|
作者:漢堡請不要欺負面條,來自原文地址
一:全局配置
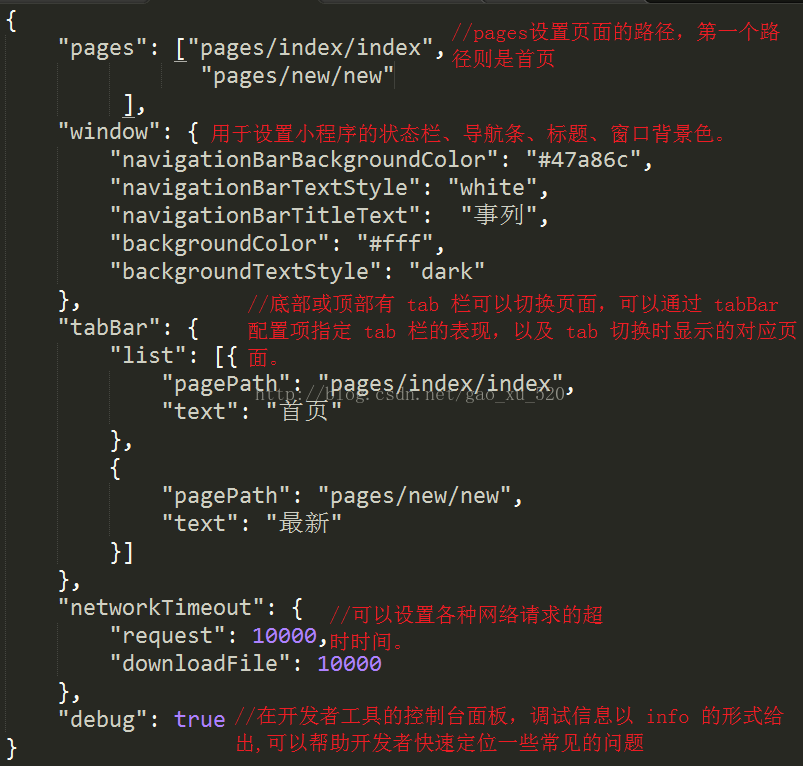
一.app.json
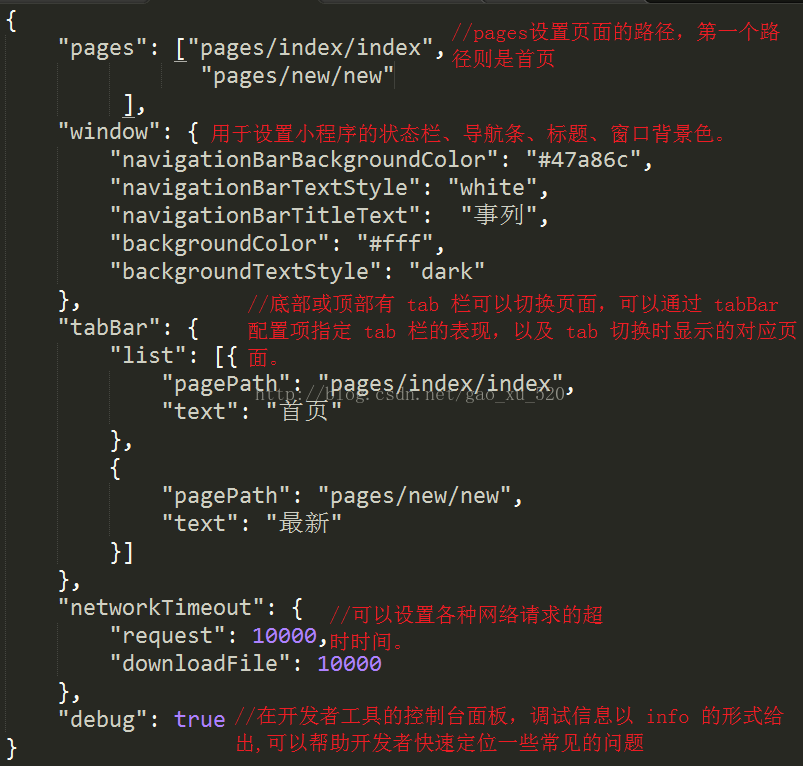
使用app.json文件來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現(xiàn)、設置網絡超時時間、設置多 tab 等.

注意在.json不能注釋,否則會出錯。
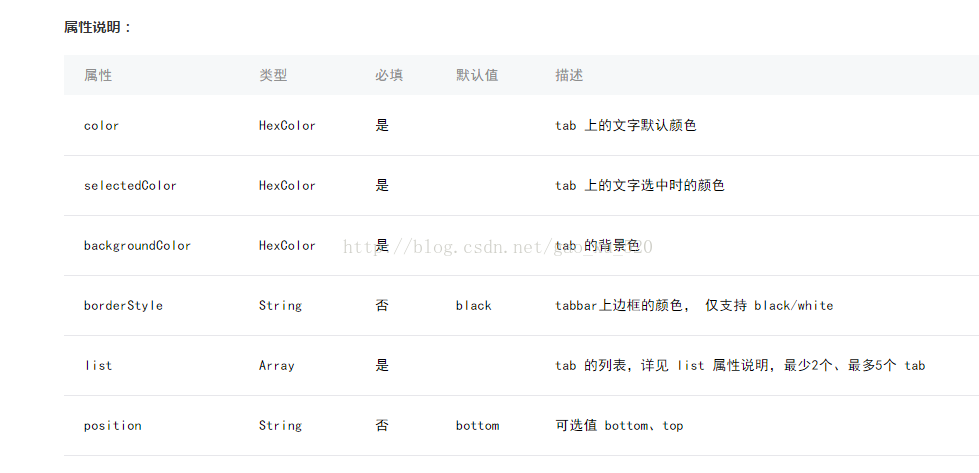
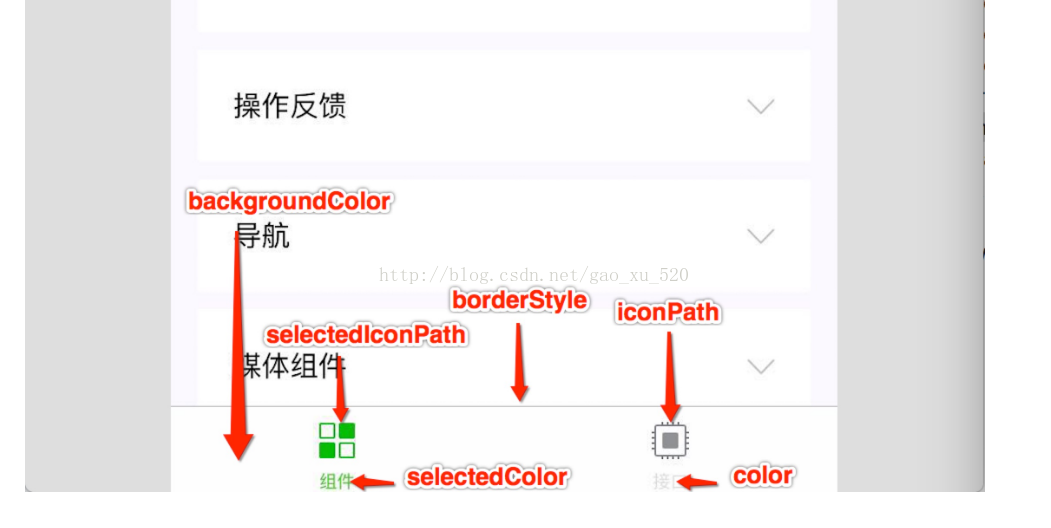
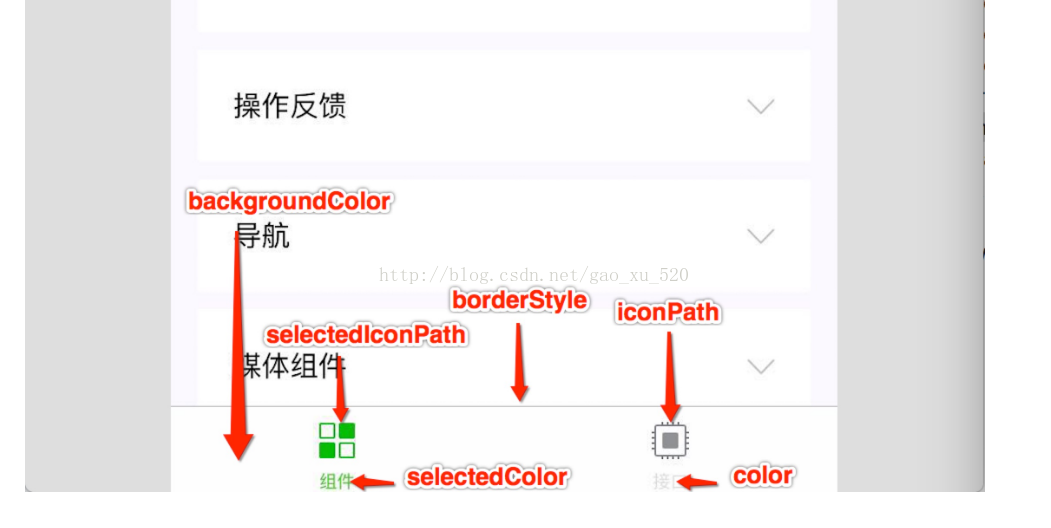
二.工具欄tabBar
如果我們的小程序是一個多 tab 應用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),那么我們可以通過 tabBar 配置項指定 tab 欄的表現(xiàn),以及 tab 切換時顯示的對應頁面。
tabBar 是一個數(shù)組,只能配置最少2個、最多5個 tab,tab 按數(shù)組的順序排序



app.json中
-
{
-
"pages": ["pages/index/index",
-
"pages/coming/coming",
-
"pages/search/search",
-
"pages/top/top"
-
],
-
"window": {
-
"navigationBarBackgroundColor": "#47a86c",
-
"navigationBarTextStyle": "white",
-
"navigationBarTitleText": "小程序案例",
-
"backgroundColor": "#fff",
-
"backgroundTextStyle": "dark"
-
},
-
"tabBar": {
-
"color": "#686868",
-
"selectedColor": "#47a86c",
-
"backgroundColor": "#fff",
-
"list": [{
-
"pagePath": "pages/index/index",
-
"iconPath": "dist/images/popular_icon.png",
-
"selectedIconPath": "dist/images/popular_active_icon.png",
-
"text": "熱映"
-
},
-
{
-
"pagePath": "pages/coming/coming",
-
"iconPath": "dist/images/coming_icon.png",
-
"selectedIconPath": "dist/images/coming_active_icon.png",
-
"text": "待映"
-
},
-
{
-
"pagePath": "pages/search/search",
-
"iconPath": "dist/images/search_icon.png",
-
"selectedIconPath": "dist/images/search_active_icon.png",
-
"text": "搜索"
-
},
-
{
-
"pagePath": "pages/top/top",
-
"iconPath": "dist/images/top_icon.png",
-
"selectedIconPath": "dist/images/top_active_icon.png",
-
"text": "口碑"
-
}]
-
},
-
"networkTimeout": {
-
"request": 10000,
-
"downloadFile": 10000
-
},
-
"debug": true
-
}

圖標可以放在與pages同級,文件命名可是自定。

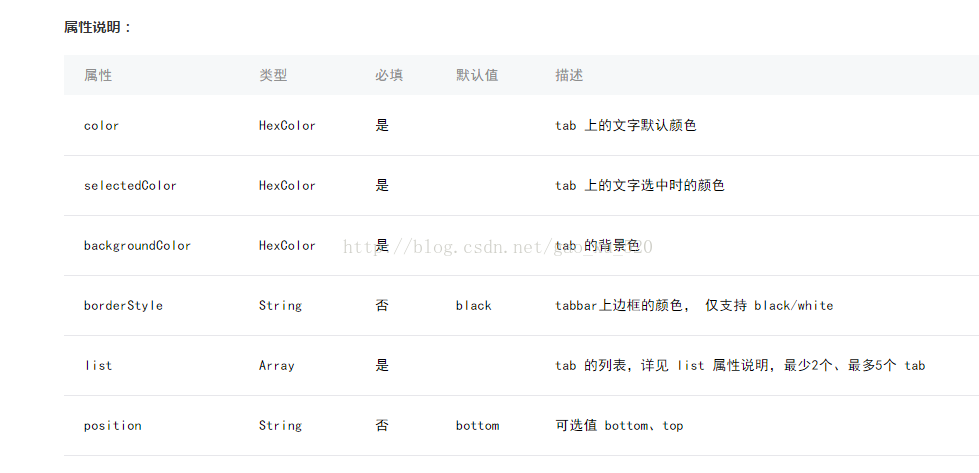
app.json中其他屬性:可以查看手冊,里面有詳解
二:輪播圖
1.編寫頁面結構 pages/index/index.wxml
-
<!--index.wxml-->
-
<view>
-
<swiper indicator-dots="{{indicatorDots}}"
-
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
-
<block wx:for="{{imgUrls}}">
-
<swiper-item>
-
<navigator url="{{item.link}}" hover-class="navigator-hover">
-
<image src="{{item.url}}" class="slide-image" width="355" height="150"/>
-
</navigator>
-
</swiper-item>
-
</block>
-
</swiper>
-
</view>
注意:不要在view中加css設置:display: flex;否則效果呈現(xiàn)不了 2.設置數(shù)據(jù) 了解屬性,方可設置
 在index.js中設置數(shù)據(jù) 在index.js中設置數(shù)據(jù)
-
//index.js
-
//獲取應用實例
-
var app = getApp()
-
Page({
-
data: {
-
imgUrls: [ {
-
link:'/pages/index/index',
-
url:'../uploads/a01.jpg'
-
},{
-
link:'/pages/logs/logs',
-
url:'../uploads/a02.jpg'
-
},{
-
link:'/pages/user/user',
-
url:'../uploads/a03.jpg'
-
}
-
],
-
indicatorDots: true,
-
autoplay: true,
-
interval: 5000,
-
duration: 1000
-
}
-
})
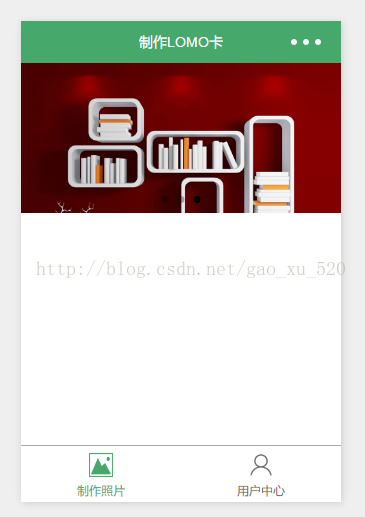
3.效果

|






 在index.js中設置數(shù)據(jù)
在index.js中設置數(shù)據(jù)