作者:BloodyMandoo 原文:http://blog.csdn.net/bloodymandoo/article/details/72885460
1、獲取位置
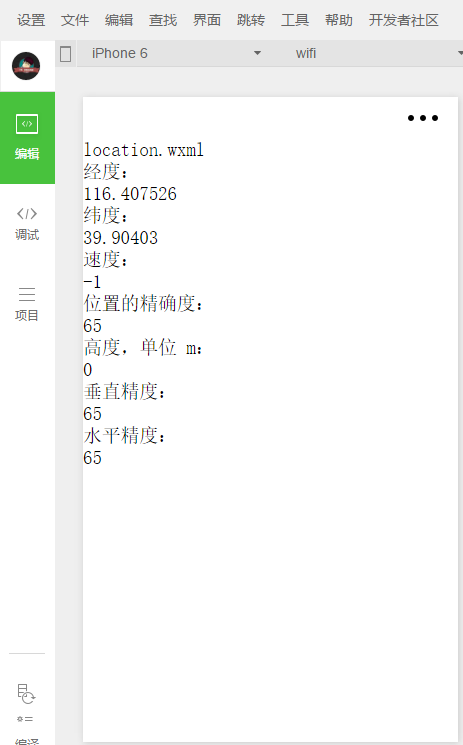
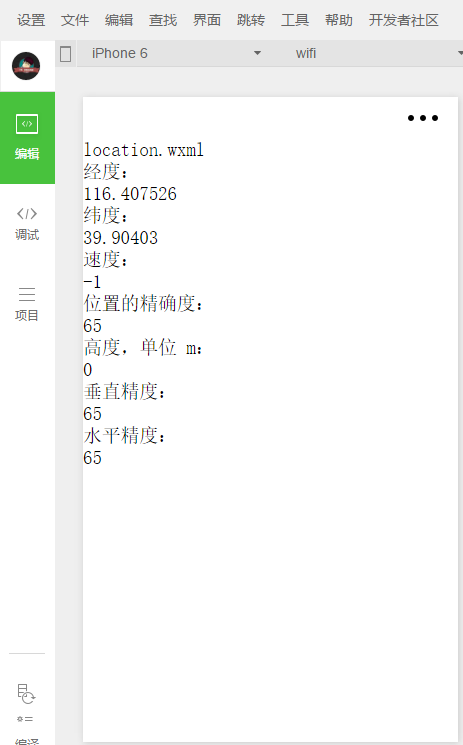
wx.getLocation(OBJECT)
獲取當(dāng)前的地理位置、速度。當(dāng)用戶離開小程序后,此接口無法調(diào)用;當(dāng)用戶點(diǎn)擊“顯示在聊天頂部”時(shí),此接口可繼續(xù)調(diào)用。
-
[javascript] view plain copy
-
var that=this;
-
wx.getLocation({
-
type: 'wgs84',
-
success: function (res) {
-
var latitude = res.latitude
-
var longitude = res.longitude
-
var speed = res.speed
-
var accuracy = res.accuracy
-
var altitude = res.altitude
-
var verticalAccuracy = res.verticalAccuracy
-
var horizontalAccuracy = res.horizontalAccuracy
-
that.setData({
-
longitude: longitude,
-
latitude: latitude,
-
speed: speed,
-
accuracy: accuracy,
-
altitude: altitude,
-
verticalAccuracy: verticalAccuracy,
-
horizontalAccuracy: horizontalAccuracy
-
})
-
}
-
})

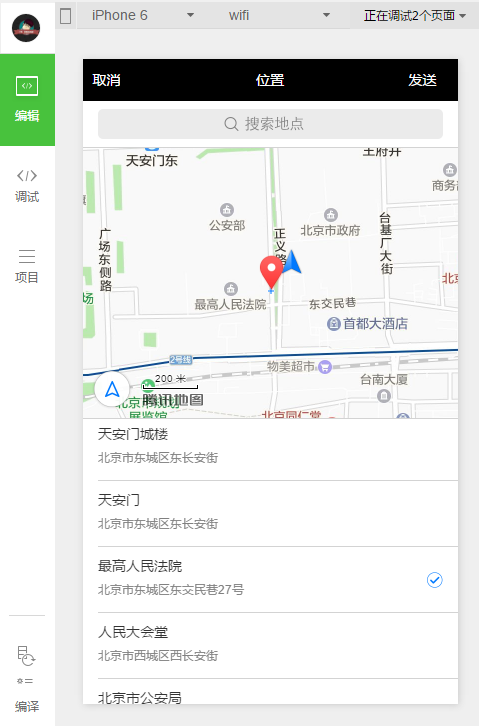
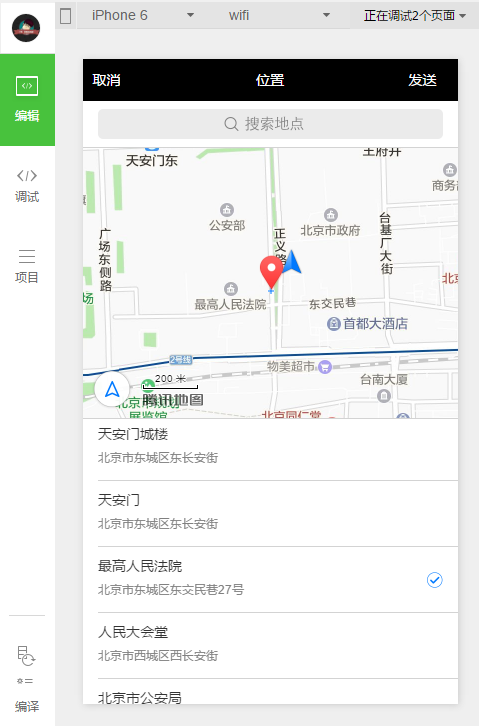
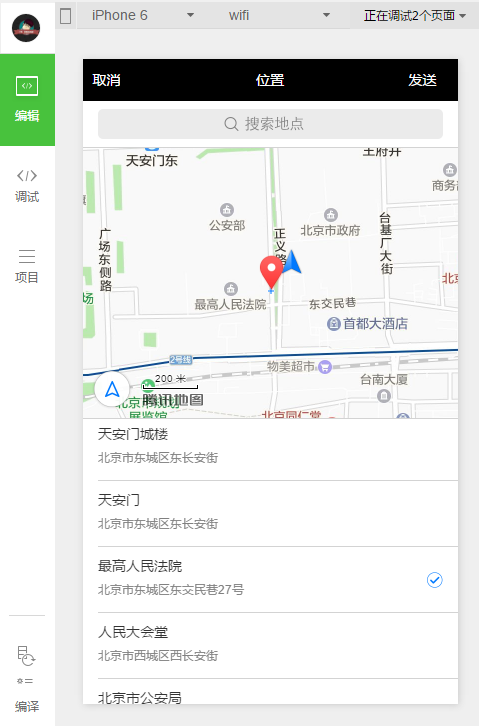
wx.chooseLocation(OBJECT) 打開地圖選擇位置

2、查看位置
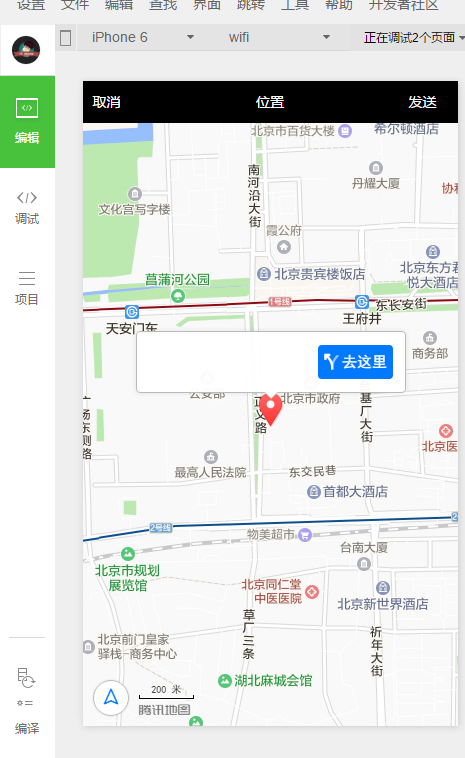
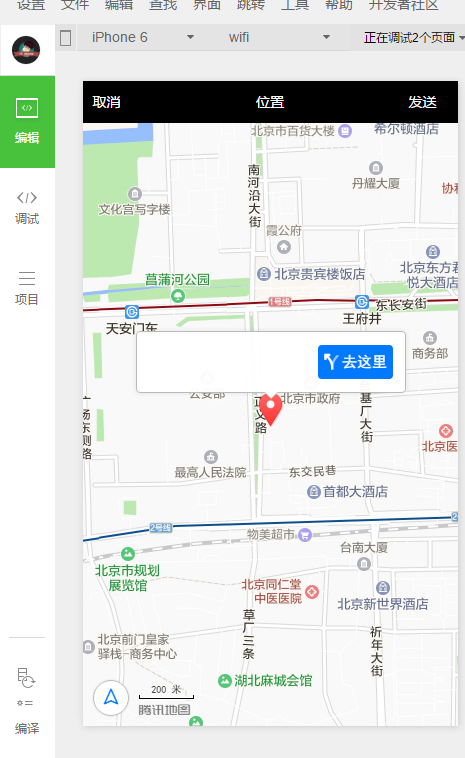
wx.openLocation(OBJECT) ? 使用微信內(nèi)置地圖查看位置


-
wx.getLocation({
-
type: 'gcj02', //返回可以用于wx.openLocation的經(jīng)緯度
-
success: function(res) {
-
var latitude = res.latitude
-
var longitude = res.longitude
-
wx.openLocation({
-
latitude: latitude,
-
longitude: longitude,
-
scale: 28
-
})
-
}
-
})
3、地圖組件控制
wx.createMapContext(mapId) 創(chuàng)建并返回 map 上下文 mapContext 對(duì)象 mapContext mapContext 通過 mapId 跟一個(gè) 組件綁定,通過它可以操作對(duì)應(yīng)的 組件。 mapContext 對(duì)象的方法列表
方法 參數(shù) 說明 最低版本 getCenterLocation OBJECT 獲取當(dāng)前地圖中心的經(jīng)緯度,返回的是 gcj02 坐標(biāo)系,可以用于 wx.openLocation moveToLocation 無 將地圖中心移動(dòng)到當(dāng)前定位點(diǎn),需要配合map組件的show-location使用 translateMarker OBJECT 平移marker,帶動(dòng)畫 1.2.0 includePoints OBJECT 縮放視野展示所有經(jīng)緯度 1.2.0 getCenterLocation 的 OBJECT 參數(shù)列表
參數(shù) 類型 必填 說明 success Function 否 接口調(diào)用成功的回調(diào)函數(shù) ,res = { longitude: "經(jīng)度", latitude: "緯度"} fail Function 否 接口調(diào)用失敗的回調(diào)函數(shù) complete Function 否 接口調(diào)用結(jié)束的回調(diào)函數(shù)(調(diào)用成功、失敗都會(huì)執(zhí)行) translateMarker 的 OBJECT 參數(shù)列表
參數(shù) 類型 必填 說明 markerId Number 是 指定marker destination Object 是 指定marker移動(dòng)到的目標(biāo)點(diǎn) autoRotate Boolean 是 移動(dòng)過程中是否自動(dòng)旋轉(zhuǎn)marker duration Number 否 動(dòng)畫持續(xù)時(shí)長,默認(rèn)值1000ms,平移與旋轉(zhuǎn)分別計(jì)算 animationEnd Function 否 動(dòng)畫結(jié)束回調(diào)函數(shù) includePoints 的 OBJECT 參數(shù)列表
參數(shù) 類型 必填 說明 points Array 是 要顯示在可視區(qū)域內(nèi)的坐標(biāo)點(diǎn)列表,[{latitude, longitude}] padding Array 否 坐標(biāo)點(diǎn)形成的矩形邊緣到地圖邊緣的距離,單位像素。格式為[上,右,下,左],安卓上只能識(shí)別數(shù)組第一項(xiàng),上下左右的padding一致。開發(fā)者工具暫不支持padding參數(shù)。

-
<!-- map.wxml -->
-
<map id="myMap" show-location />
-
-
<button type="primary" bindtap="getCenterLocation">獲取位置</button>
-
<button type="primary" bindtap="moveToLocation">移動(dòng)位置</button>
-
<button type="primary" bindtap="translateMarker">移動(dòng)標(biāo)注</button>
-
<button type="primary" bindtap="includePoints">縮放視野展示所有經(jīng)緯度</button>
-
// map.js
-
Page({
-
onReady: function (e) {
-
// 使用 wx.createMapContext 獲取 map 上下文
-
this.mapCtx = wx.createMapContext('myMap')
-
},
-
getCenterLocation: function () {
-
this.mapCtx.getCenterLocation({
-
success: function(res){
-
console.log(res.longitude)
-
console.log(res.latitude)
-
}
-
})
-
},
-
moveToLocation: function () {
-
this.mapCtx.moveToLocation()
-
},
-
translateMarker: function() {
-
this.mapCtx.translateMarker({
-
markerId: 0,
-
autoRotate: true,
-
duration: 1000,
-
destination: {
-
latitude:23.10229,
-
longitude:113.3345211,
-
},
-
animationEnd() {
-
console.log('animation end')
-
}
-
})
-
},
-
includePoints: function() {
-
this.mapCtx.includePoints({
-
padding: [10],
-
points: [{
-
latitude:23.10229,
-
longitude:113.3345211,
-
}, {
-
latitude:23.00229,
-
longitude:113.3345211,
-
}]
-
})
-
}
-
})
|