一、購買新浪云SAE
-
為什么選擇SAE? 免費二級域名和支持https訪問,不用備案,可用于做微信小程序服務器。
-
SAE推薦鏈接:http://sae.sina.com.cn/
-
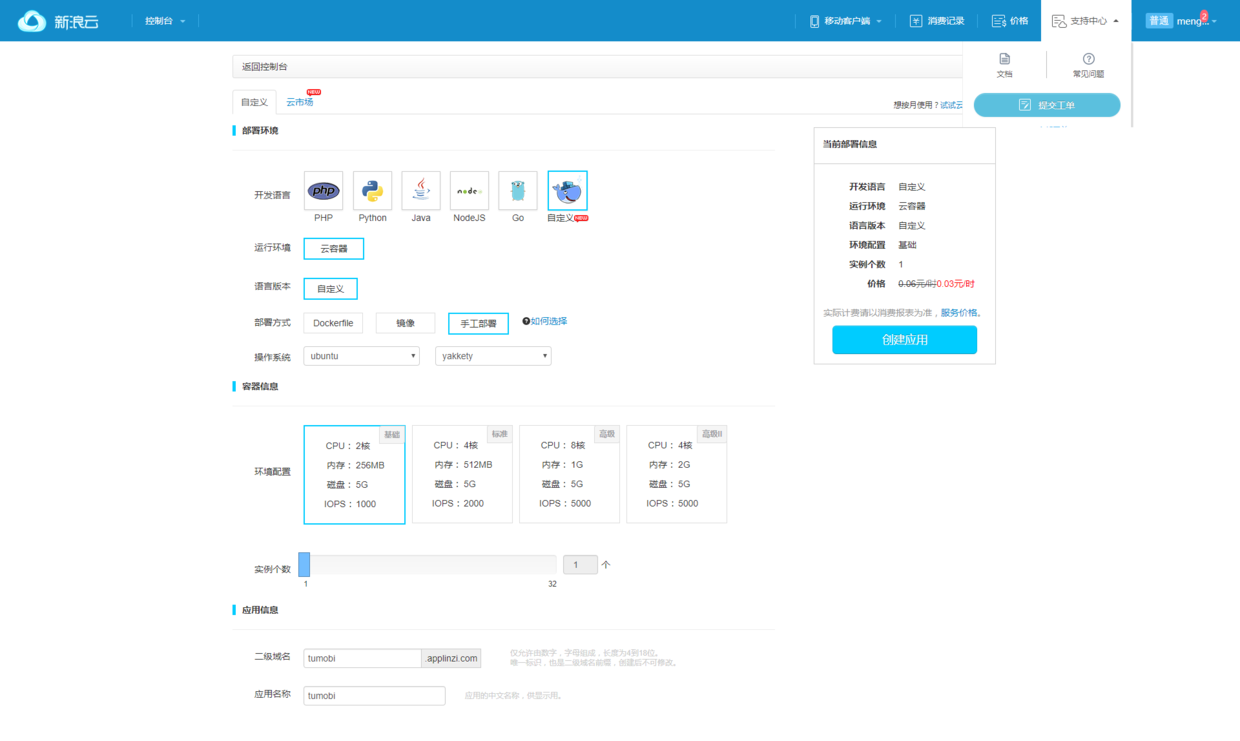
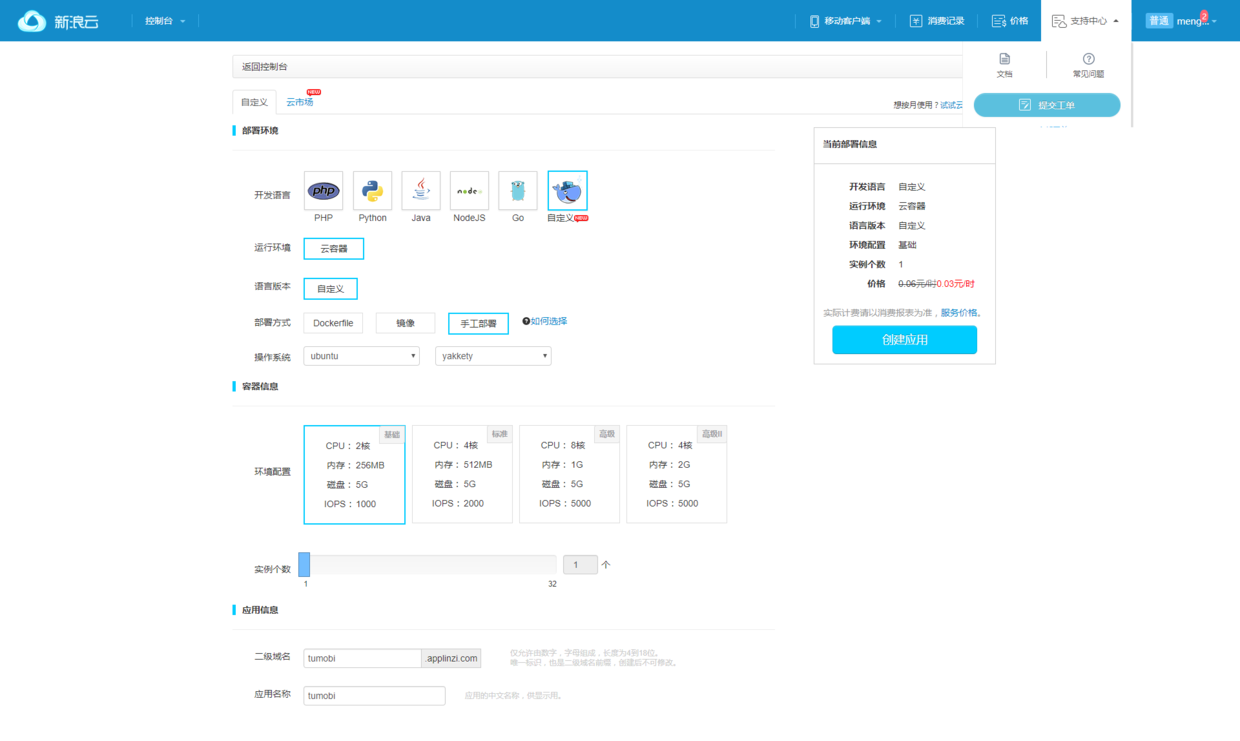
選擇對應的部署環境
自定義 -> 開發言語:自定義 -> 運行環境:云容器 -> 語言版本:自定義 -> 部署方式:手工部署 -> 環境配置:選擇第一項(測試選最低配置即可) -> 實例個數:1(測試用選擇1個即可) -> 二級域名:填寫你的域名(這里為:tumobi.applinzi.com) -> 應用名稱:填寫你的名稱(tumobi)
文中出現tumobi.applinzi.com的地方,請替換為你配置的二級域名

選擇部署環境
二、通過SSH連接云容器
windows下的配置教程:http://www.sinacloud.com/home/index/faq_detail/doc_id/173.html
三、安裝配置nginx
apt update -y
apt upgrade -y
apt install nginx curl vim -y
service nginx start curl localhost
此時發現在外網并不能訪問http://tumobi.applinzi.com/,錯誤返回
502 Bad Gateway
這個錯誤官方文檔有說明:http://www.sinacloud.com/doc/sae/docker/vm-getting-started.html
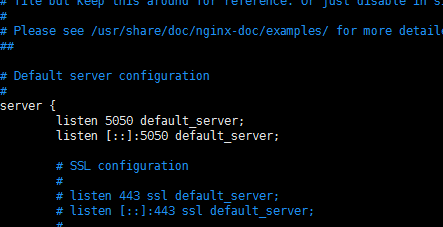
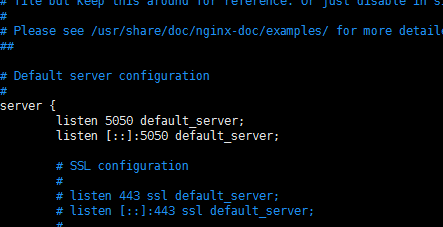
解決方法:更改nginx默認監聽的端口80為5050,并重新啟動nginx
vim /etc/nginx/sites-available/defaultnginx -t
service nginx restart

此處輸入圖片的描述
再次訪問 http://tumobi.applinzi.com/,成功返回
Welcome to nginx!
四、通過nvm安裝node.js
-
安裝nvm
https://github.com/creationix/nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
nvm安裝成功后,關閉當前終端,重新連接
-
查看最新版本的Node.js并安裝
nvm ls-remoteNVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node nvm install v8.1.4node -v
五、配置共享型MySQL并導入數據
創建MySQL成功后,選擇管理操作,進入到phpmyadmin頁面,選項導入
選擇nideshop項目根目錄下的nideshop.sql文件
六、本地部署NideShop
下載NideShop的源碼
apt install git -ycd /var/www
git clone https://github.com/tumobi/nideshop
安裝ThinkJS
npm install thinkjs@2 -g --registry=https://registry.npm.taobao.org --verbosethinkjs --version
安裝依賴
cd /var/www/nideshop
npm install --registry=https://registry.npm.taobao.org --verbose
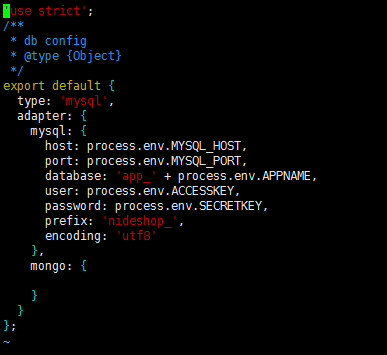
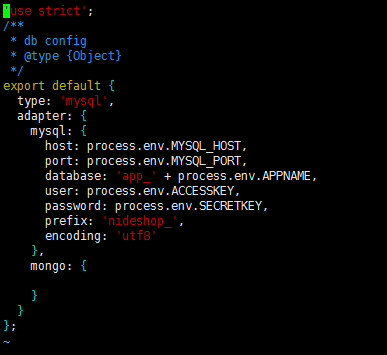
配置mysql
vim src/common/config/db.js
修改后:

QQ截圖20170715125320.png
啟動:
npm start
curl localhost:8360
Node.js連接MySQL參考文檔:http://www.sinacloud.com/doc/sae/docker/howto-use-mysql.html#nodejs
通過nginx、pm2進行線上部署
-
編譯項目
npm run compile
-
修改nginx配置
/etc/nginx/sites-available/default修改后
server { listen 5050 default_server; server_name tumobi.applinzi.com; #注意:修改成你的域名
root /var/www/nideshop; set $node_port 8360; index index.js index.html index.htm; if ( -f $request_filename/index.html ){ rewrite (.*) $1/index.html break;
} if ( !-f $request_filename ){ rewrite (.*) /index.js;
} location = /index.js { proxy_http_version 1.1; proxy_set_header Connection ""; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_set_header X-NginX-Proxy true; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://127.0.0.1:$node_port$request_uri; proxy_redirect off;
} location = /production.js { deny all;
} location = /testing.js { deny all;
} location ~ /static/ { etag on; expires max;
}
}
-
測試通過nginx訪問
啟動服務
node www/production.js
外網通過瀏覽器訪問: http://tumobi.applinzi.com/
-
安裝配置pm2
npm install -g pm2
修改項目根目錄下的pm2.json為:
{"apps": [{ "name": "nideshop", "script": "www/production.js", "cwd": "/var/www/nideshop", "exec_mode": "cluster", "instances": 1, "max_memory_restart": "256M", "autorestart": true, "node_args": [], "args": [], "env": {
}
}]
}
啟動pm2
pm2 startOrReload pm2.json
|