手把手教你開(kāi)發(fā)微信小程序中的插件
|
繼上次 手把手教你實(shí)現(xiàn)微信小程序中的自定義組件 已經(jīng)有一段時(shí)間了(不了解的小伙伴建議去看看,因?yàn)椴寮芏鄡?nèi)容跟組件相似),今年3月13日,小程序新增了 小程序**「插件」 功能,以及開(kāi)發(fā)者工具新增 「代碼片段」**功能,即在小程序基礎(chǔ)庫(kù) 1.9.6 版本上,允許開(kāi)發(fā)者開(kāi)發(fā)插件,同時(shí)將插件提供給其它小程序使用,這無(wú)疑給開(kāi)發(fā)者帶來(lái)了福音,因?yàn)椴煌男〕绦蛑g可以共享代碼啊,這將省去不少的開(kāi)發(fā)成本了~ 小程序插件接入小程序插件不像自定義組件那樣,很方便的就可以嵌在自己的代碼中了,它是需要去官網(wǎng)開(kāi)通小程序插件功能才能使用的,詳細(xì)的接入流程和文檔可以閱讀官方的小程序插件接入指南,當(dāng)然這不是我們本篇文章的重點(diǎn),本篇文章重點(diǎn)是教你如何開(kāi)發(fā)一個(gè)微信小程序插件~
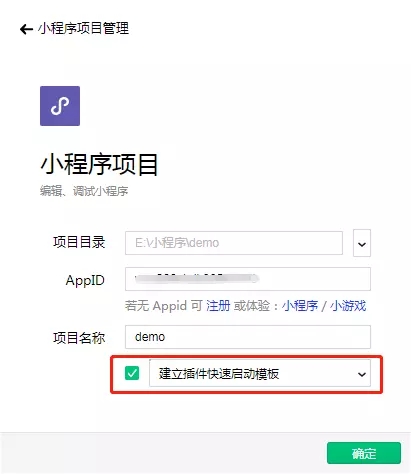
具體實(shí)現(xiàn)建立模板要開(kāi)發(fā)一個(gè)小程序插件,前期準(zhǔn)備要充分,我們打開(kāi)在開(kāi)發(fā)者工具中,我們按照正常步驟新建一個(gè)小程序項(xiàng)目,并選擇 「建立插件快速啟動(dòng)模板」 ,沒(méi)有 AppID 的小伙伴我建議去官網(wǎng)注冊(cè)一個(gè),因?yàn)槿狈?nbsp;AppID ,不僅部分功能受到限制,也不方面在真機(jī)上調(diào)試~
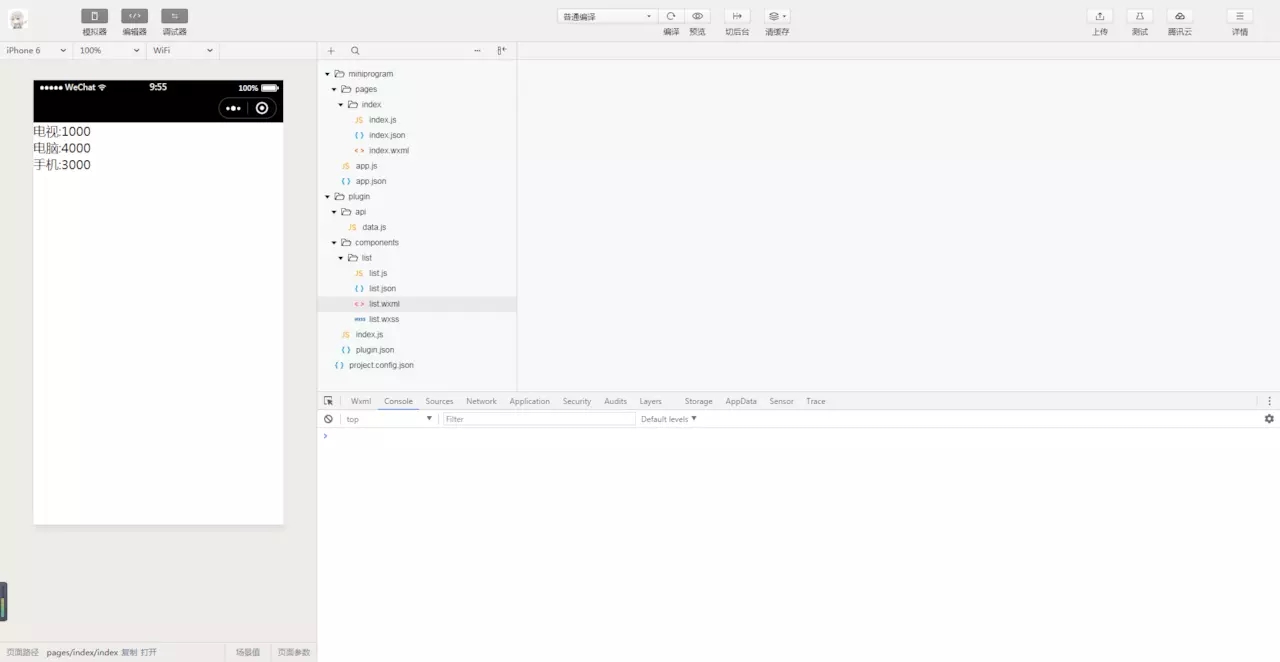
項(xiàng)目結(jié)構(gòu)插件項(xiàng)目建立完成之后,開(kāi)發(fā)者工具就會(huì)自動(dòng)新建一個(gè)插件項(xiàng)目,官網(wǎng)給的示例項(xiàng)目的結(jié)構(gòu)如下:
我們先大概了解一下~ 項(xiàng)目中包含了兩個(gè)目錄:
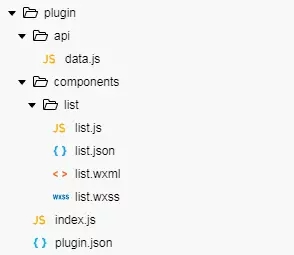
前者就跟普通小程序一樣,我們可以正常開(kāi)發(fā),后來(lái)用來(lái)插件調(diào)試、預(yù)覽和審核,不同的是 app.json 和 project.config.json 里多了一些關(guān)于插件的配置而已,這些也都是官方幫你完成了,一般也不用配置,當(dāng)然我們也可以根據(jù)自己的實(shí)際項(xiàng)目需求做對(duì)應(yīng)的調(diào)整~ plugin 插件文件夾下存放的插件的目錄結(jié)構(gòu)大概如下:
{
"publicComponents": {
"list": "components/list/list"
},
"main": "index.js"
}
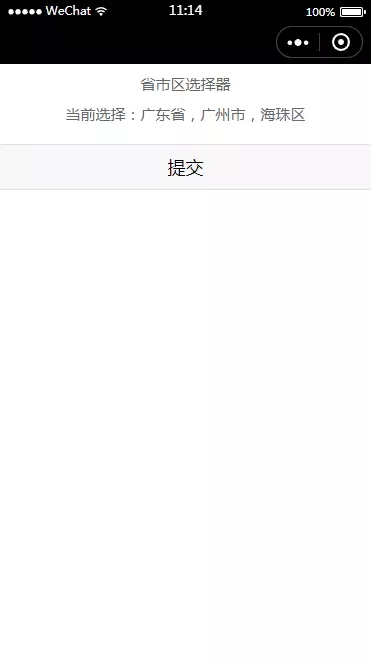
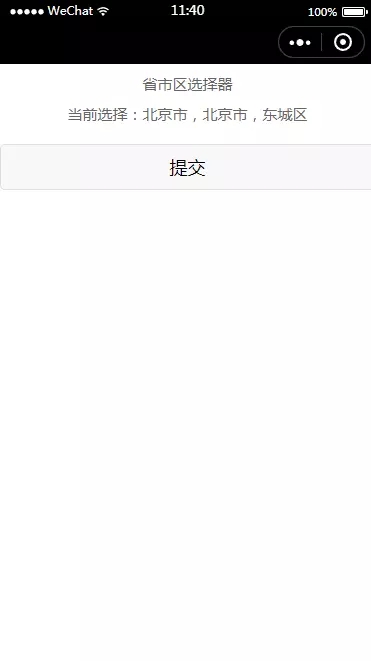
具體實(shí)現(xiàn)有些人可能納悶了?覺(jué)得官方不是現(xiàn)成的示例了,為啥我還要寫(xiě)這篇文章呢?在我看來(lái),官網(wǎng)給的示例過(guò)于簡(jiǎn)單,不足以展示插件的用法,官方給的示例中很多東西都沒(méi)有涉及到,只是單純的數(shù)據(jù)列表渲染,沒(méi)有交互,這在實(shí)際開(kāi)發(fā)中幾乎是不存在的,大部分情況下,我們都是要通過(guò)插件的回調(diào)來(lái)進(jìn)行一系列操作,本篇文章就是專門(mén)針對(duì)微信官網(wǎng)示例的痛點(diǎn),分享一下自己的實(shí)現(xiàn)過(guò)程和思路~ ok,老規(guī)矩,首先先定一個(gè)小目標(biāo),我們要實(shí)現(xiàn)一個(gè)省市區(qū)選擇器的插件,并在點(diǎn)擊提交按鈕的時(shí)候把數(shù)據(jù)提交過(guò)去,大整效果如下圖所示~
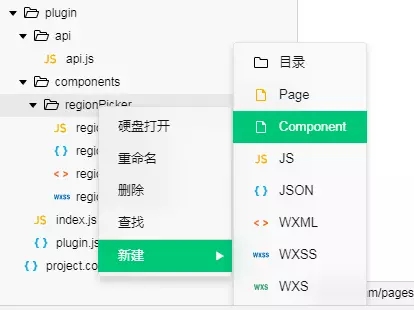
Step1首先,我們?cè)?nbsp;components 組件文件中創(chuàng)建一個(gè) regionPicker 文件夾,用來(lái)開(kāi)發(fā)我們的省市區(qū)選擇器,我們右擊選擇創(chuàng)建 component 并命名完畢后,就會(huì)產(chǎn)生組件的組成部分,即 .wxml、 .wxss 、 .json 、 .js 四個(gè)文件,我們?yōu)榱朔奖悖椭苯硬捎梦⑿抛詭У?nbsp;picker 實(shí)現(xiàn)~
代碼如下: 結(jié)構(gòu) regionPicker.wxml
<view class='section'>
<view class="section-title">省市區(qū)選擇器</view>
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" >
<view class="picker">
當(dāng)前選擇:{{region[0]}},{{region[1]}},{{region[2]}}
</view>
</picker>
</view>
樣式 regionPicker.wxss
.section{
padding: 20rpx;
}
.section-title{
font-size: 30rpx;
line-height: 40rpx;
text-align: center;
color: #666;
}
.picker{
margin: 20rpx auto;
text-align: center;
font-size: 30rpx;
color: #666;
}
js regionPicker.js
Component({
properties : {
region : {
type : Array ,
value: ['北京市', '北京市', '東城區(qū)']
}
},
data: {
},
methods : {
bindRegionChange(e){
this.setData({
region: e.detail.value
})
}
})
跟我們書(shū)寫(xiě)自定義組件基本相同,數(shù)據(jù)綁定在 region 字段,方法聲明在 methods 對(duì)象中,關(guān)于自定義組件中 js 文件中的書(shū)寫(xiě)還不是很熟的小伙伴,可以看看官方 Component構(gòu)造器 和 我上篇文章自定義組件開(kāi)發(fā)中對(duì)其的一些介紹和理解~ Step2到這里,你已經(jīng)實(shí)現(xiàn)了一個(gè)自定義的組件,如何將其以插件的形式讓其他小程序應(yīng)用呢,需要配置兩個(gè)地方,一個(gè)是 plugin.json ,聲明我們的插件; plugin.json
{
"publicComponents": {
"regionPicker" : "components/regionPicker/regionPicker"
},
"main": "index.js"
}
另一個(gè)是在我們需要的頁(yè)面中去引入(這里是 index.wxml ),修改 index.json ,引入插件 index.json
{
"usingComponents": {
"regionPicker" : "plugin://myPlugin/regionPicker"
}
}
接著頁(yè)面中調(diào)用一下即可 index.wxml
<!--引入插件 -->
<regionPicker />
<button class='submit'>提交</button>
現(xiàn)在你看到的效果基本也就是下圖這樣了~
嗯,看起來(lái)功能都正常,好像也沒(méi)什么問(wèn)題啊~ 不對(duì),好像又有問(wèn)題了,我切換后的數(shù)據(jù)怎么傳過(guò)來(lái),我點(diǎn)擊提交按鈕的時(shí)候怎么穿我選擇區(qū)域呢,確實(shí)是,我們接著看~ Step3我們接下來(lái)就要解決上面的問(wèn)題,首先,我們有了之前開(kāi)發(fā)組件的經(jīng)驗(yàn),應(yīng)該都知道,我們剛才是在 properties 字段中聲明的 region ,那么我們當(dāng)然可以對(duì)它進(jìn)行修改,我們?cè)?nbsp;index.js中的 data 字段中也聲明一個(gè) region ,不同的是我們將它的值設(shè)置為 region: ['廣東省', '廣州市', '海珠區(qū)'] , 再將其綁定到我們的插件上 <regionPicker region="{{region}}"/>后保存 ,我們會(huì)發(fā)現(xiàn)現(xiàn)在的插件默認(rèn)值已經(jīng)不是 北京市, 北京市, 東城區(qū) , 而變成了 廣東省, 廣州市, 海珠區(qū) , 這樣就解決了修改插件默認(rèn)值的問(wèn)題,接下來(lái)就是回調(diào)事件了! 嗯,其實(shí)回調(diào)觸發(fā)也很簡(jiǎn)單,有過(guò)自定義組件開(kāi)發(fā)經(jīng)驗(yàn)的小伙伴應(yīng)該早都想到了,跟自定義組件一樣,我們只需要在組件 change 的時(shí)候觸發(fā)回調(diào)就可以了,即我們修改 regionPicker.js 的 bindRegionChange 方法如下:
bindRegionChange(e){
this.setData({
region: e.detail.value
})
// 觸發(fā)回調(diào)
this.triggerEvent("changeEvent", { region: this.data.region})
}
我們把每次的改變值通過(guò)回調(diào)穿回去,這樣我們直接在 index.wxml 中定義 <regionPicker region="{{region}}" bindchangeEvent="changeEvent" /> ,調(diào)用 index.js 中的 changeEvent 方法即可. index.js
Page({
data: {
region: ['廣東省', '廣州市', '海珠區(qū)']
},
submit(){
console.log(this.data.region)
},
changeEvent(e){
console.log(e)
this.setData({
region : e.detail.region
})
},
onLoad(){
}
})
這樣,每次選擇區(qū)域后,通過(guò)回調(diào)觸發(fā),我們就可以通過(guò) e.detail 拿到我們想要的數(shù)據(jù)了~
到這里,插件的數(shù)據(jù)交互傳遞基本沒(méi)什么問(wèn)題了~ 想想,我們還有什么沒(méi)有用到的呢,插件的 api 接口,ok,我們接下來(lái)就看看這個(gè)怎么使用~ Step4我們知道了 api 的文件夾的作用是定義插件的一些接口,我們可以定義以下幾個(gè)方法: api.js
let systemInfo = null;
// 獲取插件信息
function getPluginInfo() {
return {
name : 'regionPicker' ,
version : '1.0.0' ,
date : '2018-04-14'
}
}
//設(shè)置設(shè)備信息
function setSystemInfo(value){
systemInfo = value;
}
//獲取設(shè)備信息
function getSystemInfo(){
return systemInfo;
}
module.exports = {
getPluginInfo ,
getSystemInfo ,
setSystemInfo
}
后面通過(guò) exports 把想要用的接口暴露出去~ 還記得我們之前的插件入口文件 index.js 么,現(xiàn)在它就要派上用場(chǎng)了,我們?cè)?nbsp;index.js 文件中引入我們的 api.js ,這樣我們就可以在插件加載的時(shí)候?qū)ζ溥M(jìn)行一些操作,我這里只是單純的獲取了當(dāng)前用戶的設(shè)備信息而已:
var api = require('./api/api.js')
// 獲取設(shè)備信息
wx.getSystemInfo({
success: function(res) {
// 存數(shù)據(jù)
api.setSystemInfo(
{
model: res.model ,
system: res.system
}
)
},
})
module.exports = {
getPluginInfo: api.getPluginInfo ,
getSystemInfo: api.getSystemInfo
}
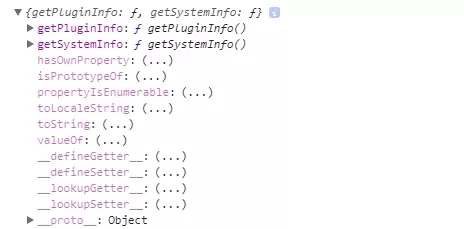
后面我們還看到了 exports 了兩個(gè)方法 getPluginInfo 和 getSystemInfo ,這里暴露出去的方法是方面在插件外部使用,給插件調(diào)用者提供接口~ Step5 我們引入插件后,如何調(diào)用插件的接口呢? 其實(shí)也很簡(jiǎn)單,我們只需要在對(duì)應(yīng)的 js 文件中( 這里是 index.js )通過(guò) var plugin = requirePlugin("myPlugin") 引入插件后就可獲得對(duì)應(yīng)的接口。 現(xiàn)在在頁(yè)面 onLoad 的時(shí)候我們打印一下 plugin ,控制臺(tái)輸出如下內(nèi)容:
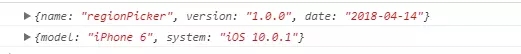
看到 plugin 的內(nèi)容剛好就是我們之前在 index.js 中通過(guò) exports 暴露出去的接口,我們調(diào)用試試看~ 返回如下內(nèi)容:
接口數(shù)據(jù)也能完美的獲取,棒棒噠~ |