|
上一節實現了掃碼,這一節我們開始實現點擊單車報障控件之后跳轉的頁面:
 
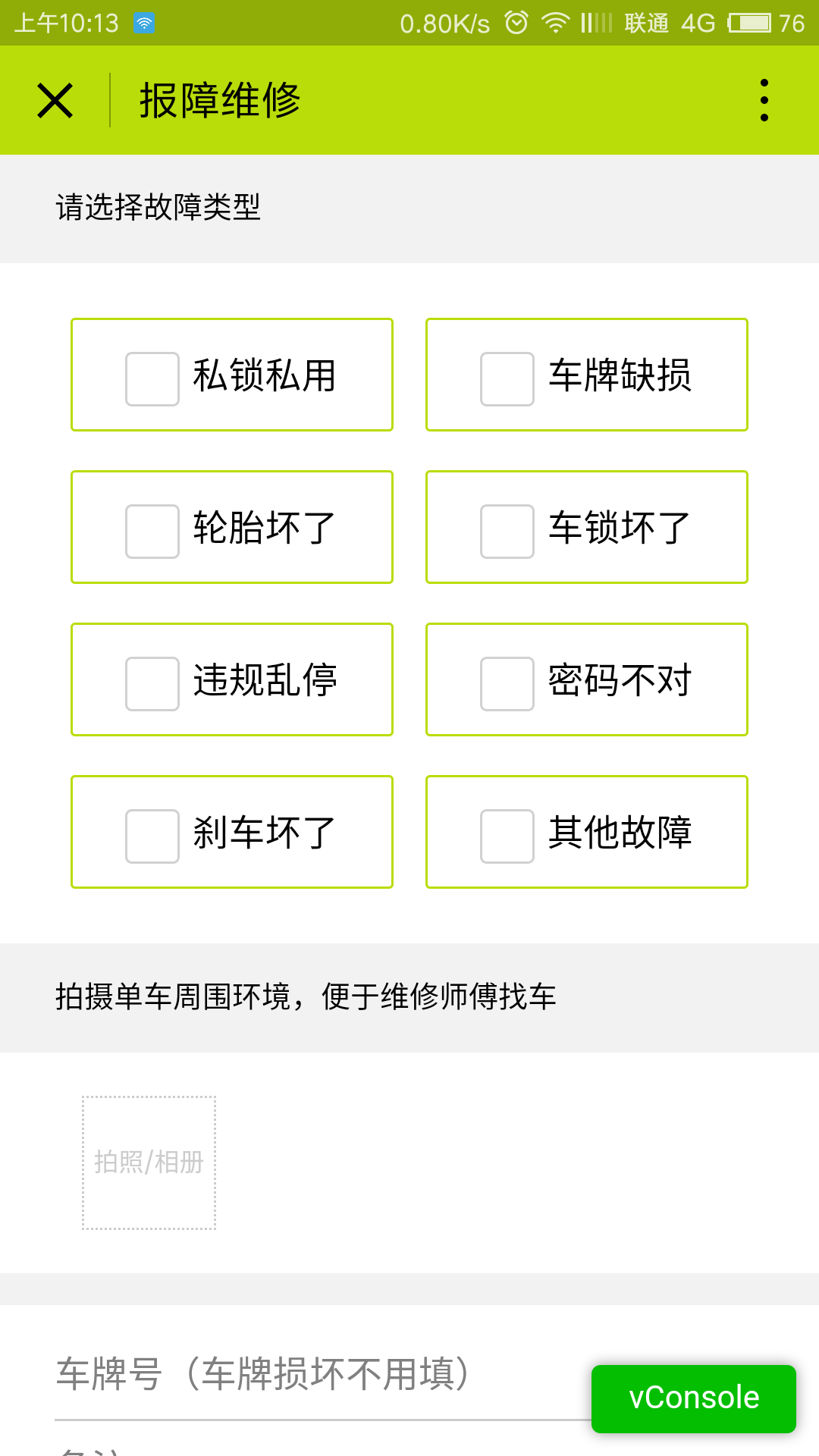
頁面分析
頁面可以勾選故障類型,所以需要用到復選框組件;可以選擇上傳或拍攝圖片,所以要使用wx.chooseImage({})這個API選取圖片;可以輸入車牌號和備注,所以需要使用input輸入組件。
勾選類型,選擇圖片,輸入備注信息完成后,后臺需要獲取這些輸入的數據提交到服務器以獲得反饋。
必須勾選類型和選擇周圍環境圖片才能提交,否則彈窗提示。可以選擇多張圖片,也可以取消選擇的圖片。
頁面結構
-
<!--pages/warn/index.wxml-->
-
<view class="container">
-
<view class="choose">
-
<view class="title">請選擇故障類型</view>
-
<checkbox-group bindchange="checkboxChange" class="choose-grids">
-
<!-- itemsValue是data對象里定義的數組,item代表數組的每一項,此處語法為循環輸出數組的每一項并渲染到每一個復選框。下面還有類似語法 -->
-
<block wx:for="{{itemsValue}}" wx:key="{{item}}">
-
<view class="grid">
-
<checkbox value="{{item.value}}" checked="{{item.checked}}" color="{{item.color}}" />{{item.value}}
-
</view>
-
</block>
-
</checkbox-group>
-
</view>
-
<view class="action">
-
<view class="title">拍攝單車周圍環境,便于維修師傅找車</view>
-
<view class="action-photo">
-
<block wx:for="{{picUrls}}" wx:key="{{item}}" wx:index="{{index}}">
-
<image src="{{item}}"><icon type="cancel" data-index="{{index}}" color="red" size="18" class ="del" bindtap="delPic" /></image>
-
</block>
-
<text class="add" bindtap="bindCamera">{{actionText}}</text>
-
</view>
-
<view class="action-input">
-
<input bindinput="numberChange" name="number" placeholder="車牌號(車牌損壞不用填)" />
-
<input bindinput="descChange" name="desc" placeholder="備注" />
-
</view>
-
<view class=
|