微信小程序上手項目-星座配對
|
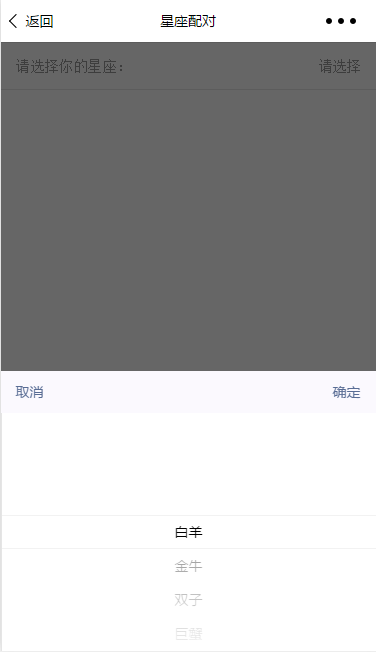
這是一門微信小程序入門課程,通過學習本節課程可以使你快速上手小程序開發,在學習這門課之前,需要你先具備基本的前端開發能力,包括html/css/JavaScrip,起碼你得會切圖,了解js語法。 為什么學習小程序學習小程序之前要先了解,小程序是什么,有什么獨特的地方值得我們一定要去學習它,小程序是基于微信實現特定功能的一種載體,同樣基于微信實現功能的我們知道還有公眾號和微網站,那小程序的特點是什么,我們用HTML5做一個手機站不行嗎,再接入微信的SDK,功能也很強大,小程序最大的特點,就是可以擁有媲美原生App的流暢體驗,這一點是非常誘人的,也是相比HTML5最大的優勢,尤其學到后面你會發現小程序的開發還特別簡單,開發又簡單體驗又好,天底下哪有這么便宜的事,但小程序就是這樣一個東西。 小程序為什么能做到接近原生的體驗呢,這是因為小程序在底層就是調用的原生組件,我們開發小程序編寫的前端代碼,可以理解為是調用微信內部原生組件的快捷方式,因此,開發小程序使用的必然是一種全新的語言,不可能是HTML5,本節課程就是帶領大家一起來學習這門語言,并且完成一個小示例,讓大家可以快速的對小程序開發有一個直觀的認識。 小程序開發語言介紹小程序的開發語言跟HTML5是非常相似的,視圖層的兩種語言WXML和WXSS就分別對應了HTML和CSS,邏輯層就仍然還是Javascript,為了便于理解,下面我就用小程序和HMLT5對比的方式,來講解小程序的這三種開發語言。 首先我們說區別最小的,就是小程序里的這個JS,它跟web開發中的JS只有兩點區別,第一,沒有任何DOM操作相關功能,這一點跟Nodejs是一樣的,大家知道Js語言本身就是不包括DOM操作的,DOM操作是瀏覽器環境為JS做的擴展;第二點區別,小程序里的Js增加了一些微信特有的API,這個很好理解,像微信掃碼啊,上傳下載啊這些功能,肯定是要單獨提供API的。總結一下,去掉了DOM操作,增加了一些API,另外值得一提的是小程序中的js是支持模塊化的,也支持ES6。 WXSS與CSS的區別,也是兩點,第一,增加了一個rpx單位,這個單位具有自動適應屏幕寬度的特點,規則是1rpx = 屏幕寬度/750,這是個很好用的單位,可以說完美解決了屏幕適配的問題,如果你用過HTML5里的vw單位,會發現他倆是一回事,只不過1vw = 屏幕寬度/100,比例不太一樣;第二個區別,WXSS支持的選擇器類型有限,目前只支持.class, #id, element, ele,ele, ::before, ::after,注意,后代選擇器是不支持的,這個我再開發工具里測試發現可以支持,但文檔是明確說只支持上面那些,那我們就聽文檔的,后代選擇器就不要用了。總結一下,WXSS相比CSS增加了rpx單位,不支持后代選擇器; 最后WXML這塊的內容比較多,尤其有一部分HTML里完全沒有的東西,比如說數據綁定、條件渲染、列表渲染、模板、引用,這些東西我在這里就不展開講了,如果你之前用過任何的前端MVVM框架或者前端模板引擎,那對這塊內容應該是輕車熟路的,如果說這些東西都不知道,那也沒關系,自己回去把文檔這塊內容仔細的閱讀一遍,相信都能看明白是怎么回事。 這里我們就說兩個東西,標簽和事件,首先,標簽徹底換了一套,所有的HTML標簽都不能用,取而代之的是小程序提供的一套標簽,官方把他們叫組件,不管叫什么,這個組件的寫法和HTML標簽是一樣的,也是由標簽名,屬性,內容組成,也可以嵌套,也可以通過class,id,style來添加樣式,但是小程序組件相對來說擁有更強大的功能,自帶樣式也更豐富,舉個例子, 如果要做這樣一個從底部彈起的滾動選擇器,想想是不是好麻煩,有很多樣式和js要寫,但是用小程序的組件來做,一個picker組件拿過來,全有了,
代碼就這么多,樣式都是自帶的,工作量一下就小了很多,這是小程序在設計上非常好的一點,它在背后做了很多封裝,就為了讓開發者開發起來簡單,實際上也達到了目的; 小程序的事件與HTML5里的事件,有哪些不一樣呢,第一個就是事件綁定的寫法不一樣了,小程序里是bind+事件名或catch+事件名,bind綁定不阻止冒泡,而catch會阻止冒泡;另外支持的事件種類也不一樣,常規事件只支持touchstart,touchmove,touchend,touchcancel,tap,longtap,除了這些事件以外,再有的事件就是組件的自定義事件,比如picker組件就有一個change事件,可以通過bindchange來綁定處理函數;第三個區別是事件對象不一樣了,
自定義事件會有detail屬性,touch事件包括兩個不同的屬性,這些東西不用記,用到的時候知道去哪找就行了,總結一下,事件綁定的寫法bind/catch,事件類型6種+組件自定義事件,事件對象的內容有區別; 小程序開發框架介紹掌握了小程序的開發語言之后,我們還必須掌握小程序的開發框架,框架故名思意就是條條框框,是用來具體的告訴你怎樣開發小程序,我們先看一下小程序的目錄結構,
這是一個比較典型的微信小程序項目結構,最下面三個文件名字都叫app,一個js一個json一個wxss,這三個是固定的,就得叫這個名字,就得放在這,另外的三個文件夾分別是放頁面、放樣式的、放工具類的,當然你可以根據項目實際需求隨便改。 其中這個app.json就是小程序的配置文件,可以看到打開里面是一個對象,配置了頁面和window的一些屬性,具體還有哪些配置以及他們的意義可以自己到文檔中去進一步的了解。 然后我們就從上往下說這個目錄結構,首先你會發現頁面是以文件夾為組織單位的,每個頁面至少要包含js wxml wxss這三個文件,而且這些文件都跟文件夾同名,這是一個約定,必須這么干,然后還有一個json文件是可選的,里面可以對當前頁面做單獨的設置。下面這個util文件夾沒什么說的,不是硬性要求,可有可無。再然后app.js,這個文件是非常重要的,它主要做兩件事,一是定義小程序的生命周期函數,二是可以在這里定義全局數據或全局方法,我們看代碼,
這個onLaunch就可以定義一個小程序初始化的回調,下面getUserInfo顯然就是一個自定義的函數了,再往下是一個globalData屬性,也是自定義的,用這些配置將小程序初始化后,可以在任意頁面中使用getApp()方法獲取到小程序示例,進而訪問到這些自定義方法或數據。 開發一個《星座配對》小程序《星座配對》小程序功能雖然很簡單,但大多數小程序開發常用的API都用到了,是一個很好的上手項目。 源碼:weapp-star 前端路上原創技術文章,轉載請注明出處:http://refined-x.com/2017/07/20/小程序上手指南/ |