|
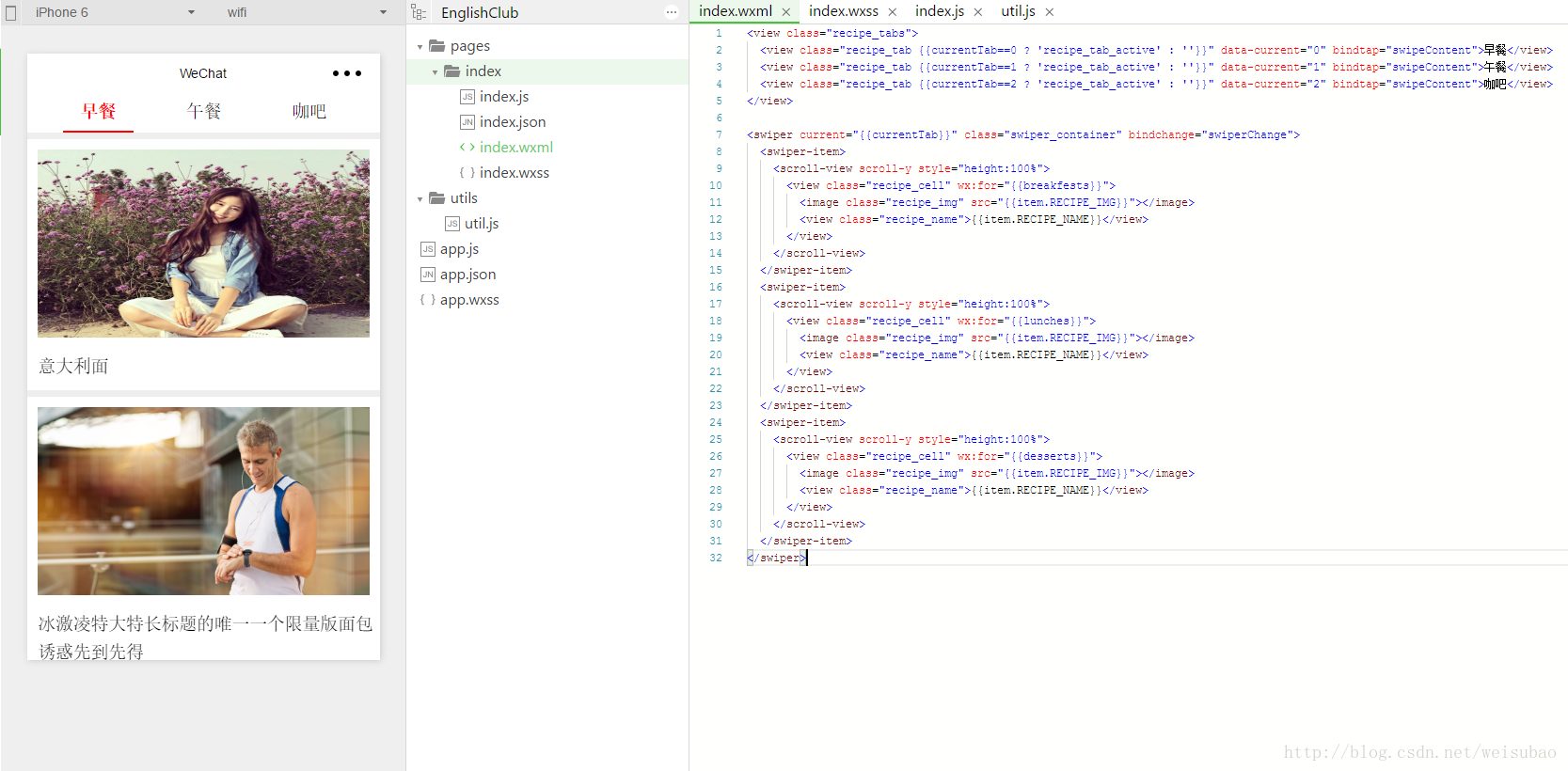
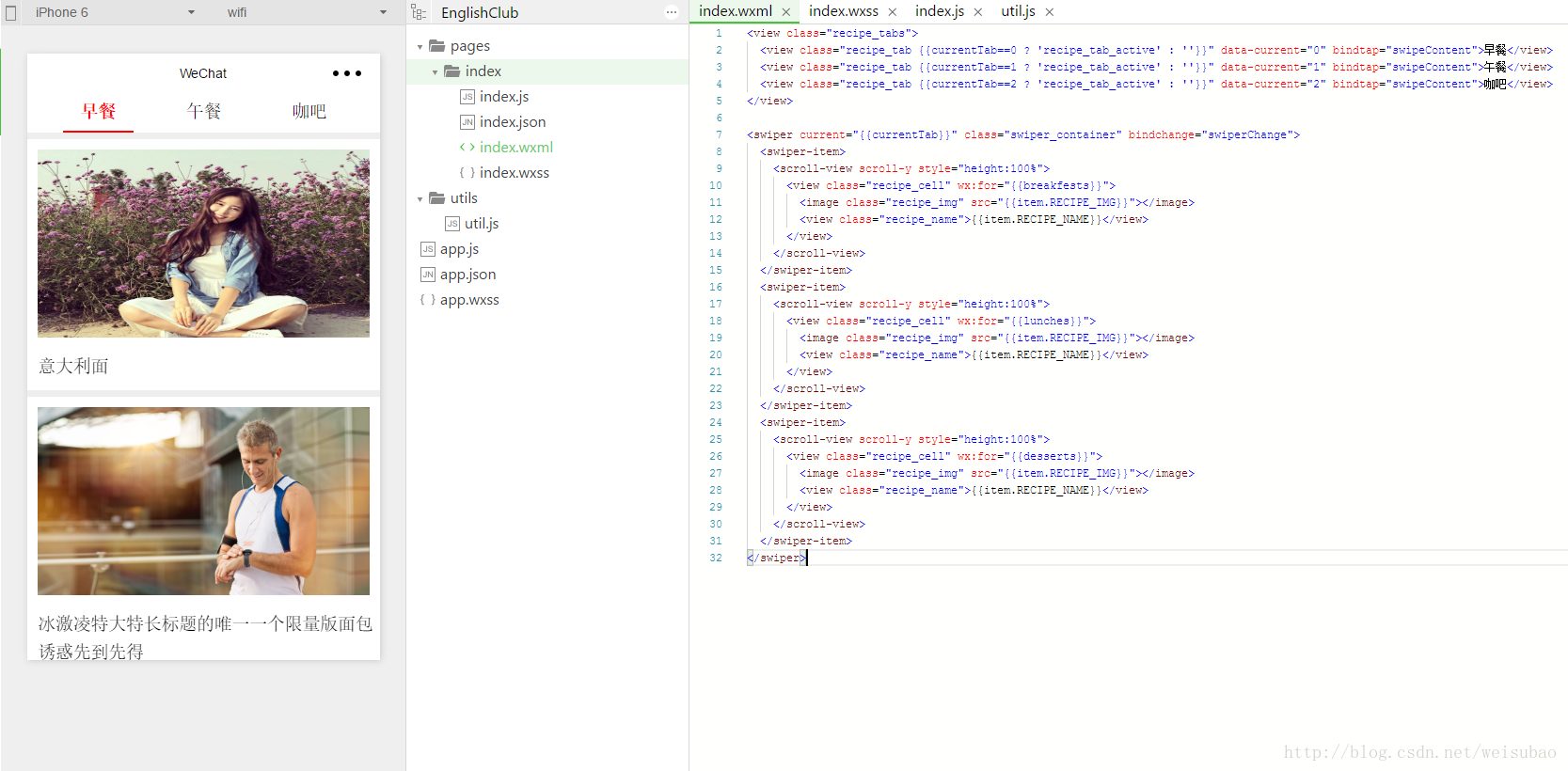
(1)這是目錄結構。

(2)只寫了一個index頁面。
——這個頁面的布局分為上下兩部分。上面一部分是一個view,里面嵌套了3個view,用來切換tab的。
——下面是內容區域。用了小程序的swiper控件,swiper控件里面放置的是scroll-view控件。這里面設置的高度用的是百分比,這存在一定的問題。不如CSS3可以混用百分比和數值來的方便,雖然這種方式存在兼容性問題。
——index.wxml。
-
<view class="recipe_tabs">
-
<view class="recipe_tab {{currentTab==0 ? 'recipe_tab_active' : ''}}" data-current="0" bindtap="swipeContent">早餐</view>
-
<view class="recipe_tab {{currentTab==1 ? 'recipe_tab_active' : ''}}" data-current="1" bindtap="swipeContent">午餐</view>
-
<view class="recipe_tab {{currentTab==2 ? 'recipe_tab_active' : ''}}" data-current="2" bindtap="swipeContent">咖吧</view>
-
</view>
-
-
<swiper current="{{currentTab}}" class="swiper_container" bindchange="swiperChange">
-
<swiper-item>
-
<scroll-view scroll-y style="height:100%">
-
<view class="recipe_cell" wx:for="{{breakfests}}">
-
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
-
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
-
</view>
-
</scroll-view>
-
</swiper-item>
-
<swiper-item>
-
<scroll-view scroll-y style="height:100%">
-
<view class="recipe_cell" wx:for="{{lunches}}">
-
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
-
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
-
</view>
-
</scroll-view>
-
</swiper-item>
-
<swiper-item>
-
<scroll-view scroll-y style="height:100%">
-
<view class="recipe_cell" wx:for="{{desserts}}">
-
<image class="recipe_img" src="{{item.RECIPE_IMG}}"></image>
-
<view class="recipe_name">{{item.RECIPE_NAME}}</view>
-
</view>
-
</scroll-view>
-
</swiper-item>
-
</swiper>
(3)樣式沒什么好說的,index.wxss。
/index.wxss/
-
page{
-
background-color: #EEEEEE;
-
height: 100%;
-
}
-
-
/* recipe_tab */
-
.recipe_tabs{
-
background-color: #FFFFFF;
-
height: 7%;
-
}
-
.recipe_tab{
-
display: inline-block;
|