微信小程序半周開發問題總結
|
作者:Yitim,來自原文地址
新產品要做一個微信小程序,不想吐槽老板沒給任何準備就給出了需求和原型圖,好像默認小程序閉著眼睛就可以很順利開發好。現在半周下來(五一結束開始到今天)完成了差不多所有的界面,網絡請求部分還跟服務端兄弟耗著:) 。總結下來小程序的開發速度肯定不會慢,門檻不高,缺點則在于限制非常多,并且其本質終究是換了毛皮的web開發,或多或少存在很多web app的通病,即使微信幫助提供了很多原生支持,這還是犧牲了很多開發自由度換來的。寫本文的目的不在小程序開發的學習上,畢竟筆者一直都只聽聞小程序大名,使用起來不過三四日,心得與教學談不上,坑多少是踩了一些,下面主要還是列出目前遇到的一些問題點和吐槽。 1. 資源路徑 之前出現過 開發工具中在wxss內定義元素的背景圖background-image使用url('')路徑時只能使用相對路徑否則會找不到資源,但其實只有使用絕對路徑'/'開頭才能正確在手機上顯示。 在頁面的腳本中引入其他js腳本時只能使用相對路徑。 2. 富文本需求 業務需要使用富文本的,目前找不到完美使用富文本的辦法,只好改用截圖來呈現。 3. 樣式編輯 每個頁面都有自己的wxss,用來編輯本頁的樣式,其中<page>相當于<body>,每個頁面的底色以及底層尺寸都哦定義到page{}里就好。 并且目前用的尺寸單位都是rpx,這尺寸有點小,750rpx才等于iphone6的屏幕寬度。 view是個比較通用的標簽,拿來代替div。
4. swiper組件
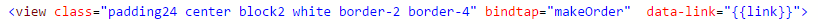
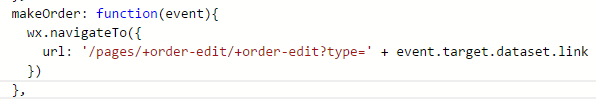
5. 界面的事件交互 wxml里不能通過數據綁定來觸發函數了,那界面要如何與腳本交互呢。微信給出的方案是通過其提供的很多個事件,包括bindtap,bindchange這些東西,這些事件節點傳入自己定義的函數,在腳本中再從自帶的event參數中獲取本次事件觸發的一系列參數。尷尬的事情就是不能很自由的綁定參數,全都得通過event參數來獲取。比如界面上有一個節點: 綁定了makeOrder函數后并不能直接傳入參數,只能在腳本中定義makeOrder函數時在其自帶的參數中獲取數據,獲取的辦法就是在節點上多加一個data-前綴的屬性,此屬性會被視為參數傳遞給這個事件回調。就像下圖這樣: 讓我感覺自己在寫jQuery。
6. scroll-view組件 至今沒看懂真實完美用法。
只能感受到垂直方向的滑動,通過scroll-x或scroll-y節點決定是橫向滾動還是縱向滾動,但目前的真實效果是scroll-x下并不能橫向滾動,下級的每個view同時只會顯示一個,并可以更改scroll-into-view節點來滾動到指定id的下級view中,這種場景下還算完美實用,相當于不支持手勢滑動的縱向swiper。
7. 數據綁定
8. 消息提示API 目前的消息提示框類型就只有一種,即使圖標可以自定義,好歹把模擬安卓原生的Toast給提供了嘛。 |