Real--微信小程序開發之路(一)
|
作者:Real,來自原文地址
今天來為大家講講微信小程序,大概講一下在開發小程序時需要注意的幾個點。在開始之前先了解下微信小程序是個什么東西吧。
以上是百度百科中對微信小程序的定義。簡單來講,微信小程序是為了優化用戶體驗,相對于原生App來說它具有“用完即走,無需安裝”的優點,而相對于傳統網頁來說又具有加載速度更快并且更安全的優點。總之,本人聽喜歡小程序的,看好它。 好了,言歸正傳,拿好筆劃重點咯~~~
一、微信小程序屬單向綁定,而并非雙向綁定
什么是單向綁定?什么是雙向綁定? 單向綁定是MVVM框架中的一種數據處理模式,它是將Model(也就是數據層)中的數據綁定到View(也就是表現層),當JS中的數據發生改變時,View也會相應發生改變。而雙向綁定則更加強大,當View中數據發生改變時,JS中的數據也會響應發生改變,一般是用在表單當中。 個人覺得微信小程序長得非常像最近特別火的前端框架Vue.js,Vue小而輕,用起來特別方便,而且很容易入門,屬雙向綁定。但是小程序雖然表面長得跟Vue很像,卻只能單向綁定數據,Model改變View則跟著改變,View改變Model卻不變。 那問題來了,有時候表單類控件內容發生改變時需要在Model中相應做出改變時怎么處理呢? 這個其實也不難,對小程序開發文檔相對熟悉的應該知道,表單類控件一般都帶有類似bindinput和bindchange之類的事件處理屬性,這樣就可以用這些屬性綁定自定義函數來改變Model中的數據了。
二、不能通過this.key=value的方式來直接改變Model中的內容進而改變View
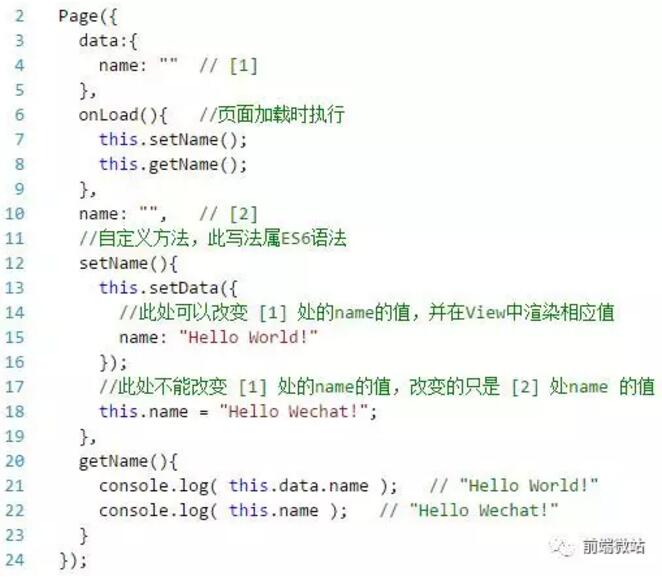
這也是小程序與Vue的區別之一。Vue可以直接通過this.key=value的方式直接改變View,而小程序只能通過this.setData({ key: value })的方式來改變View。但是需要注意的是,小程序當中也可以使用this.key=value,但是并不能改變Model,只是在Page對象中創建一個新的屬性并賦值而已,一般可以通過此方式來實現Page對象屬性之間的通信。簡單舉個栗子吧~~~
下面將繼續分享我在開發小程序過程中所遇到的“坑”。 一、onLaunch方法只能在app.js中的App()中定義 這個其實熟悉文檔的話就很好理解了,onLaunch方法只在小程序初始化完成時觸發,全局只觸發一次,所以在頁面的Page()中寫這玩意兒是無效的,當然也不會報錯,這才導致新手容易犯錯。 二、局部js文件若要調用app.js中的方法或獲取其中的數據,可通過getApp()的方式來獲取 首先需要強調的是,app.js雖然說可以定義全局方法或數據,但是在局部js文件中卻無法直接調用。其次還需注意的是,在app.js中的全局方法必須要在App()中定義,否則無法在局部調用。簡單舉個栗子吧~~~
//app.js
App({
b(){
console.log("b");
},
globalData:{
ccc: 'ccc'
}
})
function a(){
console.log('a');
}
//pages/test/test.js
var app = getApp();
Page({
data:{},
onLoad:function(options){
// a(); // 報錯
// app.a(); // 報錯
app.b(); // b
console.log(app.globalData.ccc); // ccc
}
})
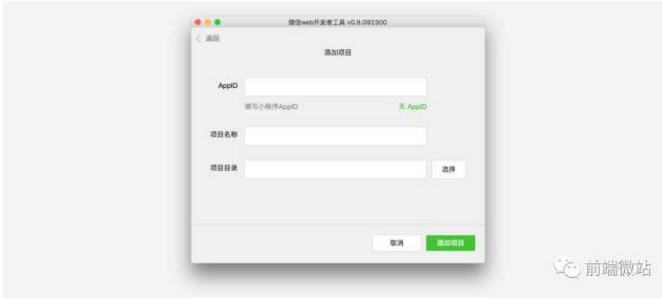
其實這樣也不難理解,我們通過getApp方法可以直接獲取小程序實例,然后就能很開心的調用和獲取App()中定義的方法和數據咯~~ 三、若項目中需要使用登錄接口wx.login(),在使用微信開發工具建項目時須填入AppID 四、支持JSON.stringigy()和JSON.parse()這兩個方法,但需要注意的是,使用JSON.parse()時傳入的參數必須是標準的JSON格式的字符串 剛開始以為小程序不支持JSON.parse()方法,因為在實際用的時候報錯了,后來才發現原來是自己JS技術不過關。在使用該方法時,要特別注意傳入的參數格式,舉個例子:
// pages/test/test.js
var app = getApp();
Page({
data:{},
onLoad:function(options){
console.log(JSON.stringify({aaa: 111})); // 這個方法倒是可以傳入普通的JS對象字面量,返回{"aaa":111},這是個字符串
console.log(JSON.parse('{"aaa": 111}')); // 標準的JSON格式的字符串,返回{aaa: 111},這是個對象
// console.log(JSON.parse("{'aaa': 111}")); // 報錯
// console.log(JSON.parse("{aaa: 111}")); // 報錯
}
})
其實就是考驗對這兩個JS方法的掌握,跟小程序沒啥關系,對這兩個方法特別熟悉的可以直接跳過。 結后語:其實不管學什么,都不能僅僅只停留在理論,否則理論再好你也不一定掌握,學習的精髓其實在于多看、多練和多寫。比如你看完本文,或許你覺得某個地方可能不太正確,這時候你就可以自己寫個Demo試一試,最后你可能覺得這個知識點很好可又擔心記不住,這時候你就應該把它寫下來 |