微信小程序項目總結《三》閱讀首頁、閱讀詳情開發
發布時間:2018-04-18 09:46 所屬欄目:小程序開發教程
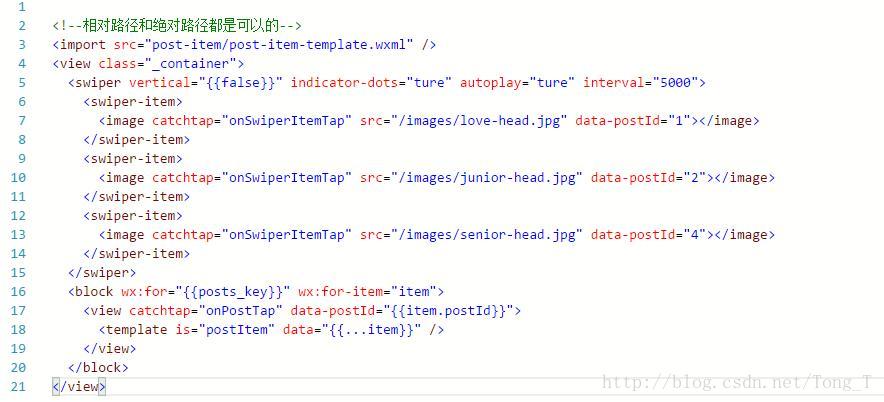
第五章 閱讀首頁在寫這部分代碼的時候,我用的是死數據,但后來發現數據填充的時候太凌亂,就模仿真實向服務器請求數據的模式,將所有數據提取到外面,用數據綁定的方式在邏輯層獲取數據;其中用到了小程序的模板templete組件,以及wxml里運用if循環和理解相對路徑、絕對路徑的區別,還有swiper組件的運用,各種點擊事件的處理和交互。post.wxml
1.微信小程序中的swiper組件真的是簡單方便,提供了頁面中圖片文字等滑動的效果。
<swiper>
<swiper-item></swiper-item>
<swiper-item></swiper-item>
<swiper-item></swiper-item>
</swiper>
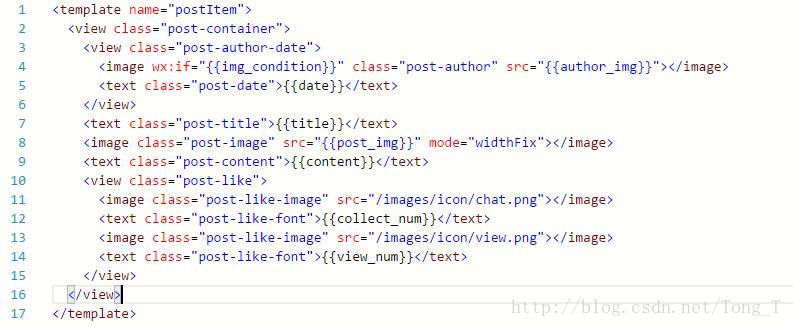
這里的就是一個滑塊視圖容器;而就是你希望滑動的東西,可以是文字也可以是image,其中swiper有很多屬性。常用的有屬性名 默認值 作用 2.indicator-dots false 是否顯示面板指示點 3.indicator-color rgba(0, 0, 0, .3) 指示點的顏色 4.indicator-active-color #000000 當前選中的指示點顏色 5.autoplay false 是否自動播放 6.intervaly 5000 自動切換時間間隔 這里vertical=”true”在官方文檔中沒有提到,定義這個可以上下滑動;還有一點需要注意vertical=”false”時,仍然是上下滑動,原因就是微信小程序在解析時將”false”看成字符串,只要字符串不為空,就為真。所以我們需要這樣寫:vertical=”{{false}}”2.在組件上使用wx:for控制屬性綁定一個數組,即可使用數組中各項的數據重復渲染該組件。(1)可以使用wx:for-item指定數組當前元素的變量名。(2)可以使用wx:for-index指定數組當前下標的變量名.(3)wx:for用在<blcok/>標簽上,以渲染一個包含多節點的結構塊。3.絕對路徑是指文件在硬盤上真正存在的路徑。所謂相對路徑,就是相對于自己的目標文件位置。相對路徑使用“/”字符作為目錄的分隔字符,而絕對路徑可以使用“\”或“/”字符作為目錄的分隔字符。4、 Template模板WXML提供模板(Template),可以在模板中定義代碼片段,然后在不同的地方使用。可以保證格式以及數據的相同。(1)-定義模板使用<template name="tempName"></template>標簽定義模板,并將模板名稱命名為tempName,賦值給屬性name。在標簽內部,定義模板結構。(2)-使用模板使用<template is="tempName" />標簽,在需要使用模板的地方。如果要用到js文件中的數據,則需要添加data屬性。(3)-is屬性is屬性不僅可以靜態的指向渲染的模板,也可以使用Mustache語法,來動態決定具體需要渲染哪個模板。(4)-模板的引用如上都是在同一個wxml文件中定義和引用模板,而模板的定義和引用是可以分開的。即在一個文件中定義模板,而在其他一個或多個文件wxml文件中都可以使用定義好的模板。從外部文件中引用模板,使用<import src="templateUrl" />標簽。同樣使用is屬性來指向要引用的標簽。(5)要在index.wxml中使用template中定義的模板,則需要先在index中利用import來導入該模板。(6)要注意import作用域,其僅僅引用目標文件中template。如:C import B,B import A,在C中可以使用B定義的template,在B中可以使用A定義的template,但是C不能使用A定義的template。post-template.wxml這個就是文章列表的template模板
data.js數據層單獨寫所有數據的文件
var local_database = [
{
date: "Apr 11 2017",
title: "陸壹佛爺斬獲北京市“電腦鼠走迷宮”競賽冠軍",
post_img: "/images/post/match.jpg",
content: "2014年12月21日,“2014北京市電腦屬走迷宮競賽”在北京交通大學拉開帷幕。此次大賽吸引了北京交通大學、北京科技大學、中國農業大學等高校53只隊伍,其中我校信息工程學院派出5只隊伍參加了本次比賽。",
collect_num: "289",
view_num: "482",
author_img: "/images/avatar/hao.jpg",
img_condition: true,
headImgSrc: "/images/post/match1.jpg",
headImgSrc1: "/images/post/match2.jpg",
headImgSrc2: "/images/post/match3.jpg",
author: "陸壹佛爺",
dateTime: "16小時前",
detail: "2014年12月21日,“2014北京市電腦屬走迷宮競賽”在北京交通大學拉開帷幕。此次大賽吸引了北京交通大學、北京科技大學、中國農業大學、北京城市學院等高校53只隊伍,其中我校信息工程學院派出5只隊伍參加了本次比賽。\n\n電腦鼠的英文名稱為Micromouse,實際上是一個由微處理器控制的,集感知、判斷、行走功能于一體,能夠自動尋找最佳路徑到達目的地的小型機器人。它可以在“迷宮”中自動感知并記憶迷宮地圖,通過一定的算法,尋找一條最佳路徑,以最快的速度到達目的地。1997年,在美國舉辦了第一屆電腦鼠競賽,隨后,電腦鼠競賽傳入歐洲,首屆歐洲電腦鼠競賽于1980年在倫敦舉辦,之后英國的電腦鼠比賽便由電子工程協會(IEE)主辦。1980年11月日本電腦鼠協會(JMA)在東京舉辦了第一屆競賽,此后,日本每年都要舉辦一屆電腦鼠競賽。我國臺灣也于1986年10月舉辦了首屆電腦鼠比賽。現在國際電工和電子工程學會(IEEE)每年都要舉辦一次國際性的電腦鼠走迷宮競賽,各國選手報名踴躍,主要是大學生。我國于2007年引入該項賽事。\n\n在通信工程專業田小平老師的指導下,參賽隊員經過3個多月的認真準備,包括學習“電腦鼠”的硬件組成和軟件調試,各代表隊隊員互幫互助,成功的實現了五只“電腦鼠”走迷宮的目的。\n經過一個下午的激烈角逐,5只代表隊均獲得佳績,其中一等獎1項、二等獎3項、三等獎1項。\n\n一等獎:韋海同(通122)、李文敬(通121)、劉春衫(通122)\n\n此項比賽是我校第一次參加,我院學生的科研與創新精神受到了主辦方的稱贊,為我院增添了榮譽。\n\n信息工程學院 通信工程系田小平供稿\n2014年12月23日",
music: {
dataUrl: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46',
title: "此時此刻-許巍",
coverImgUrl: "http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000",
},
postId: 0
}
]
post.js
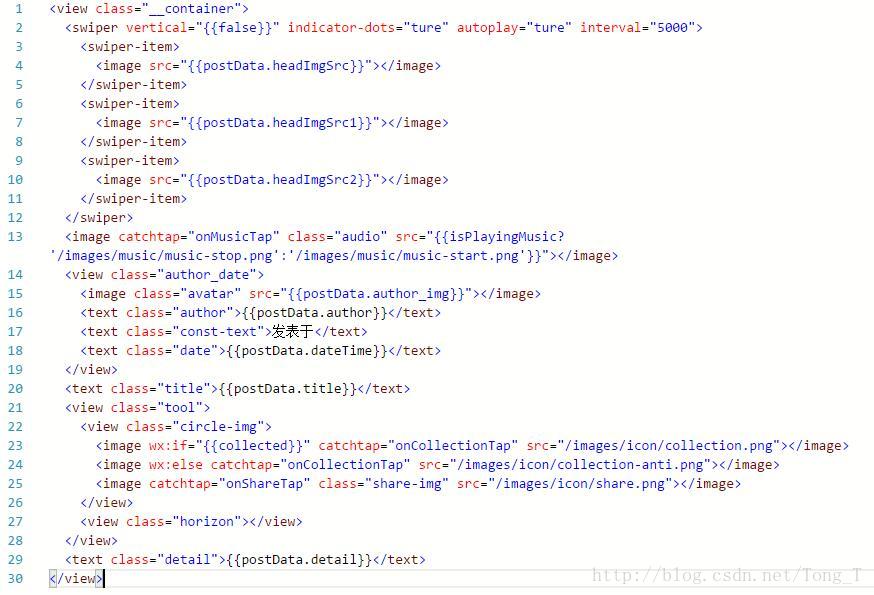
從data數據層獲取數據之后,完成文章列表的整個頁面數據部署,然后觸發點擊事件,跳轉子頁面到文章詳情。接下來完成文章詳情的具體頁面編寫和具體文章id的自動識別。第六章 閱讀詳情post-detail.wxml
post-detail.jsvar postsData = require('../../../data/posts-data.js') var app = getApp(); Page({ data: { isPlayingMusic: false, }, setMusicMonitor: function () { var that = this; wx.onBackgroundAudioPlay(function () { // callback that.setData({ isPlayingMusic: true }) app.globalData.g_isPlayingMusic = true; app.globalData.g_currentMusicPostId = that.data.currentPostId; }) wx.onBackgroundAudioPause(function () { // callback that.setData({ isPlayingMusic: false }) app.globalData.g_isPlayingMusic = false; app.globalData.g_currentMusicPostId = null; }); wx.onBackgroundAudioStop(function () { // callback that.setData({ isPlayingMusic: false }) app.globalData.g_isPlayingMusic = false; app.globalData.g_currentMusicPostId = null; }); }, onLoad: function (option) { // 生命周期函數--監聽頁面加載 var postId = option.id; this.data.currentPostId = postId; var postData = postsData.postList[postId]; this.setData({ postData: postData }) var postsCollected = wx.getStorageSync('posts_Collected'); if (postsCollected) { var postcollected = postsCollected[postId]; this.setData({ collected: postcollected }) } else { var postsCollected = {}; postsCollected[postId] = false; wx.setStorageSync('posts_Collected', postsCollected); } if (app.globalData.g_isPlayingMusic && app.globalData.g_currentMusicPostId === postId) { this.setData({ isPlayingMusic: true, }) } this.setMusicMonitor(); }, onCollectionTap: function (event) { var postsCollected = wx.getStorageSync('posts_Collected'); var postCollected = postsCollected[this.data.currentPostId]; //收藏變成未收藏,未收藏變成收藏 postCollected = !postCollected; postsCollected[this.data.currentPostId] = postCollected; //更新文章是否的緩存值 wx.setStorageSync('posts_Collected', postsCollected); //更新數據綁定變量,從而實現切換圖片 this.setData({ collected: postCollected }) //還有showModal API wx.showToast({ title: postCollected ? "收藏成功" : "取消成功", duration: 1000, icon: "success" }) }, onShareTap: function (event) { var itemList = [ "分享給微信好友", "分享到朋友圈", "分享到Facebook", "分享到YouTube" ]; wx.showActionSheet({ itemList: itemList, itemColor: "#405f80", success: function (res) { // res.cancel 用戶是不是點擊了取消按鈕 // res.tapIndex 數組元素的序號,從0開始 wx.showModal({ title: "您" + itemList[res.tapIndex], content: "您是否取消?" + res.cancel + "可能無法實現分享功能,有待研究" }) } }) }, onMusicTap: function (event) { var currentPostId = this.data.currentPostId; var postData = postsData.postList[currentPostId]; var isPlayingMusic = this.data.isPlayingMusic; if (isPlayingMusic) { wx.pauseBackgroundAudio(); this.setData({ isPlayingMusic: false }); // this.data.isPlayingMusic = false; } else { wx.playBackgroundAudio({ dataUrl: postData.music.dataUrl, title: postData.music.title, coverImgUrl: postData.music.coverImgUrl, }) this.setData({ isPlayingMusic: true }); } } }) 在文章詳情頁面,實現了swiper組件顯示輪滑圖片,實現了緩存,判斷用戶收藏的邏輯,添加因為播放功能并且實現播放邏輯的判斷。 1.在H5之前,緩存一般都是用cookie,但是cookie的存儲空間太小。于是,H5增加了新的緩存機制,即localstorage 和 sessionstorage,在微信小程序中,數據緩存其實就和localstorage 的原理差不多。每個微信小程序都有自己的本地緩存,可以通過wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以對本地緩存進行設置、獲取和清理。本地緩存最大為10MB。注意: localStorage 是永久存儲的,但是不建議將關鍵信息全部存在 localStorage,以防用戶換設備的情況。(具體同步異步的問題還有各種方法的運用看官方文檔) |