|
1、圖片寬100%顯示不變形
按照HTML習慣進行寫,代碼:
-
<view class="meiti">
-
<image src="http://10.0.0.171:9001/images/2017/0619/20170619115150713_progressive.jpg"
-
style="width:100%;"></image>
-
</view>
效果如下:

這里寫圖片描述
很明顯變形了
然后查找資料 找到一篇關于微信小程序 圖片的信息 http://caibaojian.com/wxapp-image-responsive.html 在圖片上加上 mode=”widthFix” 代碼如下:
-
<view class="meiti" style="background-color:red;">
-
<image src="http://10.0.0.171:9001/images/2017/0619/20170619110943813_progressive.jpg"
-
mode="widthFix"
-
style="width:100%;background-color:black;" ></image>
-
</view>
效果:

這里寫圖片描述
這樣就能達到我們的要求了,等比例縮放。
2、頁面FOR循環和嵌套循環
單個循環
-
<view wx:for="{{pinpaiTishi}}" wx:key="{{xxx}}">
-
<view wx:if="{{item.name!=null}}" wx:key="{{xxxx}}">
-
//判斷name是否為null
-
<view class="tr">
-
<view class="td-left"></view>
-
<view class="td-right">
-
<view bindtap="onclickByPinpai" data-name="{{item.name}}" class="tishi">{{item.name}}</view>
-
綁定的方法 參數值
-
</view>
-
</view>
-
</view>
-
</view>
嵌套循環
-
<view class="pad10" wx:for="{{twoList}}" wx:key="{{xxx}}">
-
<view>
-
{{index+1}}、{{item.name}}
-
</view>
-
<!--二次嵌套循環-->
-
<view wx:for="{{item.XXX}}" wx:for-item="XXXX" wx:key="XXXX">
-
----{{XXXX.name}}
-
</view>
-
</view>
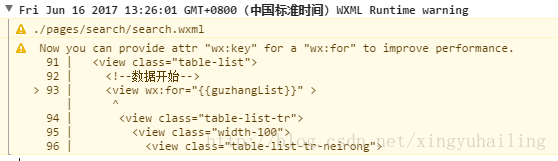
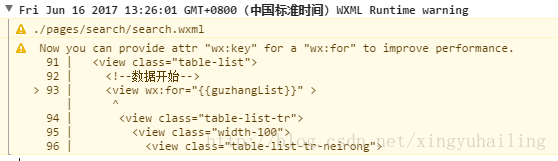
如果缺少 wx:key 頁面在調試下可以看到黃色警告信息

這里寫圖片描述
|