微信小程序項目總結《一》序言、準備工作、項目構架
|
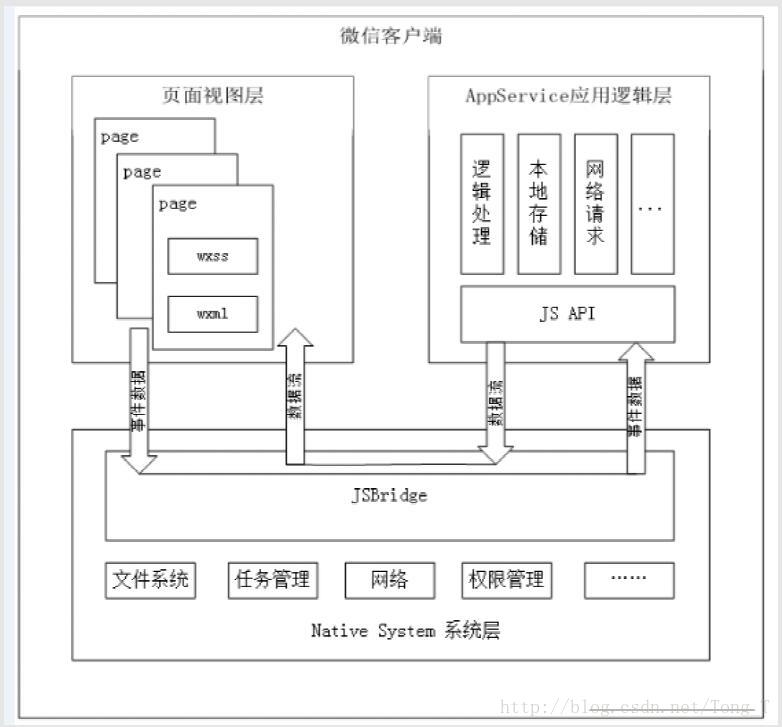
作者:Tong_T,來自授權地址 序言:微信之父張小龍說:“小程序是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,用戶掃一掃或者搜一下即可打開應用。也體現了“用完即走”的理念,用戶不關心是否安裝太多應用的問題。應用將無處不在,隨時隨地可用,但又無需安裝卸載。” 我個人覺得張小龍是一個十分有情懷的互聯網人士,2017年3月27日微信終于向個人開發者提供開發賬號和平臺,對于計算機專業的我,也是在忍不住想體驗一下這個未來將取代原生App的應用(自己開發一段時間后才慢慢發現,未來不會大面積取代,而是兩者有機結合,準確點說:小程序是一種介于原生app、和web app的hybrid); 于是在慕課網上學習小程序的開發,也跟著教程實戰開發了一個“文章閱讀器和電影信息”的項目,并取名《回憶與電影》,這個小程序目前只是體驗版,也并不希望能上線,畢竟創意不是自己的,而是自己在學習過程中的認識和理解,所以在博客中記錄從4月1日到4月10 日,這十天的開發過程和心得。未來規劃在一個月之內開發一個自己創意的小程序上線玩玩。實戰項目就得有成果,在序言這塊先把效果圖放上來: 第一章:準備工作一個軟件開發項目的開發第一步必然都是尋找平臺,自然要尋找代碼編輯器(IDE),框架,代碼編寫語言,配置環境變量等等。 小程序也不例外,AppID也就是微信開發賬號,網上也有很多關于此的申請步驟,再此不多贅述,其實把微信公共平臺(https://mp.weixin.qq.com/)中小程序這一欄里面的信息都填好后,跟著步驟一步步就可以完成。 接下來那就是IDE的下載,官方給的IDE就是“微信web開發者工具”,和webstorm,pycharm都差不多(這里我個人真的很高興,我們中國終于有自己封裝的開發工具,可能是我孤陋寡聞,在研究生學習階段中,用的編輯器都是國外的),雖然這個IDE名字很low,版本管理,還有使用情況的確值得改善,但是起碼有,而且用的是自己的框架封裝,作為中國人,真的很驕傲。(創建項目方法自行摸索) 慕課網上說:學習小程序,其實是在學習MINA框架。對的,MINA框架就像Jquery一樣為開發提供了豐富的組件和API。(具體框架中的各種API,組件和方法都在微信開發官方文檔中查詢) 第二章:項目構架1、MINA和jquery不一樣,jquery是典型的操作DOM,獲取節點后實現js操作,而小程序從操作 DOM 轉為操作數據,基于微信提供的一個過橋工具實現很多H5很難實現的功能,有點類似于hybrid開發,不同于 hybrid開發的方式是:微信開放的接口更為嚴謹,結構必須采用他提供給我們的組件,外部的框架和插件都不能在這里使用上,讓開發者完全脫離操作 DOM,開發思想轉變很大。 2、小程序的實現機制 小程序的開發是基于MINA框架進行開發的。微信通過封裝微信客戶端提供的文件系統、網絡通信、任務管理、數據安全等基礎功能,對上層提供了一套完整的Javascript Api,使得開發者能夠非常方便的使用到微信客戶端提供的各種基礎功能,快速構建一個應用。框架設計如下: 框架提供了自己的視圖層描述語言 WXML(類似Html)和 WXSS(類似CSS)基于 JavaScript 的邏輯層框架,并在視圖層與邏輯層之間通過單向數據綁定進行數據傳輸,使開發者更加聚焦于數據與邏輯上。 3、開發此項目要有Html5和CSS3和javascript的基礎。 4、整個項目的項目骨架:
慕課網視頻可以通過參與這個活動獲得:最新免費視頻分享活動 |