微信小程序訪問webService(Java)
|
文章作者:洛山紅茶的BLOG 文章來源:http://85608547.blog.51cto.com/2093443/1932081
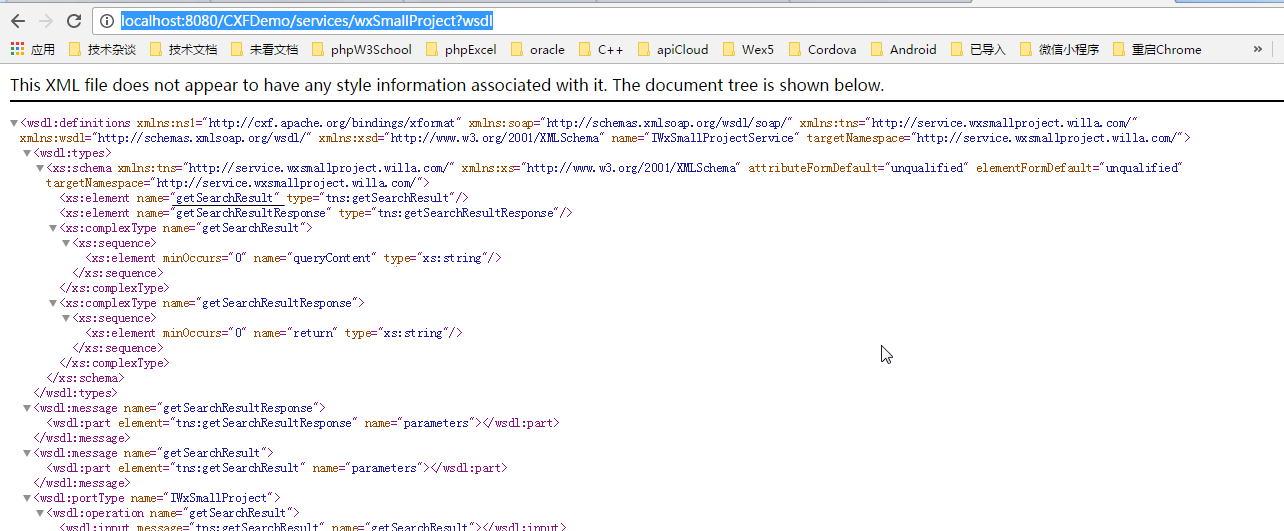
在前臺UI確認后,終于進入到后臺服務的搭建及實現中。所及而來的問題就出現了,為了提高后臺程序的可用性。設計初期決定,通過搭建java WebService實現。準備工作還是比較充分的,創建WebService框架,實現接口方法。通過建立測試客戶端調用java WebService方法。以上內容均已通過,就在最后通過微信小程序wx.request調用WebService接口時,問題出現了。標準的java WebService返回的為xml形式的soap描述文件,并非期待的json對象或json形式的字符串。為此尋覓很多同仁分享的解決方法,終沒有解決。就在昨天與妻子閑談生活瑣事時,突然給了我一些提示。自此將該問題迎刃而解。閑話少許進入正題。 準備篇 1. java WebService 搭建。并實現測試接口和方法。可以通過瀏覽器進行驗證接口提供相關方法。
public class WxSmallProjectImpl implements IWxSmallProject {
/**
* 模糊搜索 實現 查詢結果反饋
*/
@Override
public String getSearchResult(String queryContent) { // TODO Auto-generated method stub
Common.ObjectToJson(new Object());
String result="{\"count\":3,\"data\":[{\"text\":\"demo1\"},{\"text\":\"demo2\"},{\"text\":\"demo3\"}]}"; return result;
}
}
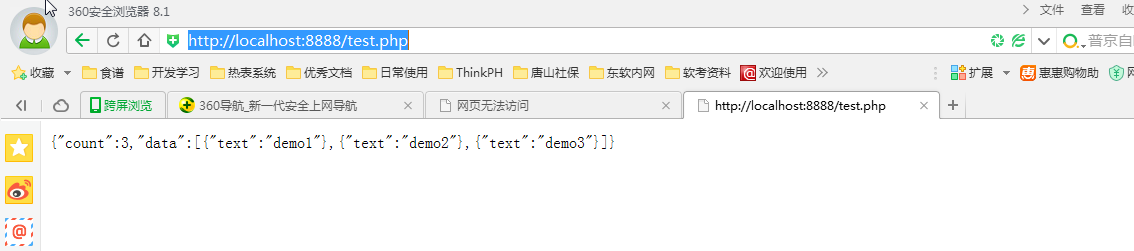
2.通過測試客戶端(php)調用接口,輸出測試接口。如圖
stream_context_create( array( 'ssl' => array( 'verify_peer' => false, 'verify_peer_name' => false,
)
)
)
)
); //print_r($client->__getFunctions());
//print_r($client->__getTypes());
//調用 微信小程序 服務 成功調用
$parm = array( 'queryContent'=>$xmlPara); $result = $client->getSearchResult($parm);
echo(($result->return));
} catch (SOAPFault $e) { print $e;
} //include('test.html');?>
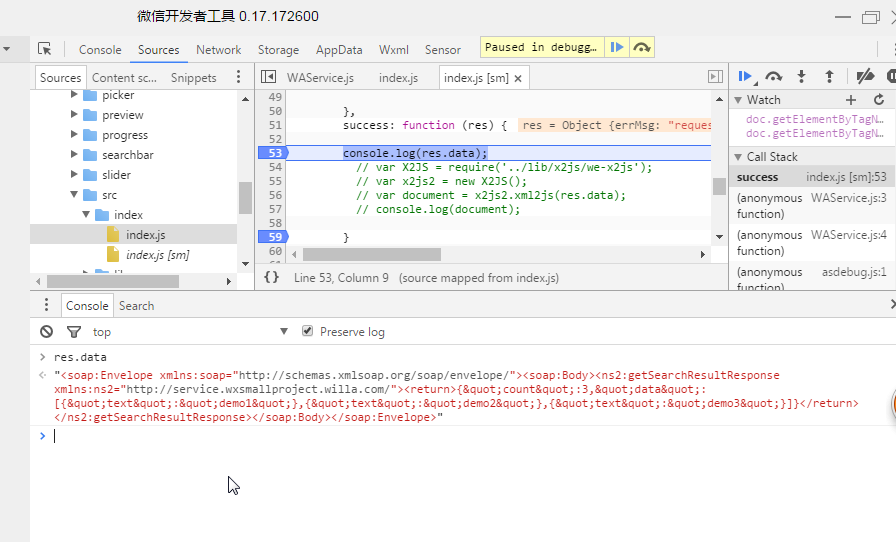
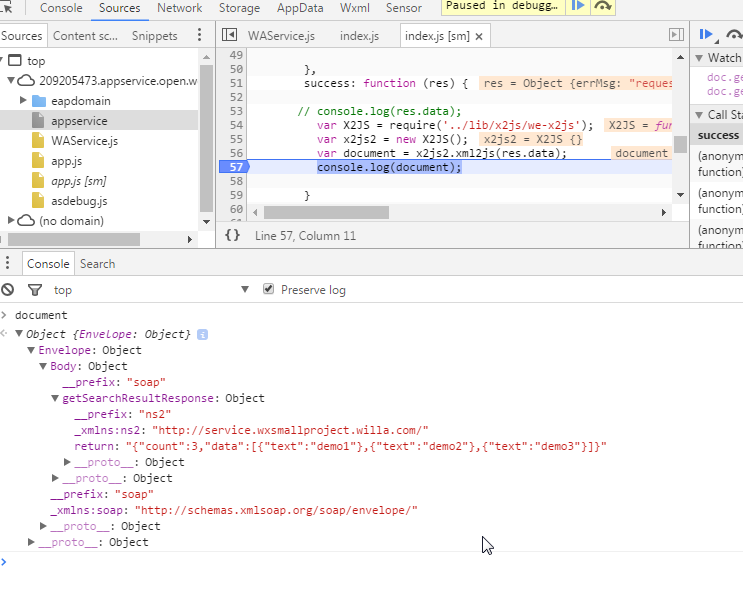
攻堅篇 1.微信小程序調用java Webservice聯調。通過截取res.data為xml形式的soap描述文件。如圖 這里的問題就出來了,返回的xml形式的字符串。因為微信小程序對于xml解析存在bug。造成無法利用window對象解析xml,不支持HTML標簽的使用。問題找到,下面就是針對該問題解決。 解決方案說明 1.通過套用客戶端,在客戶端實現xml轉化為Json(字符串)。在這里就是把wx.request的url地址修改為php客戶端的引用地址即可。此種問題看似解決了問題,實際上是繞了彎路。此舉只是在與妻子閑聊時,突發奇想的解決方案。 2.借助github中各位大神,是否有關微信小程序xml解決的工具。果然找到了某位大神提供的開源項目中的某個方法。如圖 自此完成微信小程序調用java WebService(WSDL)的完整實現。天道酬勤,感謝期間一直給我提供技術支持的梁老師。希望能給大家有所幫助。如有問題歡迎大家留言或Email(willa_wuwei@hotmail.com)給我。 |