微信小程序的視圖容器-view
|
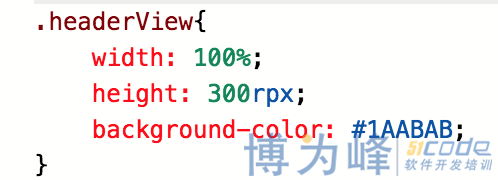
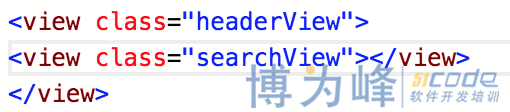
微信小程序的視圖容器主要包括是是三個,分別是 1.view 2.scrollView 3.swiper 一、view view就是視圖的意思,類似于html中標簽 我們先來寫一個簡單的view 在.wxml中寫一個view 在對應的.wxss文件寫headerView的樣式 運行結果:在頁面顯示一個高度為300rpx的view 這里我們需要指出一點的是微信小程序的尺寸單位rpx rpx單位是微信小程序中css的尺寸單位,rpx可以根據屏幕寬度進行自適應。規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
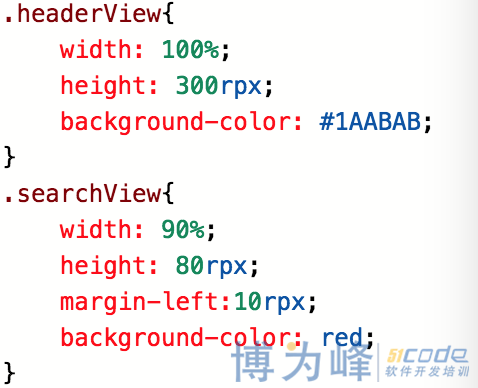
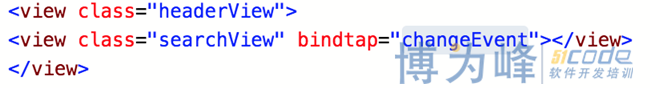
當然微信小程序也支持rem尺寸單位,rem和rpx的換算關系:rem: 規定屏幕寬度為20rem;1rem = (750/20)rpx 。 多視圖容器 .wxml文件 .wxss文件 視圖view的事件綁定 為searchView視圖容器綁定點擊事件bindtap。 .wxml文件 在對應的.js文件中,觸發該事件 點擊comman+s運行之后,在控制臺輸出 觸發事件。 |