微信小程序單擊查看單項詳情
發(fā)布時間:2018-04-18 10:17 所屬欄目:小程序開發(fā)教程
|
作者:哲學李論,來自原文地址
本節(jié)目標:學會查看調(diào)試消息,完成頁面間跳轉(zhuǎn)傳參等
1,學會在控制臺查看錯誤消息
在上一節(jié)第10節(jié)中,運行代碼,控制臺會有一個紅色的錯誤提示:
一般的調(diào)試信息,黃色的是警告,可忽略;紅色的是錯誤,需重視。但這個錯誤并不影響運行,可暫時忽略。
像這條警告消息:
是因為微信wx.getUserInfo接口改變了字段造成,可以完全忽視。(因這個問題學員問的多,重復一下)
像這條消息:
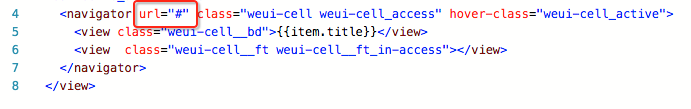
是因為在"pages/sim-go/demo/list.wxml"頁面中,組件navigator缺少有效的url屬性值引起的:
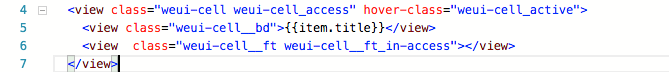
由于我們啟用了長按操作(見上一節(jié)),這里navigator可以改為view,完成后如下所示:
2,添加新的id詳情頁面
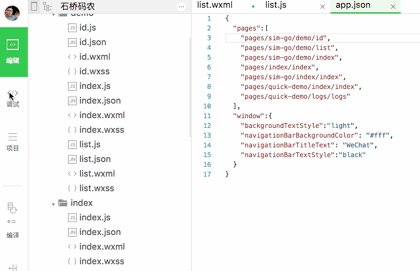
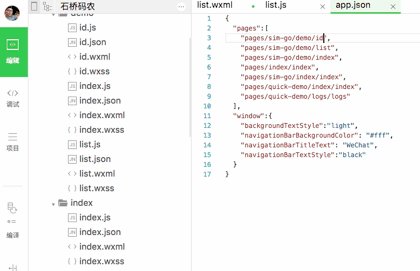
如前所述,仍是在app.json文件中,于pages數(shù)組中新增一行:
保存,以此完成一個頁面的新增。
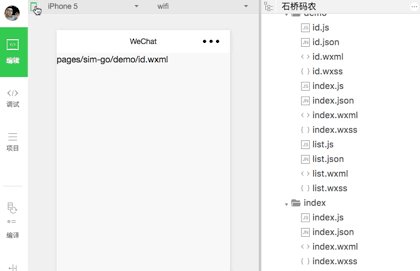
這里有一個小使用技巧,與大家分享下,是關(guān)于Web開發(fā)者工具的。我喜歡在咖啡館中寫代碼,外出攜帶編碼利器,止一mba耳,屏幕自是沒有辦法達到雙屏同時編輯。微信的web開發(fā)者工具,是左中右三欄,在mba上時常覺得屏幕不夠用。在編輯狀態(tài)下,不妨將預覽區(qū)關(guān)掉:
單擊左上角的手機模樣按鈕就可以關(guān)掉了。而在調(diào)試模式下,預覽區(qū)仍是顯示的,無妨。這樣,雖然在編輯狀態(tài)下無法實時看到UI的變化,但其實在編輯狀態(tài)下因為一保存預覽就會刷新,所以編輯狀態(tài)下的實時查看對我來說等于無用。一些視圖樣式的調(diào)整,基本是在調(diào)試模式下在Wxml面板下寫好,然后拷貝到文件中的,此時并不保存,為了是預覽區(qū)不刷新。
還有,頂行生成的注釋其實也蠻有用:
特別是在寫教程筆記的時間,可以直接拷貝。
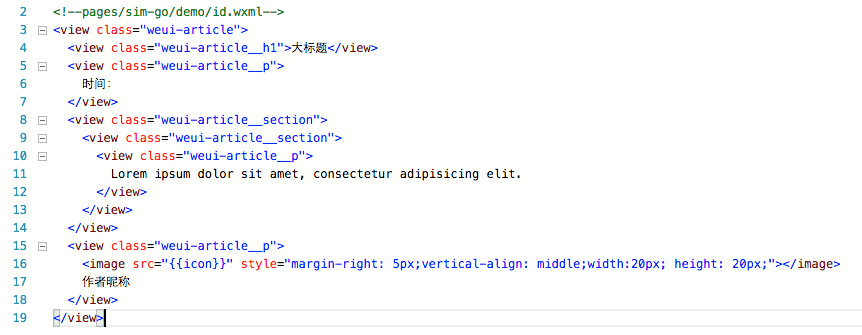
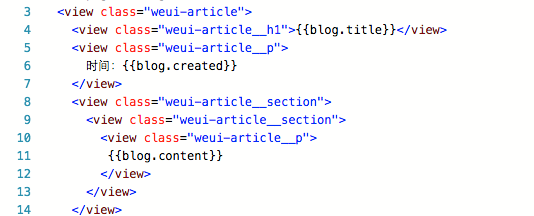
這個頁面“pages/sim-go/demo/id.wxml”,要展示一個blog單項的基本消息,從pages/weui/article目錄找到合適的UI組件,拷貝過來,完成后如下所示:
3,頁面?zhèn)鬟fid參數(shù),拉取id單項數(shù)據(jù)
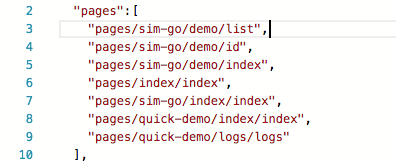
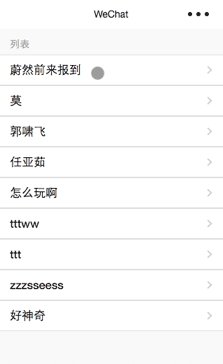
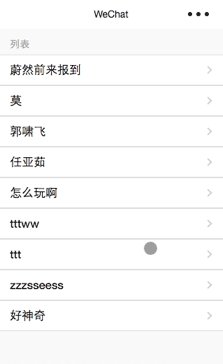
先將demo/list頁面調(diào)整到第一位置:
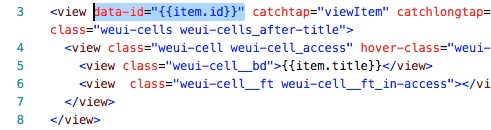
再于pages/sim-go/demo/list.wxml頁面中,添加data-id屬性:
這是一個dataset屬性,添加它是為了實現(xiàn)從視圖層向js層傳遞參數(shù)。通過dataset參數(shù)傳遞是一個常用的方法。
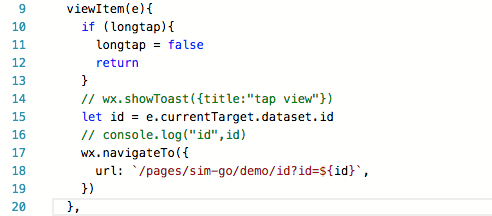
修改viewItem函數(shù):
可以打開注釋,查看id輸出。此步已完成。
4,通過接口以id為依據(jù)拉取單項數(shù)據(jù)
在“pages/sim-go/demo/id.js”中添加blog數(shù)據(jù)對象:
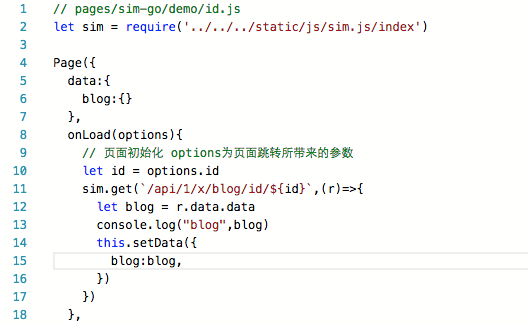
引用sim庫:
let sim = require('../../../static/js/sim.js/index')
修改onLoad函數(shù):
所有的url地址,都適宜使用``這種字符串格式,方便在字符串內(nèi)部直接插入變量,例如${id}便是。
5,在wxml中綁定數(shù)據(jù)
修改頁面,如下:
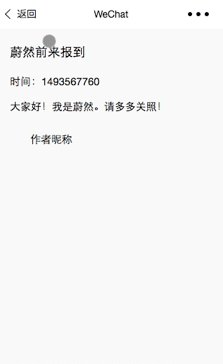
預覽:
在預覽效果中,時間顯示的一串數(shù)字,是unix time。如何將其轉(zhuǎn)換為人類正常可讀的格式呢?
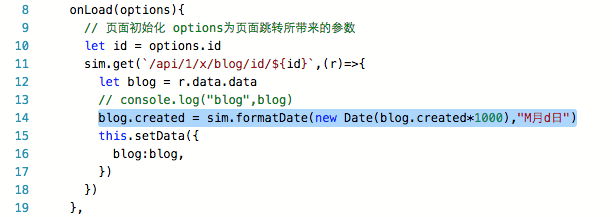
在onLoad函數(shù)中,添加一行代碼:
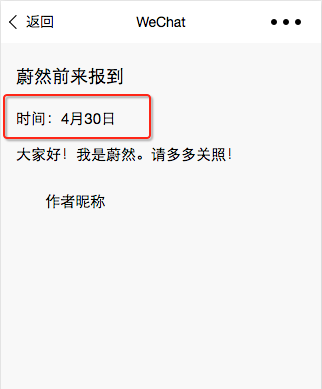
這行代碼的意思,是將unix time格式化為"x月x日"這樣的格式,運行效果:
到這里,我們就完成了單擊一個單項,通過傳遞id參數(shù),在新頁面查看單項詳情。
6,在list頁面中添加新建按鈕
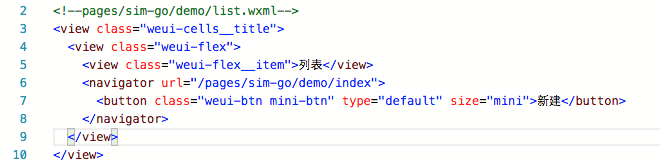
修改pages/sim-go/demo/list.wxml頁面,在上方添加一個按鈕:
這段代碼很簡單,創(chuàng)建了一個“新建”按鈕,鏈接到先前已經(jīng)創(chuàng)建的demo/index頁面,該頁面負責新建blog信息并保存。
運行效果:
7,如何顯示自己的頭像、昵稱
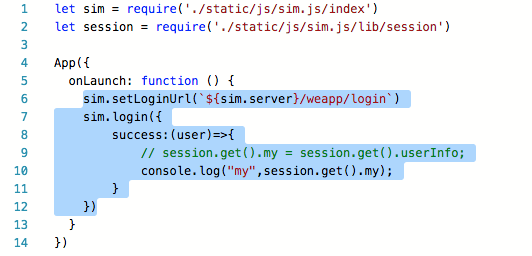
在源碼中,其實已經(jīng)包括了用戶登陸,請看一下app.js文件:
這一段便是自動登陸的代碼,如果用戶第一次打開小程序,會提示授權(quán)。
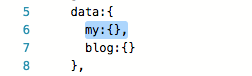
回到pages/sim-go/demo/id.js頁面,于data中添加一個my變量:
于頂部添加session引用:
let session = require('../../../static/js/sim.js/lib/session')
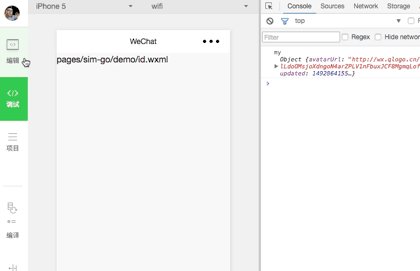
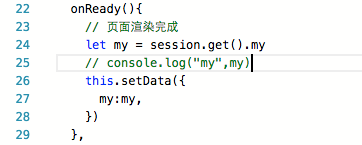
修改onReady函數(shù)代碼:
這樣便拿到了自己的用戶信息。我在代碼中經(jīng)常使用console.log打印信息,這是常用的調(diào)試方法。寫調(diào)試代碼并不能使我們的程序或開發(fā)速度變慢,真正讓我們的人生裹步不前的,是遇到了問題卡住了,無師友可問;還有站在十字路口時的迷茫,無人可指點迷律。如果有地圖,按圖索驥,按部就班的進行,其實是很快的。
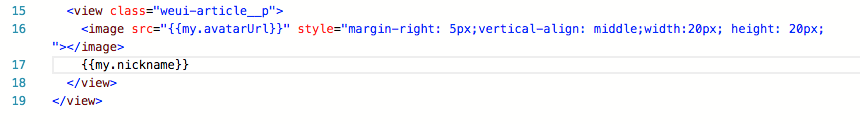
拿到數(shù)據(jù)之后,在頁面中綁定:
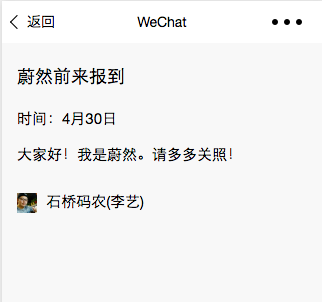
運行效果:
這顯示的是自己的信息,那么,如果想顯示該篇blog作者的信息,怎么做到呢?
也是可以做到的。
但是,我們在保存blog信息時,并沒有保存當前用戶的uid,同學們可以動手,在pages/sim-go/demo/index.js頁面中,先取得自己的對象信息(上面已經(jīng)做到了),保存數(shù)據(jù)時,把uid當成一個字段存在數(shù)據(jù)庫。
當然,在此之前,你需要先在數(shù)據(jù)庫blog表中,添加一個uid字段,類型為int64。
然后,在pages/sim-go/demo/id.js頁面拉取單項信息顯示時,可以使用這個接口拉取作者信息:
http://localhost:4000/api/1/x/user/id/1
將后面的id,換成用戶的id。這部分代碼,我不再實現(xiàn),實現(xiàn)的基礎(chǔ)已經(jīng)具備,同學們可以自已動手實踐一下。
|