作者:michael_ouyang,來自授權地址
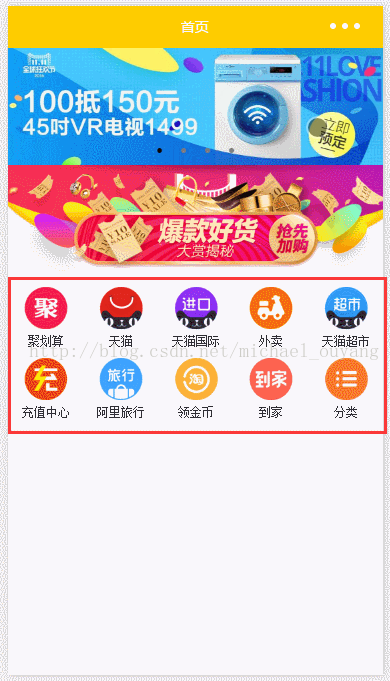
分類入口,已經成為了商城項目必須的布局之一,這里以仿照淘寶的分類入口來做案例 下圖紅框部分,就是本文重點講解部分,另外本文并沒有寫點擊某個入口跳轉頁面。 如需學習頁面跳轉的同學,可以參考此文
微信小程序的頁面跳轉和參數傳遞 —— 微信小程序教程
 |
頁面分析:
使用for循環遍歷所有項,插入頁面,頁面中的項使用左浮動,并使用百分比布局,設置20%的寬度每一項。
這樣滿5個item后,自動排在下一行
wxml:
-
[html] view plain copy
-
<view class="menu-wrp">
-
-
<view class="menu-list" wx:for="{{menu.imgUrls}}">
-
<image class="menu-img" src="{{item}}" />
-
<view class="menu-desc">{{menu.descs[index]}}view>
-
view>
-
view>
-
<view class="gap-1">view>
-
-
wxss:
-
[css] view plain copy
-
.menu-wrp {
-
width:100%;
-
margin-top:20rpx;
-
}
-
.menu-wrp:after{
-
content:"";
-
display:block;
-
clear:both;
-
}
-
-
.menu-list{
-
float:left;
-
width:20%;
-
box-sizing: border-box;
-
padding-bottom:10px;
-
}
-
-
.menu-img{
-
width:120rpx;
-
height:84rpx;
-
display:block;
-
margin:0 auto;
-
margin-bottom:5px;
-
}
-
.menu-desc{
-
background-color:#ffffff;
-
color:#333333;
-
width:100%;
-
text-align: center;
-
display:block;
-
font-size:12px;
-
}
-
.gap-1,.gap-2{
-
width:100%;
-
height:10rpx;
-
background:rgb(238, 238, 238);
-
}
js:
-
這里的準備的數據,我直接寫在js中,同學們可以改編成通過訪問接口來獲取
-
[javascript] view plain copy
-
Page({
-
data: {
-
//準備數據
-
menu:{
-
imgUrls:[
-
'http://gw.alicdn.com/tps/i2/TB19BluIVXXXXX6XpXXN4ls0XXX-183-129.png?imgtag=avatar',
-
'http://gw.alicdn.com/tps/TB1FDOHLVXXXXcZXFXXXXXXXXXX-183-129.png?imgtag=avatar',
-
'http://gw.alicdn.com/tps/TB1PlmNLVXXXXXEXFXXXXXXXXXX-183-129.png?imgtag=avatar',
-
'http://gw.alicdn.com/tps/TB1RN0HMFXXXXXNXpXXXXXXXXXX-183-129.png?imgtag=avatar',
-
'http://gw.alicdn.com/tps/TB1exaOLVXXXXXeXFXXXXXXXXXX-183-129.png?imgtag=avatar',
-
'http://img.alicdn.com/tps/TB1GzMJLXXXXXXoXXXXXXXXXXXX-183-129.png',
-
'http://gw.alicdn.com/tps/i3/TB1Ewu2KVXXXXXkapXXN4ls0XXX-183-129.png',
-
'http://gw.alicdn.com/tps/TB1cniBJpXXXXataXXXXXXXXXXX-183-129.png?imgtag=avatar',
-
'http://img.alicdn.com/tps/TB1caopLVXXXXaDaXXXXXXXXXXX-183-129.png',
-
'http://gw.alicdn.com/tps/i1/TB1c1FMIpXXXXawXpXXN4ls0XXX-183-129.png?imgtag=avatar'
-
],
-
descs:[
-
'聚劃算',
-
'天貓',
-
'天貓國際',
-
'外賣',
-
'天貓超市',
-
'充值中心',
-
'阿里旅行',
-
'領金幣',
-
'到家',
-
'分類'
-
]
-
}
-
}
-
-
})
|