一:公眾號及小程序開發(fā)使用weui無效解決方法
分享者:lijie627239856,原文地址
在開發(fā)微信公眾號過程中,對于不熟悉前端的童鞋們來說,
明明引用了css文件,可以就是沒有實際效果,瞬間懵逼
其實這個是微信官方文檔weui中的BUG,給出的類名全部是以下這種形式
-
<a href="#" class="weui_btn weui_btn_mini weui_btn_default">按鈕</a>
實際上,應該是這樣的!
-
<a href="#" class="weui-btn weui-btn_mini weui-btn_default">按鈕</a>
注意:類名中的"-"和"_"這兩個的位置
我總結(jié)了下,首先"weui"這部分的后邊用的是"-";
而再后邊如果還有內(nèi)容的話就全部用"_"這個下劃線了; 更多請見:跳坑《一百六十九》使用WEUI-WXSS相關(guān)知識
二:<swiper-item>標簽中傳入多個數(shù)組型數(shù)據(jù)
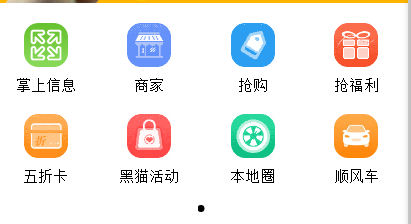
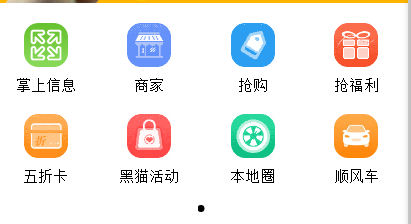
分享者:zhenxue007,原文地址 在<swiper-item>中用for循環(huán)傳入多個成對不同數(shù)據(jù)時的實現(xiàn)方法。
效果如下:

遍歷實現(xiàn)方法:wxss省略:
wxml中代碼:
-
<!--導航部分輪播圖-->
-
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
-
<swiper-item>
-
<block wx:for="{{navs}}">
-
<view class="navbox">
-
<image class="navimg" src="{{item.navimg}}"></image>
-
<text class="navtext">{{item.navtext}}</text>
-
</view>
-
</block>
-
</swiper-item>
-
</swiper>
相對應js里面的代碼:
-
var app = getApp()
-
Page({
-
data: {
-
navs:[
-
{ navimg:'/images/i01.png', navtext:'掌上信息'},
-
{ navimg:'/images/i02.png', navtext:'商家'},
-
{ navimg:'/images/i03.png', navtext:'搶購'},
-
{ navimg:'/images/i04.png', navtext:'搶福利'},
-
{ navimg:'/images/i05.png', navtext:'五折卡'},
-
{ navimg:'/images/i06.png', navtext:'黑貓活動'},
-
{ navimg:'/images/i07.png', navtext:'本地圈'},
-
{ navimg:'/images/i08.png', navtext:'順風車'},
-
],
-
indicatorDots: true,
-
autoplay: true,
-
interval: 2000,
-
duration: 1000,
-
}
-
-
})
|