微信小程序開發(fā)實例--仿麥當(dāng)勞微信小程序
學(xué)習(xí)使我happy!!!
小程序是一種新的開放能力,開發(fā)者可以快速地開發(fā)一個小程序。小程序可以在微信內(nèi)被便捷地獲取和傳播,同時具有出色的使用體驗。為什么選擇它?
小程序?qū)τ谛率謥碚f,是很容易上手的,需要你用幾天時間去熟悉小程序的構(gòu)建過程和說明文檔,你就可以初步做出一個比較完整的小程序。 我覺得小程序最屌地方還是rpx,使得小程序有很大的兼容性,在頁面布局使用這個屬性,可以適應(yīng)不同的手機(jī),這也使得我們降低工作量。而且小程序是一個不需要下載安裝即可使用的應(yīng)用,而且它的背后是強(qiáng)大的微信,所以,如果我們能夠用自己的創(chuàng)造思維去看待這個,你會得到很大的收獲O(∩_∩)O哈哈~。
"pages":[
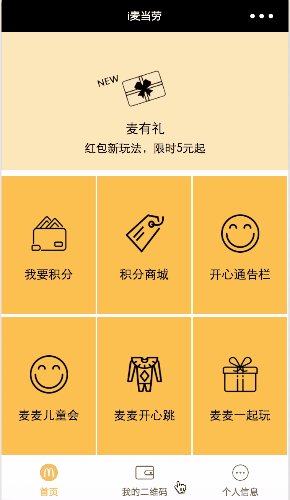
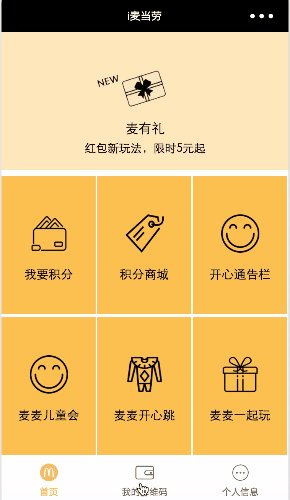
"pages/index/index", // 主頁
"pages/happynotice/happynotice", //開心通告欄
"pages/userinfo/userinfo", //個人信息詳情>
"pages/queryintegral/queryintegral", // 積分查詢
"pages/integralmall/integralmall", // 積分商城
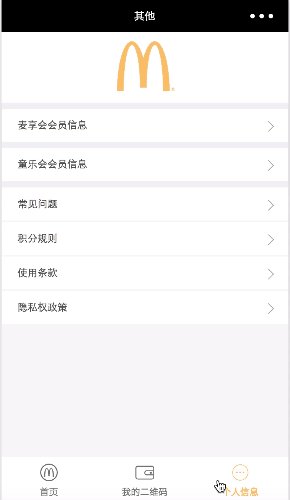
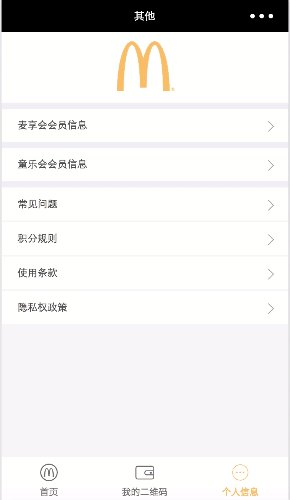
"pages/user/user", //個人信息
"pages/integraldetail/integraldetail", // 優(yōu)惠券詳情
"pages/qrcodenull/qrcodenull", // 請求注冊頁面
"pages/register/register", // 注冊信息頁面
"pages/qrcode/qrcode" //我的二維碼
],
項目功能已實現(xiàn)功能:
在這里我們首先要登錄利用wx.login(OBJECT) 必寫(不然獲取不到用戶的信息) 然后利用方法wx.getUserInfo(OBJECT)獲取用戶信息
//登錄的信息創(chuàng)建
wx.login({
success: function (e) {
wx.setStorage({
key: "key",
data: e.errMsg
})
}
})
//獲取用戶的信息
wx.getUserInfo({
success: function(res) {
var userInfo = res.userInfo
var nickName = userInfo.nickName
var avatarUrl = userInfo.avatarUrl
var gender = userInfo.gender //性別 0:未知、1:男、2:女
var province = userInfo.province
var sex;
...
2. 優(yōu)惠券的顯示及頁面?zhèn)髦?/pre>
這里我們從easy-mock獲取到優(yōu)惠券的信息并且將信息顯示到頁面上,我們就利用了wx:for這個控制屬性綁定一個數(shù)組 這里我們還可以注意這個信息navigator是個跳轉(zhuǎn)頁面的屬性,在跳轉(zhuǎn)的過程中它可以傳值,例如**?url={{item.url}}這里我要穿的是圖片地址信息到下個頁面。 當(dāng)然頁面?zhèn)髦挡⒉皇侵皇沁@樣方法,還有設(shè)置全局的數(shù)據(jù)緩存**,引入事件訂閱和發(fā)布o(jì)nfire.js,這里就不一一介紹了有興趣可以去Google
<block wx:for="{{imgs}}" wx:key="" class="block" >
<swiper-item >
<navigator url="/pages/integraldetail/integraldetail?url={{item.url}}&description={{item.description}}&prompt={{item.prompt}}">
<image src="{{item.url}}" class="side-img" />
<view class="check click">查看詳情view>
navigator>
<view class="exchange click" bindtap="exchangetap">立即兌換view>
swiper-item>
block>
```
我們需要在js文件中聲明你的的優(yōu)惠券數(shù)據(jù)imgs:[],**注意這里是json格式加','**
```javascript
data: {
imgs:[],
modalHidden: true,
},
利用wx.request(OBJECT)發(fā)起的是https請求,從easymock中獲取數(shù)據(jù)信息,利用setData()改變imgs得值, 要注意一定要聲明var that = this,因為wx:request里面是請求不到當(dāng)前頁面的data的數(shù)據(jù)信息,我們需要將this的賦值給that。還有一個微信小程序,同時只能有5個網(wǎng)絡(luò)請求連接。
var that = this;
wx.request({
url: "https://www.easy-mock.com/mock/595f3f139adc231f357b0615/McDonald/list",
method: 'GET',
success: function (res) {
console.log(res);
that.setData({
imgs: res.data.image,
})
}
})
3. 星座選擇器(這里我踩過坑)
表單組件picker支持三種選擇器,通過mode來區(qū)分,分別是普通選擇器,時間選擇器,日期選擇器,這里我們選擇的是普通選擇器。range是顯示的數(shù)組,只有聲明mode為selector這個才能實現(xiàn);value表示選擇的第幾個(由0開始);bindchange是觸發(fā)事件
<view class="userdata-name">星座view>
<view class="userdata-symbol">view>
<picker mode="selector" class="userdata-input" range="{{actionConItems}}" value="{{conIndex}}" bindchange="pickerConSelected">
<text>{{actionConItems[conIndex]}}text>
picker>
view>
從微信端獲取的個人信息放在本地利用wx.setStorageSync("key", '')存儲特定的信息,picker到的星座就可以利用這個方法,放到本地。
data: {
actionConItems: ['白羊座','金牛座','雙子座','巨蟹座','獅子座','處女座','天秤座','天蝎座','射手座','摩羯座','水瓶座','雙魚座'],
conIndex: 0,
},
//星座彈出窗口 可以將數(shù)據(jù)放在本地setStorage
pickerConSelected: function (e) {
console.log('picker發(fā)送選擇改變,星座為' + e.detail.value);
wx.setStorageSync("con", e.detail.value);
this.setData({
conIndex: e.detail.value,
btnColor: "#ffc324",
});
},
踩過的坑...
|



 部分功能解析1. 獲取本地信息
部分功能解析1. 獲取本地信息


