利用WordPress REST API 開發微信小程序從入門到放棄
|
自從我發布并開源WordPress版微信小程序以來,很多WordPress網站的站長問有關程序開發的問題,其實在文章:《用微信小程序連接WordPress網站》講述過一些基本的要點,不過仍然有不少人對一些細節不明白,于是我就想著再寫一篇比較全面而基礎的教程,主要針對入門級別用戶,高手就不用看了。 WordPress版“守望軒”微信小程序開放源碼地址:https://github.com/iamxjb/winxin-app-watch-life.net 至于標題,請原諒我,我標題黨了。
WordPress REST APIWordPress 在4.4 版本開始推出了 REST API,如果你使用的是最新版本的WordPress應該會提供REST API的功能。至于REST API是什么?要講清楚估計要寫一篇文章了,推薦你看看阮一峰寫的:RESTful API 設計指南,看完就基本懂了。簡單來說WordPress REST API,就是用瀏覽器通過http的方式訪問WordPress提供的REST API 鏈接 ,可以獲取WordPress網站的“內容”,這個“內容”是以json的格式返回到瀏覽器。
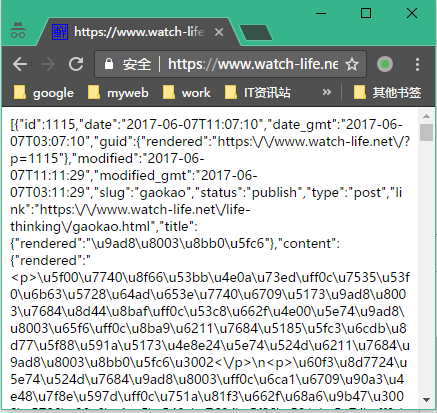
比如用chrome瀏覽器訪問我的網站文章的api地址:https://www.watch-life.net/wp-json/wp/v2/posts,會看到如下圖一樣的結果: 有關WordPress REST API 詳細的介紹詳見鏈接:https://developer.wordpress.org/rest-api/ WordPress REST API 鏈接通常和WordPress的安裝路徑、Url重寫有關,因此WordPress REST API 鏈接可能有差異,主要差異在WordPress 本身的鏈接規則上,相同的部分是REST API 路由部分。 通常一個WordPress網站安裝成功,如果沒有對URL 進行重寫,那么WordPress REST API 的訪問URL 應該是這樣的: https://www.youdomain.com/index.php/wp-json/wp/v2/ 而我的網站的WordPress已經經過URL重寫所以,REST API的URL是直接訪問網站的根目錄:https://www.watch-life.net/wp-json/wp/v2 通常 WordPress REST API 鏈接 是這樣的:
…(省略號部分):依據WordPress網站自身規則。 wp-json:對REST API 進行詳細的描述說明,例如直接訪問https://www.watch-life.net/wp-json,就可以看到這些說明 wp/v2:是對REST API 的版本進行說明,這里說明的V2版本,例如直接訪問https://www.watch-life.net/wp-json/wp/v2,就可以看到有關v2版本的功能說明。 posts:是對REST API的路由終點(endpoint),也是用于表述獲取WordPress什么樣內容,“posts”表明是獲取文章的內容。這里的路由終點還有其他的,比如:Categories(分類),Tags(標簽),Pages(頁面),Comments(評論),那么相應的如果獲取這些內容的api鏈接如下:
獲取分類api鏈接:https://www.watch-life.net/wp-json/wp/v2/categories 更多的路由終點請查閱api的說明文檔。 ?per_page=8&page=1&orderby=date&order=desc:這部分就是各種參數,per_page是每頁記錄數,page是當前第幾頁,orderby是通過什么方式排序,order 是排序方式。不同的路由終點參數也會有所不同。 WordPress REST API 已經相當完善,利用它可以作為后端服務,可以獲取基本可以獲取WordPress大部分的內容,這樣就不必再寫后端服務代碼,可以在 Android,iOS,小程序里直接調用。 微信小程序
1.準備工作 2.程序工程結構
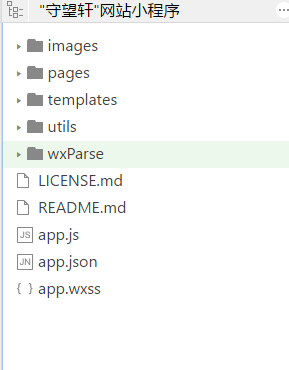
我開發的WordPress版本的小程序的工程結構如下: 有關app.js,app.json ,app.wxss的微信小程序核心的文件不具體介紹,可以參考微信的相關開發文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=201767。這里只介紹與WordPress版本的小程序相關的目錄及文件。
(1)”image”文件夾:顯而易見這是存放圖片的文件夾。 下面重點介紹”pages”和”utils”文件夾 (注意本文出現的代碼,如果復制使用的時候,請把中文引號修改為英文引號。) 一.“utils”文件夾 “utils” 文件夾里核心的文件是api.js,在這個js文件里提供程序需要調用 WordPress REST API 的公用接口方法,如果你使用本小程序來加載自己網站的REST API 只需要修改下面代碼的域名部分(藍色部分)即可:
如果api 鏈接正常,其他部分不修改,就可以直接運行。api.js 提供的接口方法包括:
(1)獲取文章列表。 二.“pages”文件夾 “pages” 文件夾包含小程序里所有的功能頁面:首頁列表(index)、文章詳情(detail)、按分類、搜索的文章列表(list),頁面詳情(page),關于頁面(about),logs(日志頁面,此頁面可以去掉) 按照微信小程序的開發規則,每個頁面功能都會包括三個文件:js,json ,wxml,wxss。簡單來說:js文件控制小程序加載的程序以及發送數據請求,同時把獲取的數據提供給wxml來顯示,json文件是配置文件,wxml是小程序的前端顯示頁面(相當于web程序的 html),wxss就是樣式文件(相當于web程序的css)。有關這些文件更詳細的說明見官方的文檔。 這里要說明一下,之所以要把文章列表頁和按分類、搜索的文章列表分開來,是基于兩個原因:
(1)兩個頁面略有不同,首頁列表頁有輪轉的圖片,分類、搜索的文章列表頁沒有這個。
3.數據請求
上述代碼中的“postsList”就是頁面數據變量,前端頁面(wxml頁面)可以使用這個變量來顯示數據
因為postsList變量是一個數據集變量,因此利用它做循環結合block組件來顯示數據列表。 在列表頁面如果數據項多就考慮要分頁顯示數據,在手機端的應用一般不采用通過頁碼點擊的方式來分頁,通常采用下拉刷新獲取新頁面的方式。代碼如下:
對于文章詳情(包括WordPress頁面詳情),數據請求的方式和上面類似,只不過和列表略有不同的是,文章內容在添加的時候,是通過WordPress的編輯器錄入的,那么數據里包含大量的html標簽代碼,在微信小程序是無法解析的。因此需要把html轉成小程序支持的wxml,在本小程序里采用一個開源的第三方解析庫:WxParse,雖然這個解析庫還存在若干問題,但總算可以正常顯示文章的內容。目前看來,在html轉換為wxml上還沒有完美的解決方案,希望官方能出相關富文本組件。 小結盡管我很想把WordPress REST API 開發微信小程序每個細節都清楚明白地寫出來,給入門者一個很好的指導,但在撰寫的過程中,我覺得如果寫得過于細節就有些瑣碎了,于是我就把比較關鍵一些重點內容寫出來供參考。小程序開發難度并不大,如果認真看了官方的文檔,基本上可以忽略本文章了。 但是,我仍然希望通過閱讀本文,對于想利用WordPress REST API 開發微信小程序的開發者,能有所幫助,而不是如本文標題所說的,看了文章反而想放棄了。 |