微信小程序例子——手機(jī)振動功能\動態(tài)設(shè)置頁面標(biāo)題\控制導(dǎo)航條加載動畫 ..
發(fā)布時間:2018-04-20 11:06 所屬欄目:小程序開發(fā)教程
一、手機(jī)振動功能
1、關(guān)鍵代碼
1)WXML文件
2)js文件
3)WXSS文件
2、源代碼獲取方式
百度云鏈接:http://pan.baidu.com/s/1b7ipNC
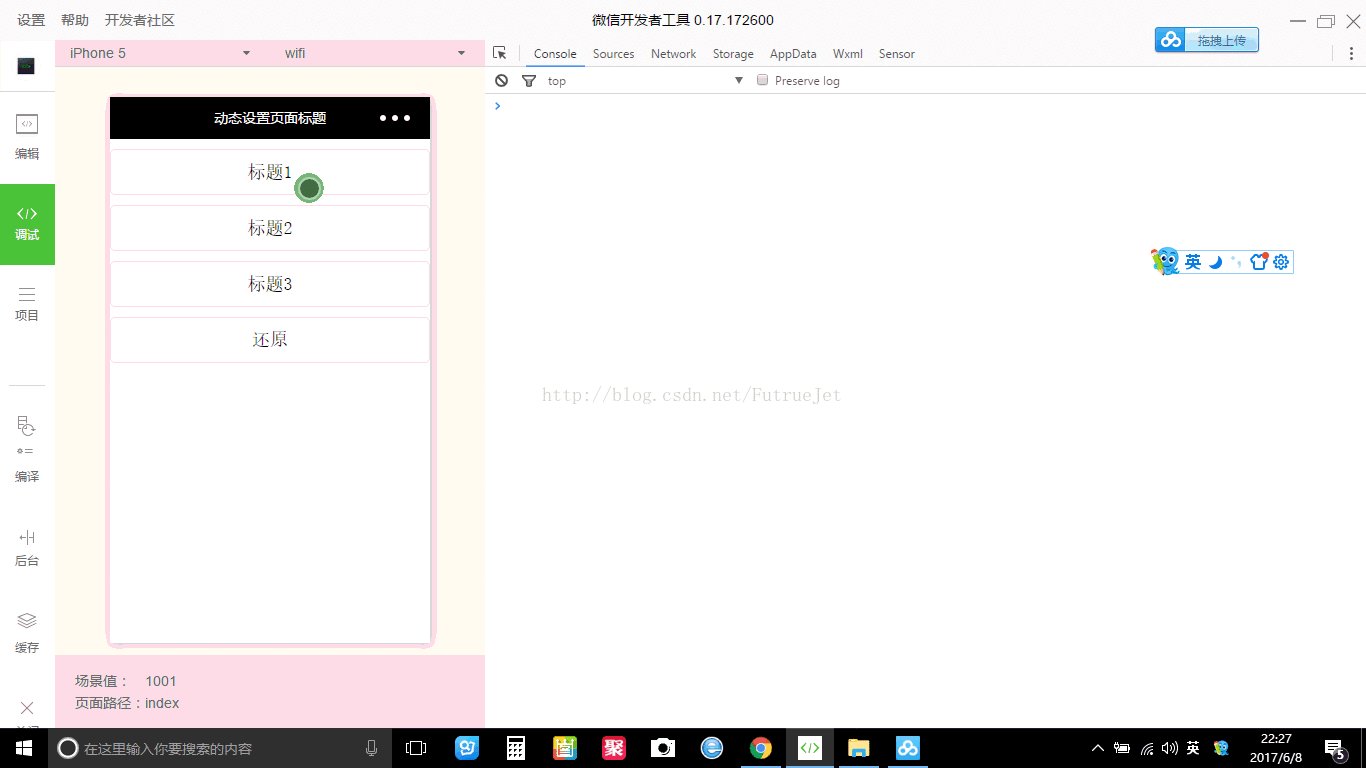
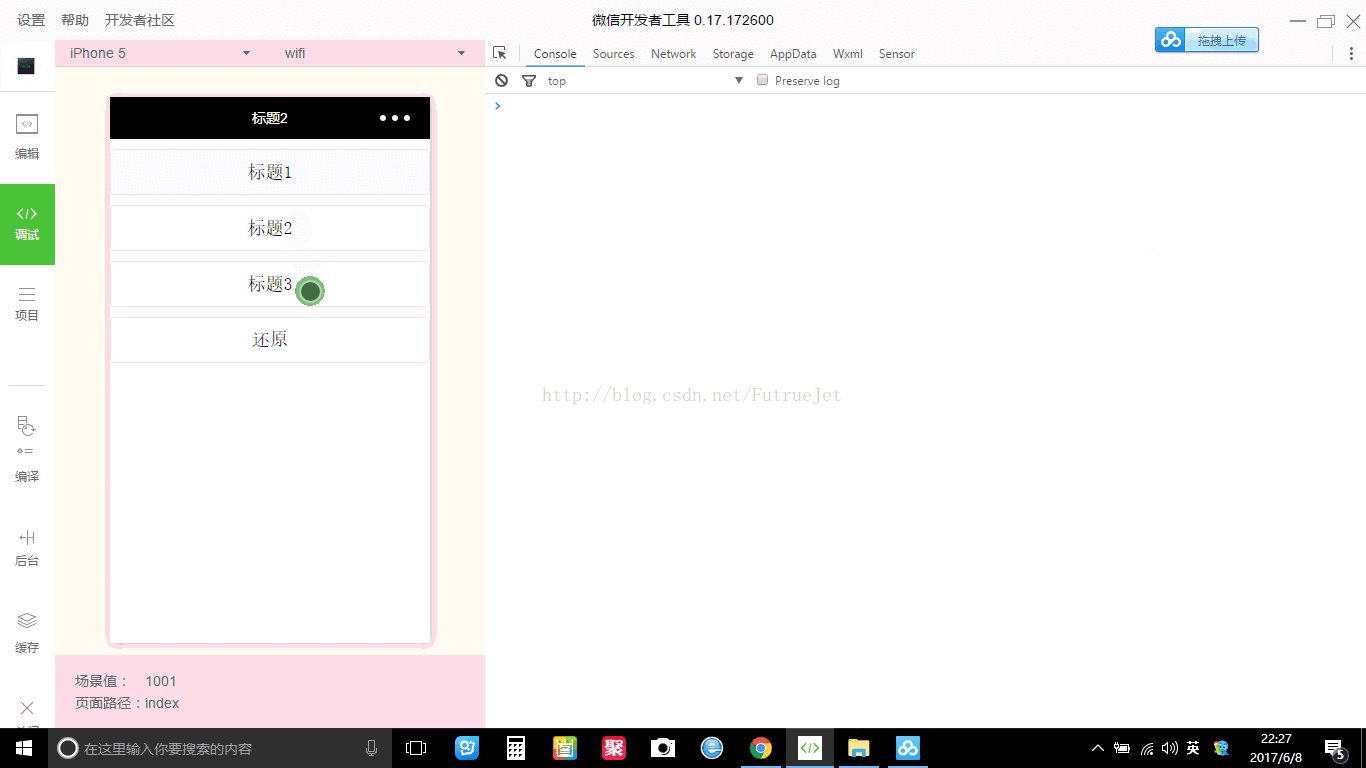
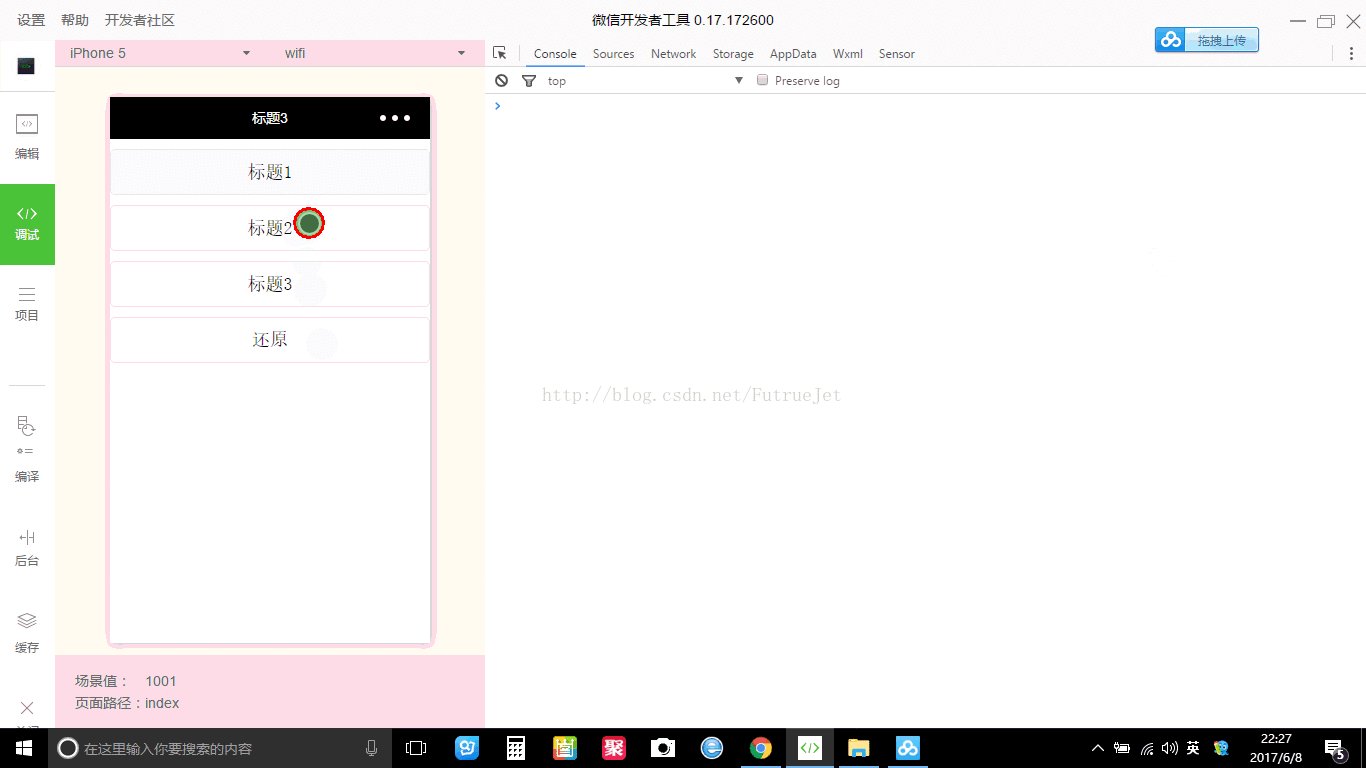
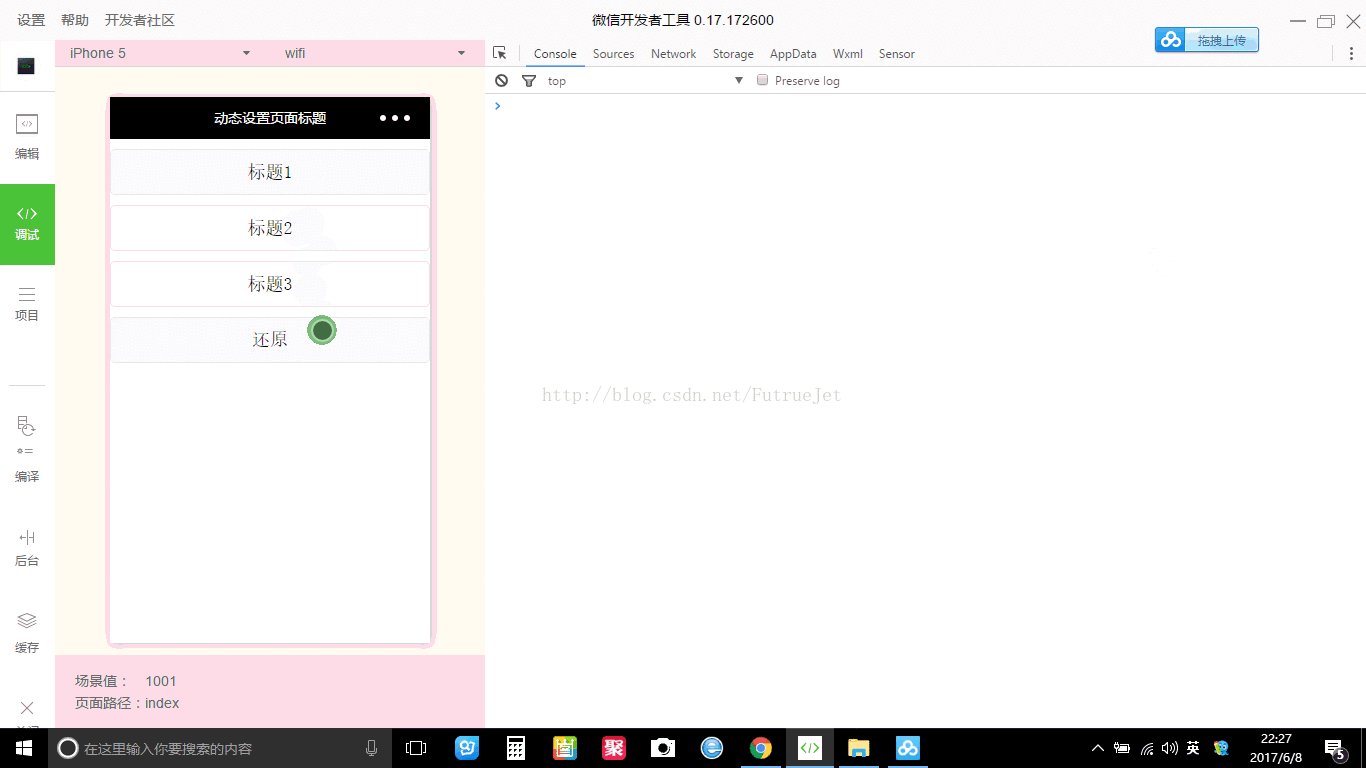
二、動態(tài)設(shè)置頁面標(biāo)題
1、效果展示

2、關(guān)鍵代碼
1)WXML文件
2)js文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
Page({
// 設(shè)置標(biāo)題為:標(biāo)題1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '標(biāo)題1',
})
},
// 設(shè)置標(biāo)題為:標(biāo)題2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '標(biāo)題2',
})
},
// 設(shè)置標(biāo)題為:標(biāo)題3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '標(biāo)題3',
})
},
// 設(shè)置標(biāo)題為:動態(tài)設(shè)置頁面標(biāo)題
back:function(){
wx.setNavigationBarTitle({
title: '動態(tài)設(shè)置頁面標(biāo)題',
})
}
})
|
來自CODE的代碼片
snippet_file_0.js
3)WXSS文件
3、源碼獲取
百度云鏈接:http://pan.baidu.com/s/1mhAlJb6
三:控制導(dǎo)航條加載動畫
1、效果展示

2、關(guān)鍵代碼
1)WXML文件
2)js文件
3)WXSS文件
3、源碼獲取方式
百度云鏈接:http://pan.baidu.com/s/1o7GnrjO
4、在控制導(dǎo)航條加載動畫的過程中有遇到任何問題或者不明白的地方,歡迎添加我的微信進(jìn)行咨詢,感謝支持!



