 
-
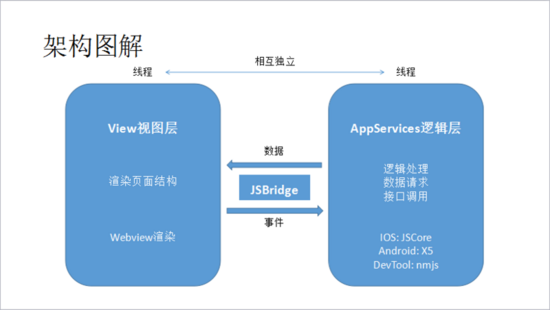
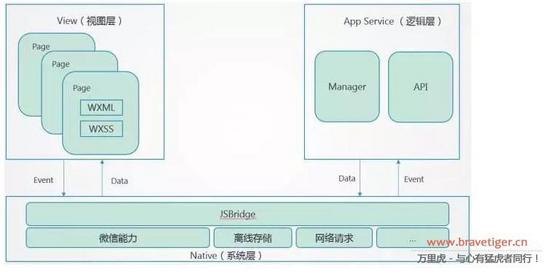
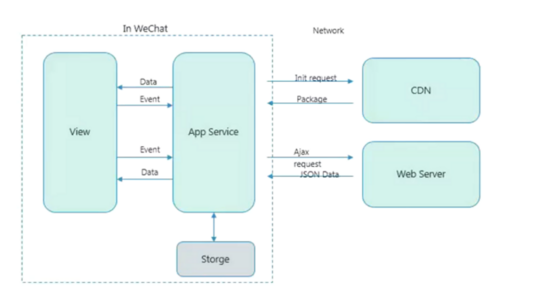
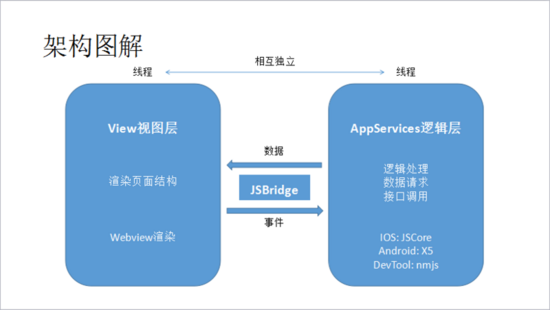
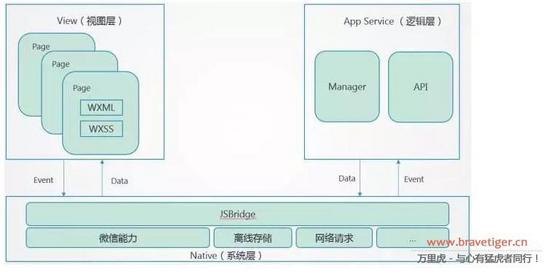
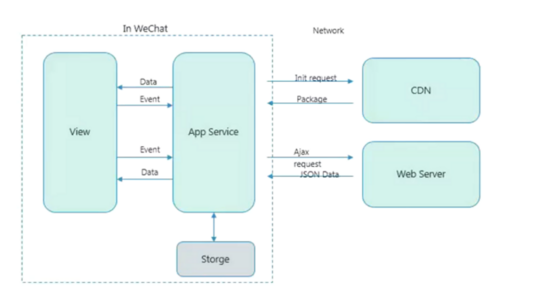
視圖層和邏輯層分離,通過數據驅動,事件交互,不直接操作DOM
-
視圖層負責渲染頁面結構,邏輯層負責邏輯處理、數據請求、接口調用等
-
視圖層與邏輯層通過數據和事件進行通信,邏輯層提供數據給視圖層,視圖層通過綁定/捕獲事件發起交互讓邏輯層處理
-
視圖使用WebView渲染,JS由JSCore(IOS)/X5(Android)/nmjs(DevTool)渲染解析
-
JSBridge下架起上層開發與Native(系統層)的橋梁,使得小程序可通過API使用原生的功能,且部分組件為原生組件實現,從而有良好體驗
附:瀏覽器內核了解
組件
wxml為微信開發的一種標記語言,只能使用其指定的組件(view, text, navigator, image, button等,詳見文檔<組件>)。
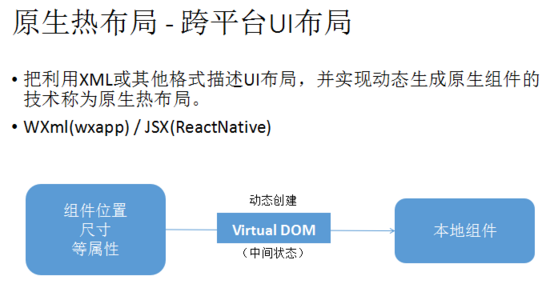
View - Component
View - Native Component

wxss樣式表
-
支持大部分CSS特性
-
不支持多層選擇器-避免被組件內結構破壞
-
style:style 接收動態的樣式,在運行時會進行解析,請盡量避免將靜態的樣式寫進 style 中,以免影響渲染速度。
<view style="color:{{color}};" />
拓展:
-
尺寸單位:添加尺寸單位rpx,可根據屏幕寬度自適應
-
樣式導入:使用@import語句可以導入外聯樣式表
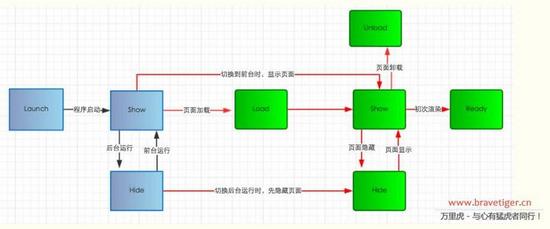
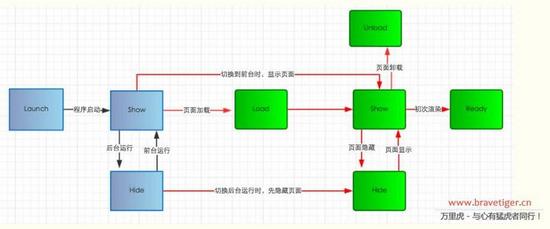
生命周期

微信小程序生命周期分“應用生命周期”和“頁面生命周期”。
應用生命周期含onLaunch, onShow, onHide狀態,onLaunch, onShow可獲取打開小程序時的相關參數path, query, scene, shareTicket, referrerInfo,注冊為App({}),一個小程序只有一個App({})。
頁面生命周期含onLoad, onShow, onHide, onReady, onUnload,onLoad可獲取其他頁面打開當前頁面時所所調用的query參數,注冊為Page({}),每個頁面有且必須有一個Page({})。
不清楚的地方多多重復查看文檔說明:注冊程序,注冊頁面
頁面棧:頁面導航
getCurrentPages(): 獲取當前頁面棧的實例,以數組形式按棧的順序給出,第一個元素為首頁,最后一個元素為當前頁面。
Tip:不要嘗試修改頁面棧,會導致路由以及頁面狀態錯誤。
頁面深度最多為5層,也就是頁面棧里最多只能有5個頁面,超過的話調用導航就會失效,因此,要選用合適的導航方式,及時釋放頁面。
navigate:A -> B 其頁面棧依次為:A - AB
redirect: A -> B 其頁面棧依次為:A - B
不同導航方式致頁面棧的變化圖解可查看這篇文章:小程序基礎篇之頁面路由
數據通信機制

-
數據單向綁定:使用 Mustache 語法(雙大括號)將變量包起來,動態數據均來自對應 Page 的 data,可以通過setData({})方法修改數據。
<view>{{ message }}</view>
-
事件綁定:寫法同組件的屬性,以 key、value 的形式,key 以bind或catch開頭,然后跟上事件的類型,如bindtap, catchtouchstart,value 是一個字符串,需要在對應的 Page 中定義同名的函數,函數參數則通過在組件上加data-域。
<view data-param=”value” bindtap=”showModal”></view>
詳細的說明還是查閱文檔:注冊頁面:著重看變量和事件部分, 視圖層-WXML-數據綁定,視圖層-WXML-事件
提醒一下,熟悉vuejs的朋友應該很容易上手,略讀一遍文檔就基本明白了,但要留意下數據不是雙向綁定的,改變變量值需要通過setData({}),事件傳參是通過data域,遍歷及條件語句中,變量/語句仍需帶{{ }}等,總之多看文檔,避免踩這種用法有誤的坑。
|