|
微信小程序?qū)崿F(xiàn)樓層錨點跳躍,點擊不同的錨點進行位置跳躍:
利用:scroll-into-view 來實現(xiàn)
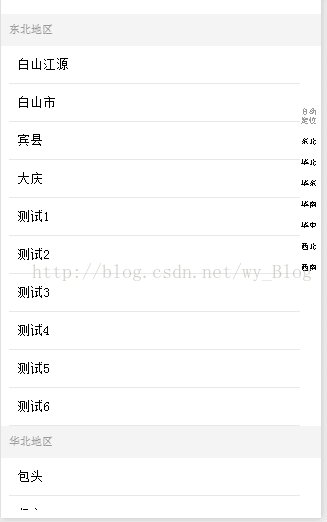
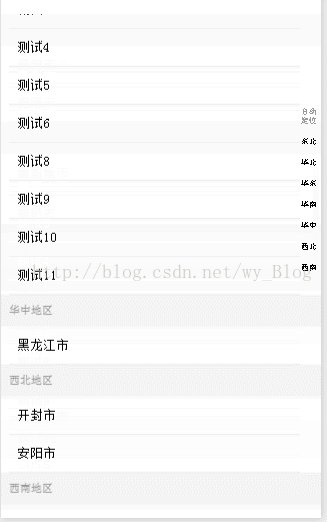
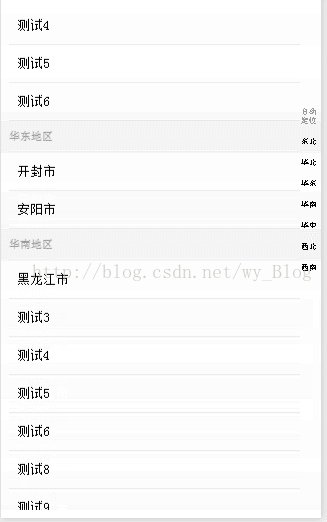
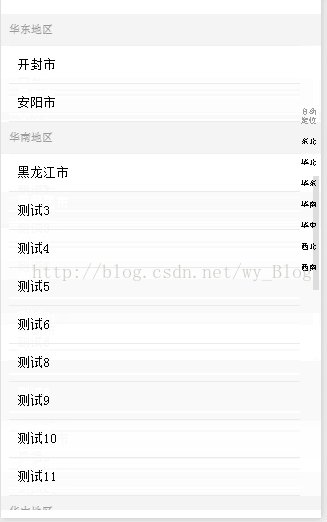
效果圖如下:

WXML:
-
[html] view plain copy print?在CODE上查看代碼片派生到我的代碼片
-
<scroll-view class="content" scroll-into-view="{{toView}}" scroll-y="true" scroll-with-animation="true">
-
<view wx:for="{{act_addList}}">
-
<view class="address_top" id="{{ 'inToView'+item.id}}">{{item.region}}</view>
-
<view wx:for="{{item.city}}">
-
<view class="address_bottom">{{item.name}}</view>
-
</view>
-
</view>
-
</scroll-view>
-
-
<view class="orientation_region">
-
<view class="orientation">自動定位</view>
-
<block wx:for="{{orientationList}}" >
-
<view class="orientation_city" bindtap="scrollToViewFn" data-id="{{item.id}}">{{item.region}}</view>
-
</block>
-
</view>
WXSS:
-
[css] view plain copy print?在CODE上查看代碼片派生到我的代碼片
-
page{ height: 100%;}
-
.content{padding-bottom: 20rpx; box-sizing: border-box; height: 100%;}
-
.location{width: 100%;}
-
.location_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #606660;font-size: 28rpx;padding: 0 20rpx;}
-
.location_bottom{height: 140rpx;line-height: 140rpx;color: #d91f16;font-size: 28rpx;border-top: 2rpx #ebebeb solid; border-bottom: 2rpx #ebebeb solid;padding: 0 20rpx; align-items: center;display: -webkit-flex;}
-
.address_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #999999;font-size: 28rpx;padding: 0 20rpx;}
-
.address_bottom{height: 88rpx;line-height: 88rpx; background: #fff;color: #000000;font-size: 32rpx;padding: 0 20rpx; border-bottom: 2rpx #ebebeb solid;margin-left: 20rpx;margin-right: 50rpx; }
-
.location_img{width: 48rpx;height: 48rpx;position: absolute;right: 20rpx;top: 125rpx;}
-
.add_city{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #ebebeb; color: #000000;margin-right: 20rpx; }
-
.add_citying{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #09bb07; color: #09bb07;margin-right: 20rpx;}
-
.orientation{white-space:normal;display: inline-block; width: 55rpx;height:58rpx; color: #999; text-align: center;}
-
.orientation_region{ width: 55rpx;font-size: 20rpx;position: fixed;top: 220rpx; right: 0rpx;}
-
.orientation_city{height: 50rpx; line-height: 50rpx;color: #000;text-align: center;}
JS:
-
[javascript] view plain copy print?在CODE上查看代碼片派生到我的代碼片
-
Page({
-
-
/**
-
* 頁面的初始數(shù)據(jù)
-
*/
-
data: {
-
orientationList: [
-
{ id: "01", region: "東北" },
-
{ id: "02", region: "華北" },
-
{ id: "03", region: "華東" },
-
{ id: "04", region: "華南" },
-
{ id: "05", region: "華中" },
-
{ id: "06", region: "西北" },
-
{ id: "07", region: "西南" }
-
],
-
act_addList: [
-
{
-
id: "01", region: "東北地區(qū)",
-
city: [{ id: "0101", name: "白山江源" },
-
{ id: "0102", name: "白山市" },
-
{ id: "0103", name: "賓縣" },
-
{ id: "0104", name: "大慶" },
-
{ id: "0105", name: "測試1" },
-
{ id: "0106", name: "測試2" },
-
{ id: "0107", name: "測試3" },
-
{ id: "0108", name: "測試4" },
-
{ id: "0109", name: "測試5" },
-
{
|