使用AUI框架開發(fā)微信小程序
發(fā)布時(shí)間:2018-04-18 09:54 所屬欄目:小程序開發(fā)教程
|
作者:herogus丶,來自原文地址
前言:之前開發(fā)小程序一直都是自己寫css代碼,這樣做極其考驗(yàn)?zāi)托裕_發(fā)效率又特別的低,于是突發(fā)奇想能不能用AUI開發(fā)微信小程序。忙碌了近兩個(gè)小時(shí),也算是小有成效。下面就和大家分享一下。 難點(diǎn):
1、如何引入外部.wxss文件;
2、AUI原生圖標(biāo)不能使用問題;
想了半天也就覺得只有這兩點(diǎn)可以說一說。
解決方法:
1、難點(diǎn)一解決方法:
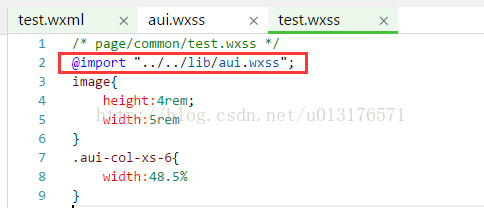
使用@import語(yǔ)句。在需要引入外部.wxss文件上方添加如下語(yǔ)句即可:@import "../../lib/aui.wxss";
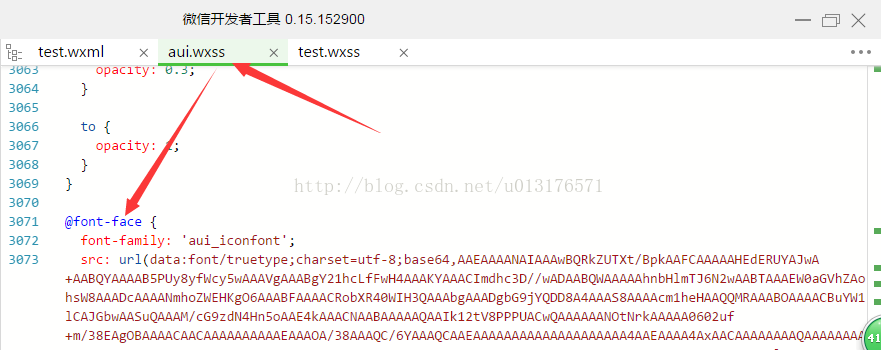
2、難點(diǎn)二解決方法: 原因:微信小程序識(shí)別不了@font-face里url地址,url地址需要使用base64編碼實(shí)現(xiàn)(即小程序如何引入外部字體問題)。小程序引入外部字體(圖標(biāo))參考鏈接:http://blog.csdn.net/wangyu519/article/details/53486569
界面效果:代碼:
1、CSDN資源庫(kù)下載
2、cb_小程序AUI框架模板.zip
補(bǔ)充:
需要說明一下小程序不支持“*” 選擇器,所以我就把a(bǔ)ui.css中含有“*”選擇器的都注釋掉了(其實(shí)沒幾個(gè))。
|
本文地址:http://www.xiuhaier.com/wxmini/doc/course/23627.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢