跟著小豬來做小程序開發(fā):分享頁面到微信群或者好友
|
作者:smallerpig,來自原文地址 先說點(diǎn)小豬目前用的最多的小程序的分享是在騎行了摩拜單車以后在結(jié)算頁面有一個(gè)分享出去搶免費(fèi)騎行天數(shù)。 其實(shí)在此之前公眾號(hào)的分享已經(jīng)做的挺成熟了,用戶可以根據(jù)指引分享自己獨(dú)特的鏈接出去,被分享者打開的鏈接是帶著分享者的信息的。這樣的頁面可以根據(jù)程序邏輯來做很多事情,例如:為自己拉票,分享自己的經(jīng)驗(yàn)等。 可是在用戶點(diǎn)了公眾號(hào)的分享鏈接之后程序是不會(huì)知道用戶到底是從哪來的,是從聊天窗口還是朋友圈?是從群聊天還是個(gè)人聊天? 小程序先開放了這個(gè)接口正如官方解釋所說:
再如官方文檔中的說明:
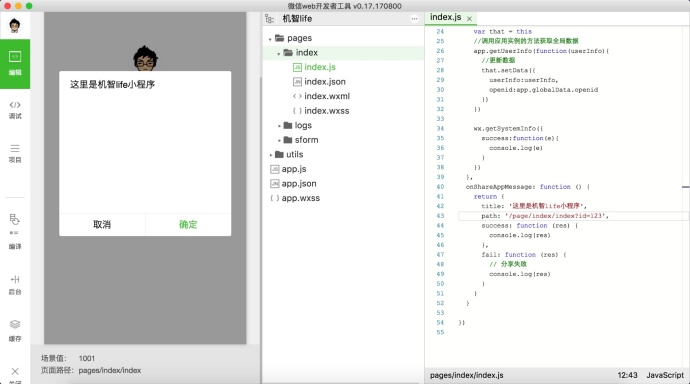
官方文檔地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html#onshareappmessage 分享動(dòng)作 onShareAppMessage在公眾號(hào)的頁面里,很久之前程序是可以通過調(diào)用接口來直接引導(dǎo)用戶分享頁面的。后來騰訊對(duì)此做了限制,只能通過頁面的右上角的目錄按鈕來點(diǎn)擊分享。 在小程序里同樣有該限制,而且必須要在定義了Page對(duì)象的onShareAppMessage函數(shù)之后,右上角菜單才會(huì)顯示對(duì)應(yīng)的“分享”按鈕。
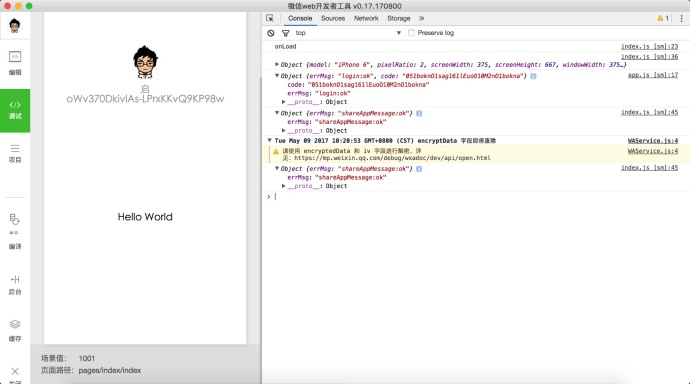
運(yùn)行程序結(jié)果可看到:
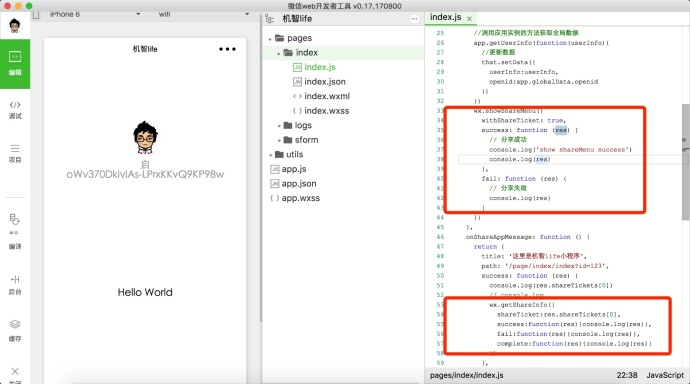
定義返回ticket :wx.showShareMenu使用如下代碼,來定義在回調(diào)里是否帶上shareTicket參數(shù),
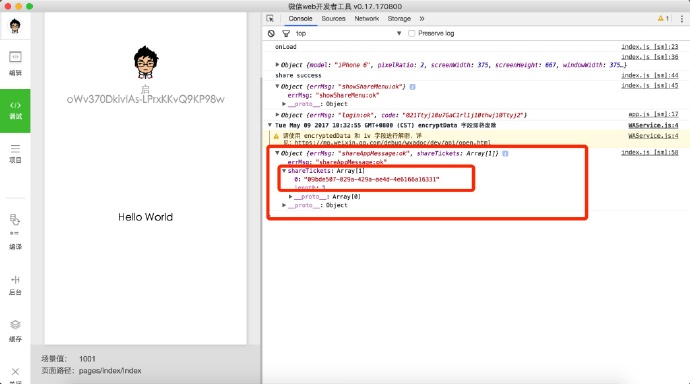
如下圖,
獲取本次分享的群信息:wx.getShareInfo使用下列代碼來獲取群信息:
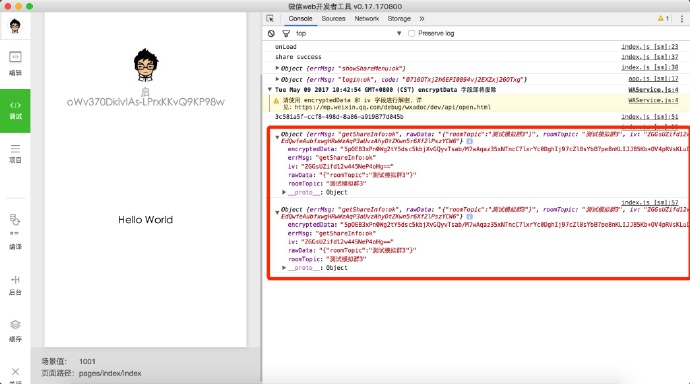
運(yùn)行程序,分享到一個(gè)測(cè)試群(在使用了showShareMenu接口之后,再次點(diǎn)擊右上角的分享之后,《微信web開發(fā)者工具》為我們建立了幾個(gè)隨即名稱的群列表供測(cè)試),可以看到運(yùn)行結(jié)果:
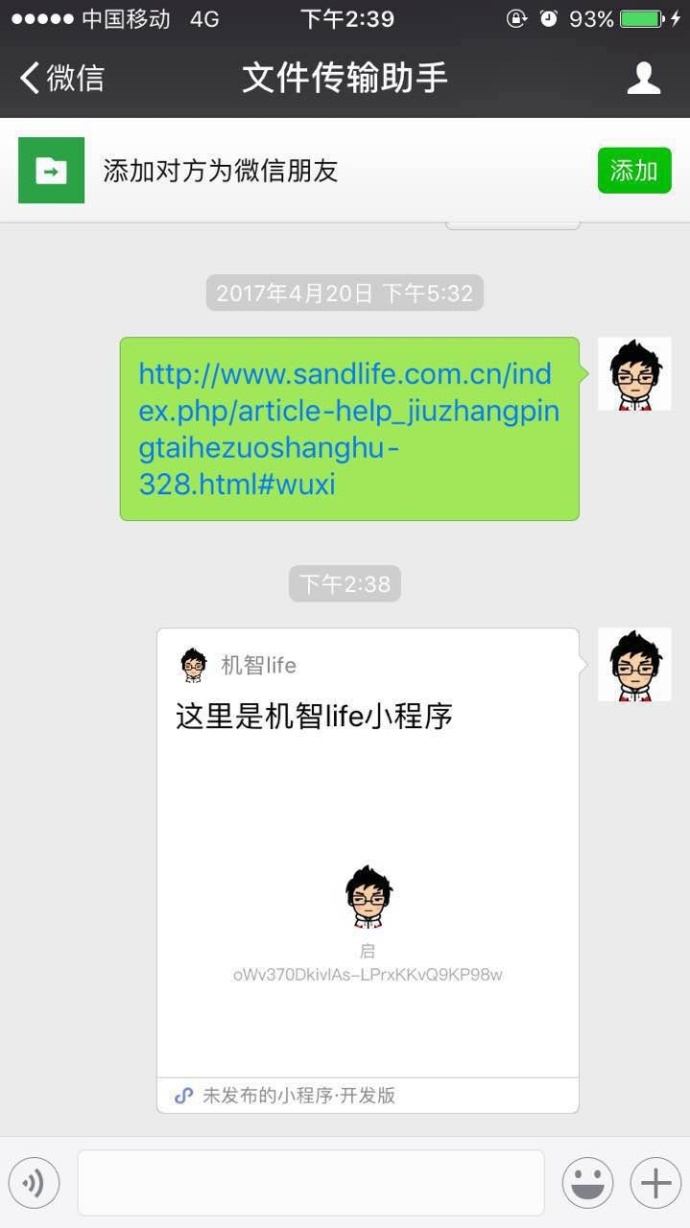
從上圖中可以看到額外的數(shù)據(jù):iv、roomTopic、rawData、signature、encryptedData 其中,roomTopic字段就是分享的群的名稱. 如果想獲取該群的ID,那么可以通過之前小豬介紹的跟著小豬來做小程序開發(fā)吧——解密CryptedData 來解密encryptedData。 解密完之后可以看到openGId和之前已經(jīng)存在的roomTopic。 大功告成。 在手機(jī)上運(yùn)行查看下效果:
|


 可見ShareTickets是個(gè)數(shù)組,也就是可以將頁面同時(shí)分享到多個(gè)群,每一個(gè)群對(duì)應(yīng)一個(gè)shareTicket。使用shareTicket可通過wx.getShareInfo接口獲取本次的分享信息。
可見ShareTickets是個(gè)數(shù)組,也就是可以將頁面同時(shí)分享到多個(gè)群,每一個(gè)群對(duì)應(yīng)一個(gè)shareTicket。使用shareTicket可通過wx.getShareInfo接口獲取本次的分享信息。