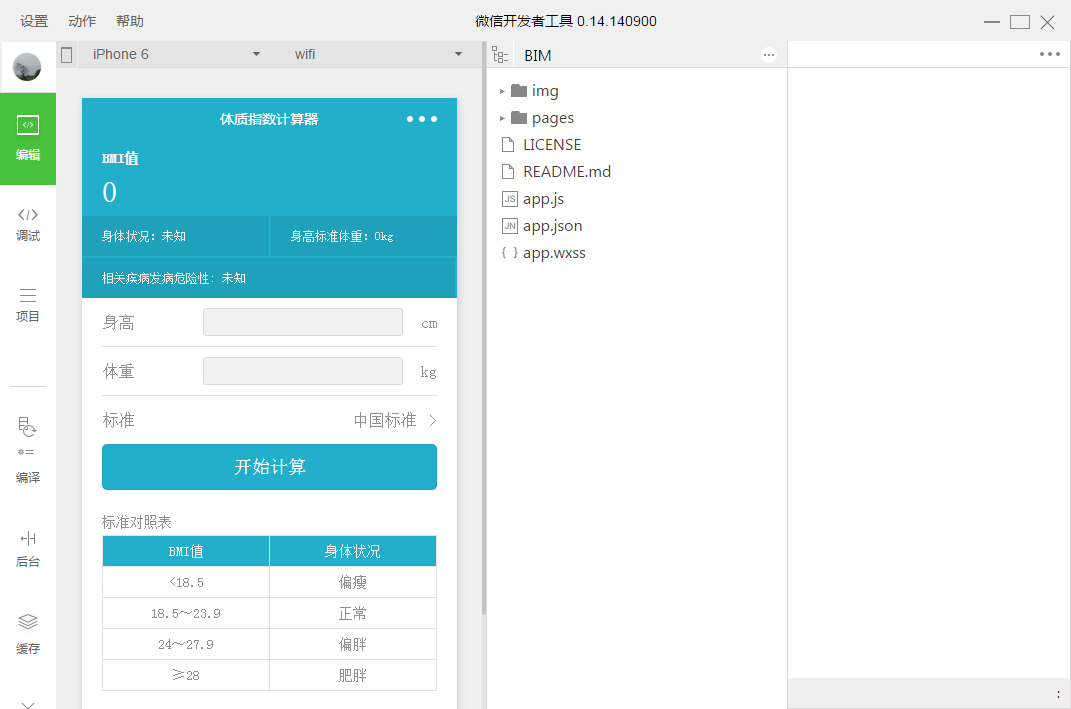
微信小程序開發體驗
|
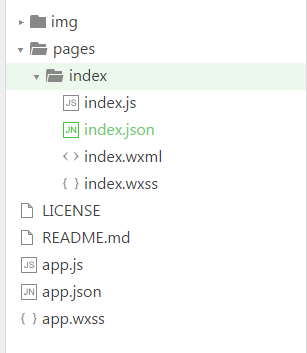
最近公司準備將產品部分功能遷移到微信小程序,為此從微信小程序官網教程學習了小程序開發,用了一個下午的時間開發了一個簡單的體質指數計算器的小程序,這里聊聊小程序的開發體驗。本博文不會注重講解開發的技術過程。 1、開發工具 微信為了幫助開發者簡單和高效地開發微信小程序,開發了微信web開發工具,下載地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html 開發工具里面有編輯功能,也有調試功能,簡單來說,就是集合了sublime這種富文本編輯器 + 自帶調試功能和運行環境的類chrome。編輯功能通過有代碼自動提示和一些簡單的快捷鍵,調試功能有界面的展示,UI調試以及邏輯代碼的端點調試,只要熟悉web調試功能的開發者,可以做到馬上上手,無縫對接。 2、一鍵式框架搭建 通過添加項目操作,開發工具會自動化生成整個小程序的開發目錄結構,后續的開發只要按照對應的目錄結構擴展以及修改就OK了。用戶無需自己組織整個程序的目錄結構,多人協作也可以按照這種約定俗成的目錄結構進行開發,規范了開發流程。 | img --圖片文件 | page -- 頁面文件 | |index -- 單個頁面文件 | | |index.js -- index頁面js | | |index.json -- index頁面配置 | | |index.wxml -- index頁面結構 | | |index.wxss -- index頁面樣式 |app.js --小程序入口 |app.json --小程序整體配置 |app.wxss --小程序整體樣式 這些都是小程序的基本文件,頁面會將頁面文件夾路徑作為頁面標志,程序或默認的讀取頁面路徑下的wxml文件作為結構,解析wxss和js文件,以及讀取文件夾下面的json配置文件。一個基本的頁面都是要按照這些規則去添加的。 3、配置式的界面展示 小程序里面每一部分都有一個json文件,這個json文件不是一個數據文件,而是一個配置文件。這個配置文件既可以配置程序的展示,比如菜單欄,整個顏色布局,頭部的bar等,也可以配置窗口的狀態,比如是否允許下拉,還可以配置一些網絡狀態,比如規定超時時間。 比如我們簡單配置app.json的
"tabBar": {
"selectedColor": "#ff0000",
"list": [{
"pagePath": "pages/recommend/recommend",
"text": "讀創獨創",
"iconPath": "img/icon_tab_shouye_normal@3x.png",
"selectedIconPath": "img/icon_tab_shouye_pressed@3x.png"
},
{
"pagePath": "pages/video/video",
"text": "原創視頻",
"iconPath": "img/icon_tab_shipin_normal@3x.png",
"selectedIconPath": "img/icon_tab_shipin_pressed@3x.png"
}
]
}
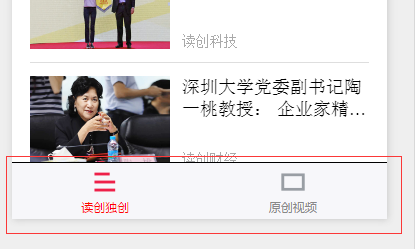
屬性 底部的bar條直接就能展示,不用我們代碼實現。從個人的理解來說,小程序通過配置來實現一些通過的界面,有利于微信控制小程序的整體風格。 4、自定義的組件 小程序自定義了組件標簽,HTML的大部分標簽在小程序中無法使用,它有自己的一套標簽系統,基本用法跟HTML標簽差不多,但對比HTML標簽,他在標簽內為開發者內部實現的功能更強,標簽在實現上也針對了移動端的一些常用操作設置。比如實現了 scrollview,用于滾動視圖 Swiper,用于輪播 這些組件的實現,大大提高了我們的開發效率。 另外一點,小程序不像vue和react等現在框架,允許開發者自定義組件,開發者不能夠自定義組件標簽。 5、響應的數據綁定 幾乎現在流行的框架都采用了數據驅動視圖的方式,小程序的實現也不例外。整個系統分為兩塊,視圖層(view)和邏輯層(APP Service)。框架可以讓數據和視圖非常簡單地保持同步。當數據修改的時候,只需要在邏輯層修改數據,視圖層就會做相應的更新。 小程序更新數據的時候需要手動的調用更新數據的函數setData,這個與vue有比較大的區別。Vue會在內部對數據進行監控,當數據檢測到發生變化的時候自動更新。 另外小程序對數據沒有實現雙向綁定,所以在一些表單數據操作的時候會比較麻煩,需要監控表單輸入的數據,及時更新綁定數據。 6、自適應的尺寸單位rpx 小程序定義了一套WXSS(WeiXin Style Sheets)樣式語言,其實說白了,就是CSS樣式語言。大部分CSS特性WXSS都有。比較大的區別就是擴展了尺寸單位rpx(responsive pixel), 可以根據屏幕寬度進行自適應,規定屏幕寬度為750rpx。這種方式有效解決了自適應的問題。 7、脫離DOM和BOM對象 雖然我們的開發環境有點像瀏覽器,但是小程序運行的容器并不是瀏覽器,微信在小程序的實現上不是簡單的將微信套上一個瀏覽器那么簡單。既然不是瀏覽器,也就沒有我們在web開發中常用的DOM對象和BOM對象。 8、豐富的API 雖然不能用DOM對象和BOM對象,但是微信還是提供了很多的API接口,包括網絡請求,媒體操作,文件操作,緩存控制,以及微信開放的一些功能。調用起來很方便。
總的來說,小程序開發沿用了傳統的web開發,WXML負責結構-WXSS負責樣式-js負責邏輯。只要熟悉web開發的開發者,上手沒有任何難度。 最后附上用了半天時間試驗小程序開發的體質計算器源碼,有想了解的話可以點擊查看> |