微信小程序開發之navigator
|
作者:gao_xu_520 來源地址:http://lib.csdn.net/article/wechat/65171 一.理解navigator
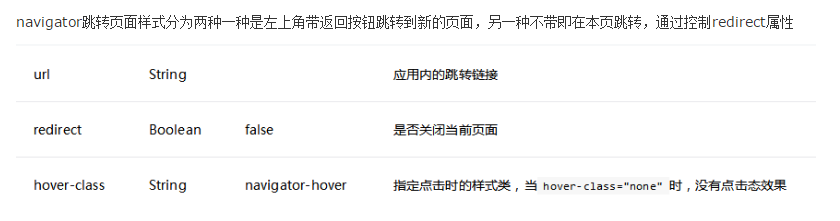
1.navigator跳轉頁面樣式分為兩種一種是左上角帶返回按鈕跳轉到新的頁面,另一種不帶即在本頁跳轉,通過控制redirect屬性
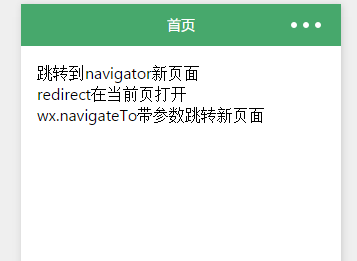
<view class="container"> <navigator url="navigator/navigator" hover-class="navigator-hover">跳轉到navigator新頁面</navigator> <navigator url="redirect/redirect" redirect hover-class="other-navigator-hover">redirect在當前頁打開</navigator> </view>
2.參數傳遞:url="navigator/navigator?title=navigator" 在index.wxml
<view class="container"> <navigator url="navigator/navigator?title=navigator" hover-class="navigator-hover">跳轉到navigator新頁面</navigator> <navigator url="redirect/redirect?title=redirect" redirect hover-class="other-navigator-hover">redirect在當前頁打開</navigator> </view>
在redirect.wxml和navigator.wxml中都編寫:
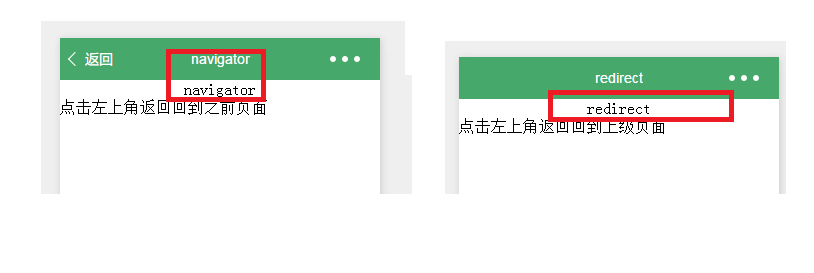
<view style="text-align:center"> {{title}} </view>
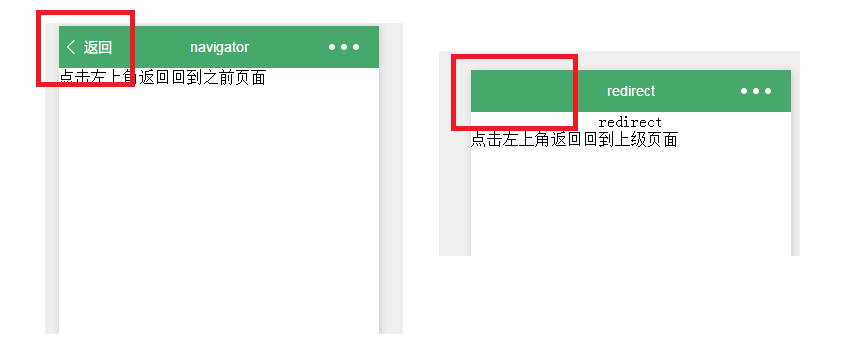
<view> 點擊左上角返回回到上級頁面 </view>
在redirect.js和navigator.js中都編寫:
var app = getApp()
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
3.采用wx.navigateTo帶參數跳轉新頁面 在index.wxml
<view class="container"> <navigator bindtap="bingurl" hover-class="navigator-hover">wx.navigateTo帶參數跳轉新頁面</navigator> </view>index.js
bingurl:function() {
wx.navigateTo({
url: 'navigator/navigator?title=ll'
})
}
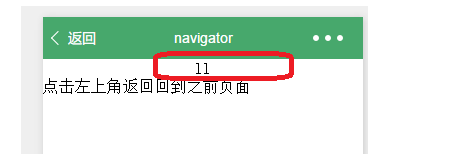
在navigator.wxml中都編寫:
<view style="text-align:center"> {{title}} </view>
<view> 點擊左上角返回回到上級頁面 </view>
在redirect.js和navigator.js中都編寫:
var app = getApp()
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
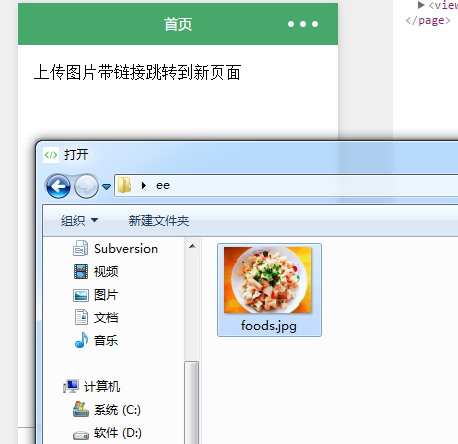
4.上傳圖片帶鏈接跳轉到新頁面
在index.wxml中
<view class="container"> <navigator bindtap="chooselomo">上傳圖片帶鏈接跳轉到新頁面</navigator> </view>在index.js中
var app = getApp()
Page({
data:{
tempFilePaths: '',
},
/**
* 上傳圖片---制作LOMO
*/
chooselomo: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默認9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相冊還是相機,默認二者都有
success: function (res) {
// 返回選定照片的本地文件路徑列表,tempFilePath可以作為img標簽的src屬性顯示圖片
_this.setData({
tempFilePaths:res.tempFilePaths
})
wx.navigateTo({
url: 'navigatorimg/navigatorimg?title='+_this.data.tempFilePaths
})
}
})
}
})
在navigatorimg文件中navigatorimg.wxml:
<image class="zn-lomocnt-imgstyle" src=" {{imgsrc}} ">
</image>
在navigatorimg文件中navigatorimg.js:
var app = getApp()
Page({
onLoad: function(options) {
this.setData({
imgsrc: options.imgsrc
})
}
})
三.跳轉不了問題 1.路徑問題:在app.json找不到 我在navigator_index文件中在創建navigator,redirect,navigatorimg文件
2.配置了tabBar的話 ,navigator標簽不能跳轉,所以tabBar與navigator不能同時出現 |