微信小程序之?dāng)?shù)據(jù)雙向綁定與數(shù)據(jù)操作,點擊列表的item帶參數(shù)跳轉(zhuǎn)界面 ...
|
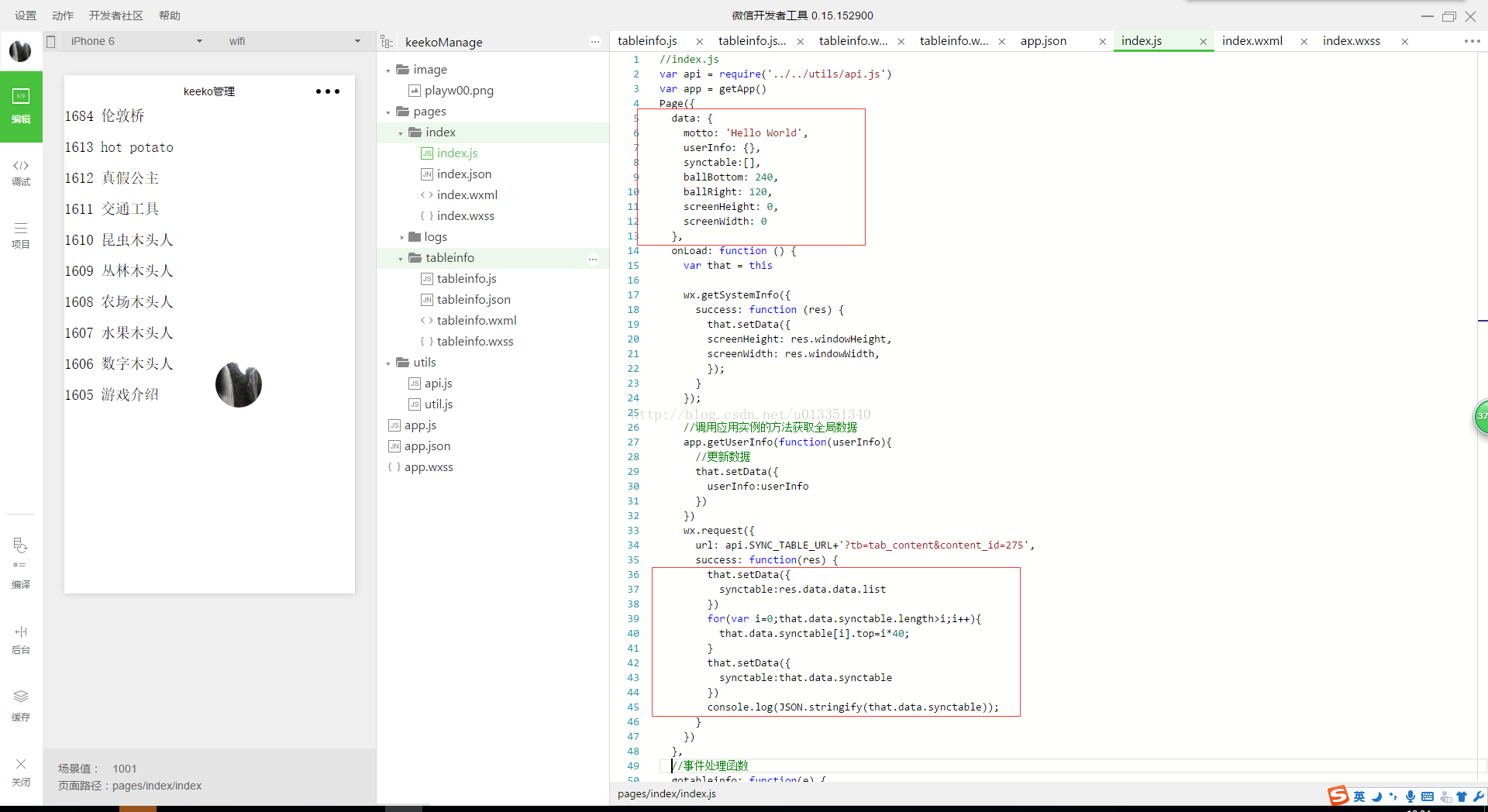
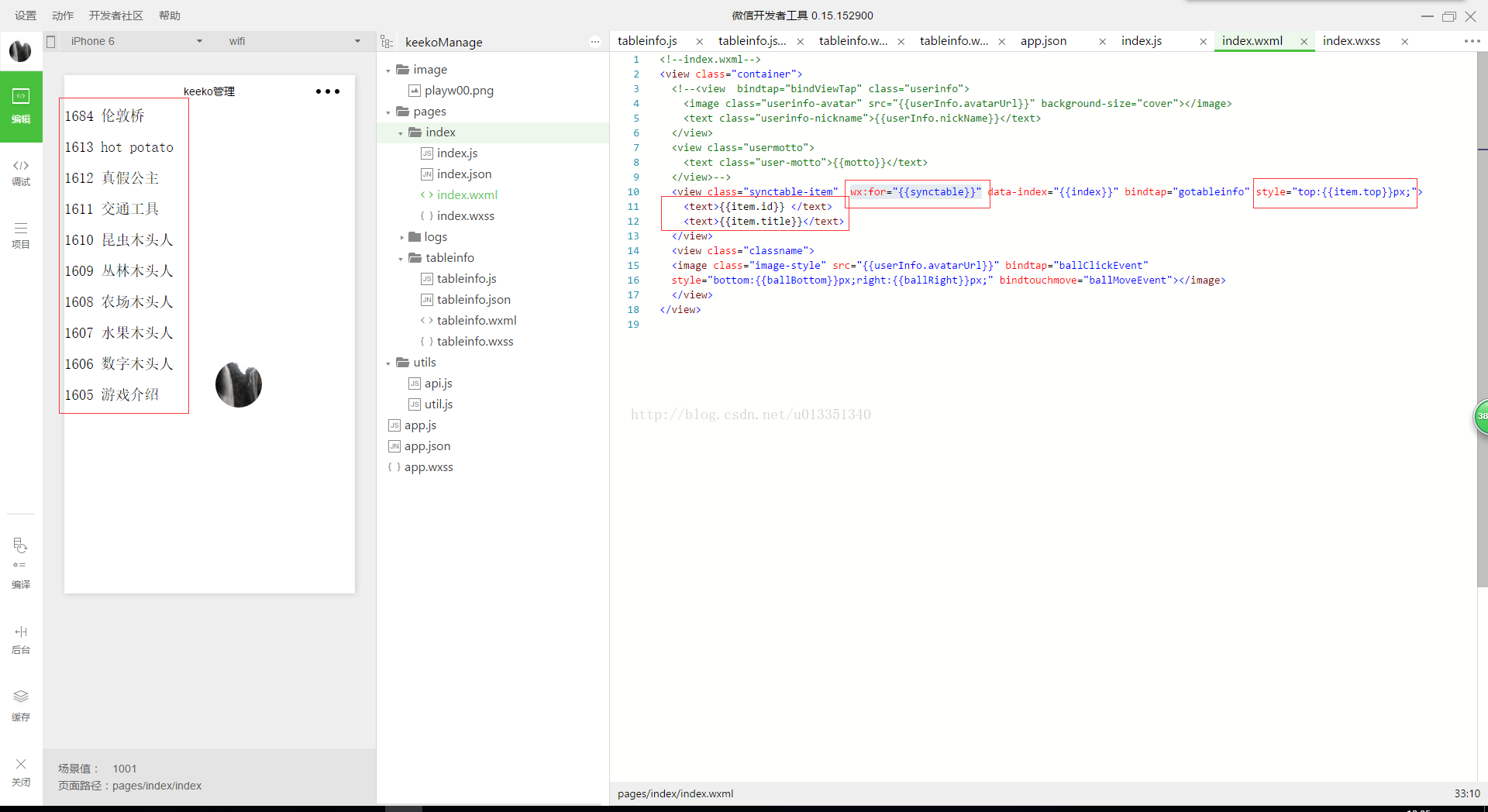
分享者:道之道編程路,來自原文地址 一:數(shù)據(jù)雙向綁定與數(shù)據(jù)操作數(shù)據(jù)雙向綁定是指js部分數(shù)據(jù)發(fā)生變化是html部分的數(shù)據(jù)也會發(fā)生變化,當(dāng)然html部分數(shù)據(jù)發(fā)生變化js部分數(shù)據(jù)也會發(fā)生變化,從而使界面很方便的實現(xiàn)動態(tài)數(shù)據(jù)顯示,一般擁有數(shù)據(jù)雙向綁定的前端框架都為mvvm結(jié)構(gòu)。數(shù)據(jù)雙向綁定是個好東西,an1 an2 vue 也都有數(shù)據(jù)雙向綁定的機制,而且基本都差不多,抄來抄去嘛!!下面以一個列表為例子來說下數(shù)據(jù)雙向綁定及數(shù)據(jù)的操作。
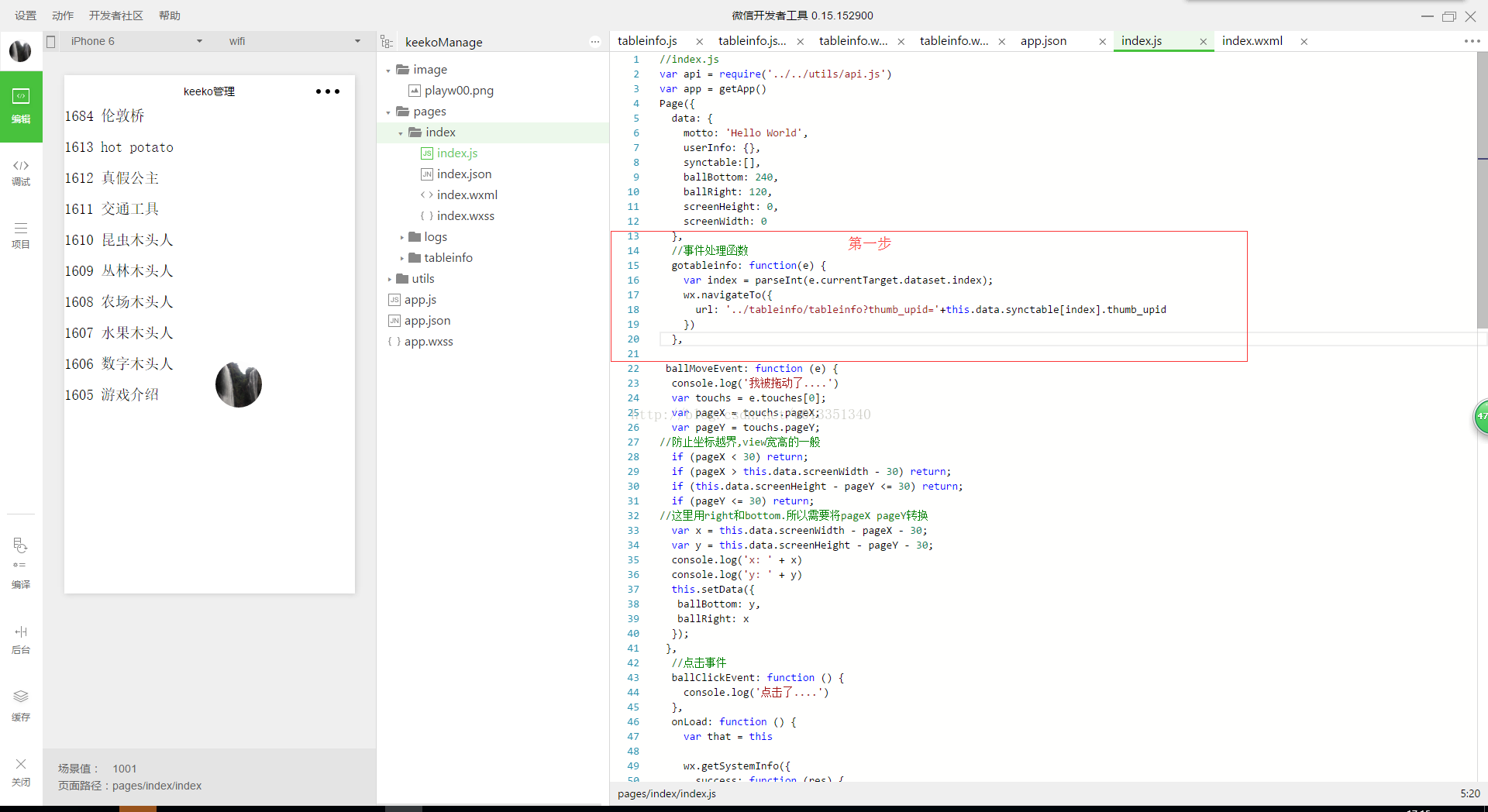
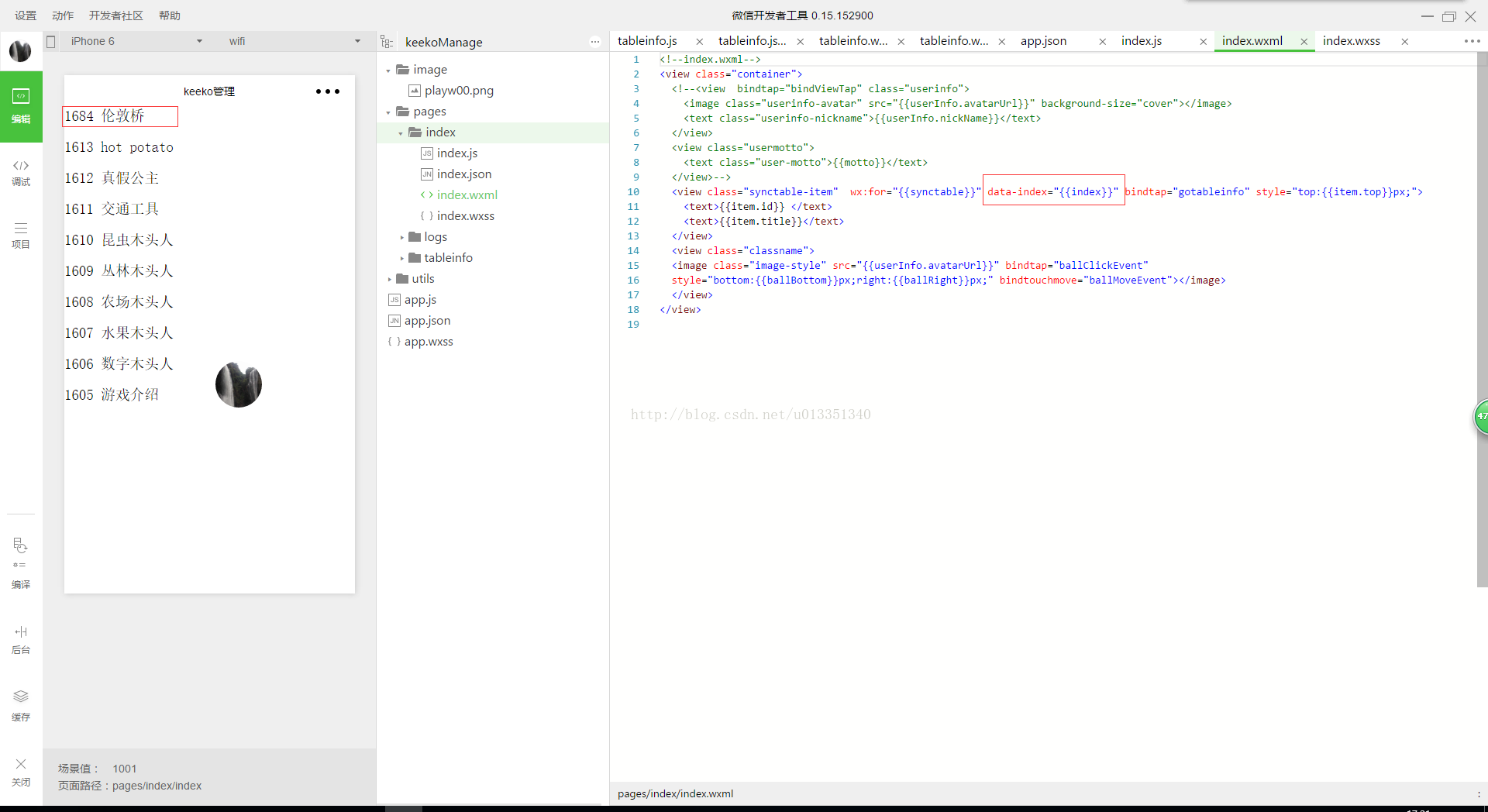
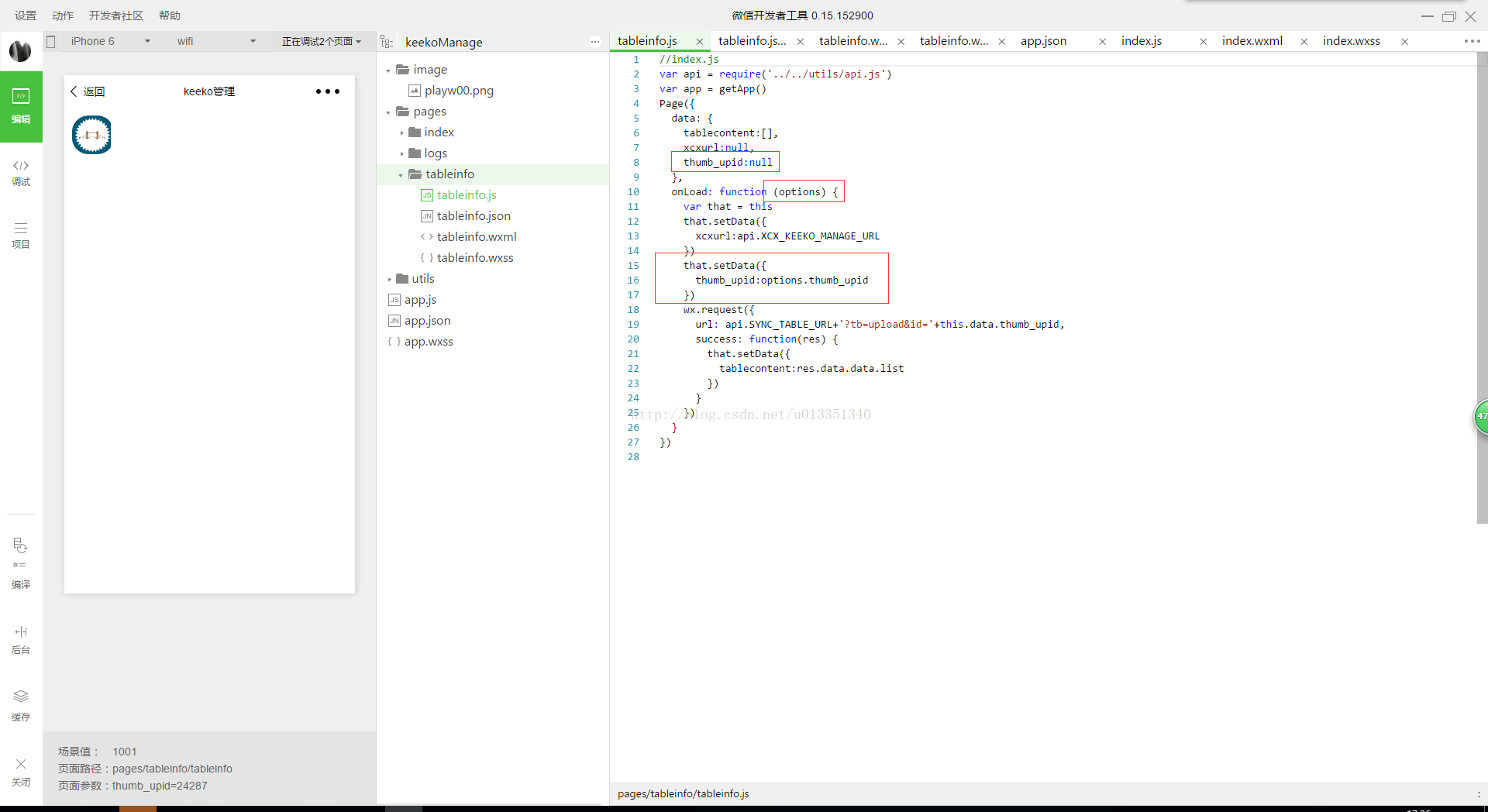
二:點擊列表的item帶參數(shù)跳轉(zhuǎn)界面1.在js文件里寫個界面跳轉(zhuǎn)的事件處理函數(shù)gotableinfo,var index = parseInt(e.currentTarget.dataset.index); 為獲取當(dāng)前點擊列表的下腳標(biāo),wx.navigateTo為小程序提供的界面路由跳轉(zhuǎn)的方法,參數(shù)url為要跳轉(zhuǎn)頁面的連接(?后面為連接攜帶的參數(shù)) 3.從options.thumb_upid獲取前一個頁面所傳參數(shù) |