微信小程序學習
發布時間:2018-04-20 10:26 所屬欄目:小程序開發教程
|
1.api的使用 2.flex-direction 彈性容器方向
<view style="display : flex;flex-direction:row">
<view class="textview1">
<text>
你好啦
</text>
</view>
<view class="textview1">
<text>
你好啦
</text>
</view>
<view class="textview1">
<text>
你好啦
</text>
</view>
</view>
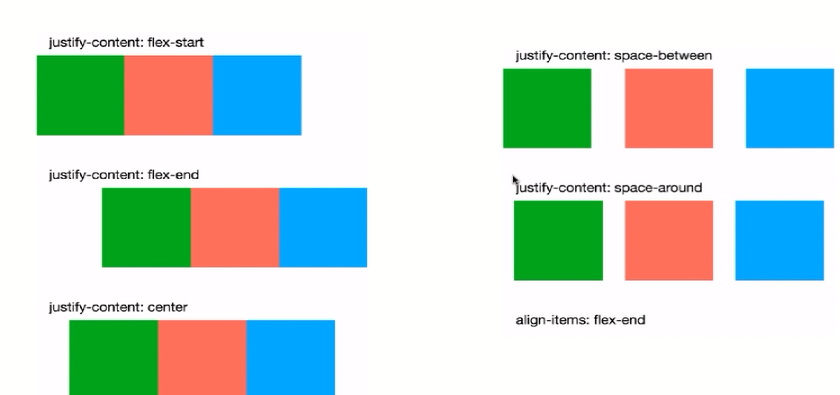
3.Justify-content 彈性項目在主軸項目上的main-axis(X軸)線上的對齊方向
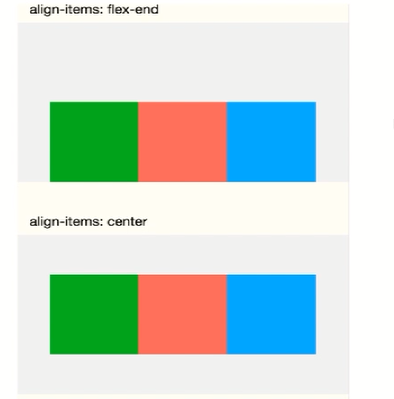
<view class="classname" style="display :flex; flex-direction:row ; justify-content:flex-start"> 4.align-items
5.微信小程序的事件交互
|