是403 報錯,那是我為了安全而設置的攔截,請自行替換為自己網站的域名),你可能會看到如下圖左側的界面;如果你使用Chrome 瀏覽器且安裝JSONView 插件則為下圖右側的界面。

且讓Jeff 將上面的URL 解釋下,/wp-json/wp/v2/ 這個是WordPress 定義的REST API 的“路由”(router)與版本號等的組合,posts 在WordPress中稱為“終點” (endpoint),