微信小程序_頁面傳值
發布時間:2018-04-16 10:26 所屬欄目:小程序開發教程
|
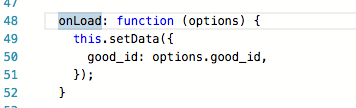
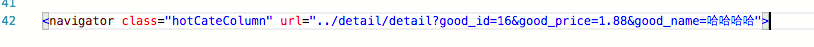
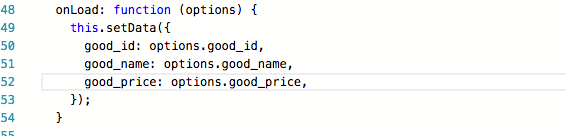
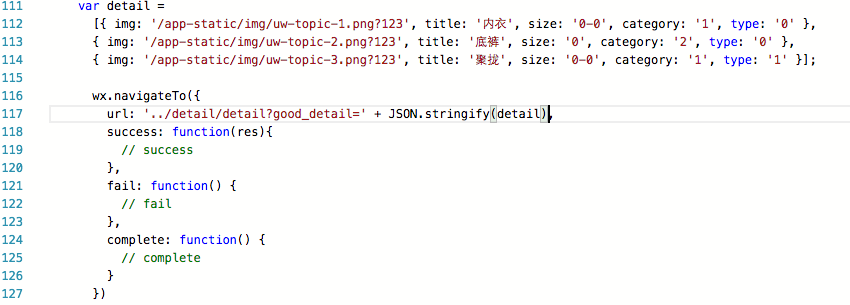
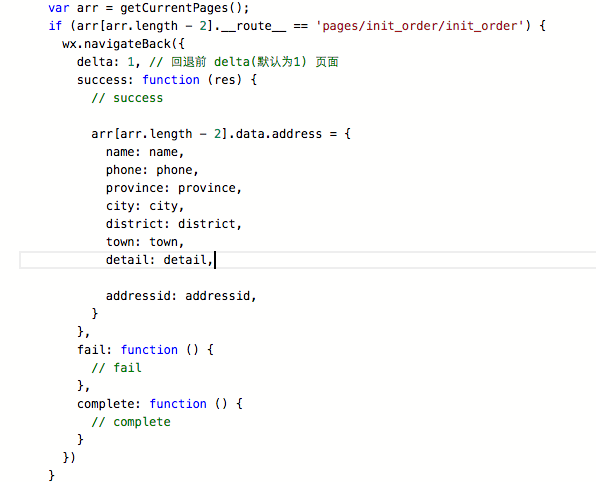
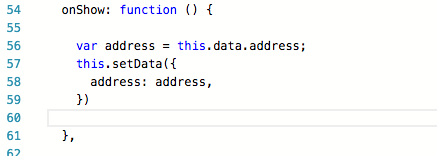
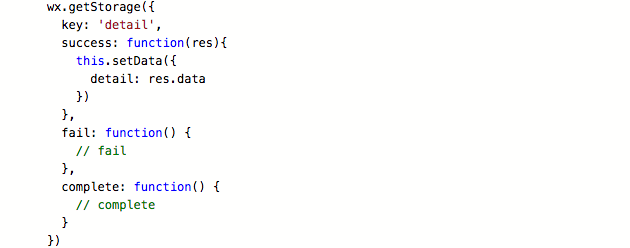
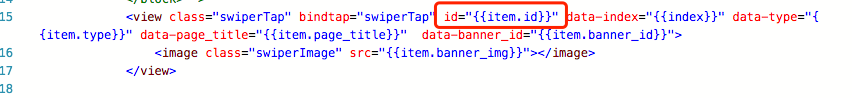
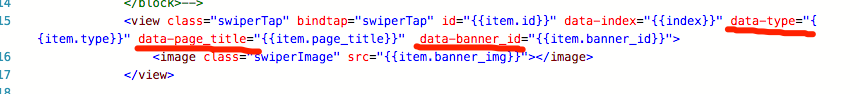
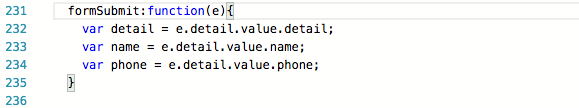
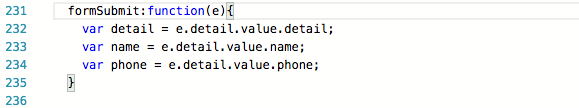
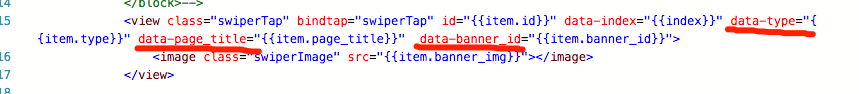
小程序補坑路上的一些小小體會: 一. 跨頁面傳值. 1 . 用 navigator標簽傳值或 wx.navigator, 比如:  這里將good_id=16 參數傳入detail頁面, 然后detail頁面的 onload方法內接收  如果需要傳輸多個參數,navigator用&鏈接即可  this.setData則:  如果要傳 數組,字典等復雜類型, 要先用 JSON.stringify() 轉成字符串傳遞.  注 : 如果轉化的字符串中 有"?"這個符號, 則只會傳遞"?"以前的字符串, 這個問題我猜想可能是小程序內部的路由處理 對這個"?"敏感吧 好, 這是第一種 依靠跳轉的url帶參數傳值 2 . 用getCurrentPages(); 獲取棧中全部頁面的, 然后把數據寫入相應頁面  這里可以穿字符串,也可以傳數組  這樣就把 address 傳遞并接受了 注 : 這個方法適合 往后面傳值(即已經存在的頁面), 這樣才能在棧中找到并主動寫入數據, 且 一定要在 onshow() 方法中接受, 因為再次返回只執行onshow()方法. 3 . 寫入本地, 跨頁面在取出來 wx.setStorage/wx.getStorage等, 小程序中對寫入本地數據 封裝了很多方法, 各有側重, 這里就不多說了   4 . 把 數據聲明為全局變量 var detail = getApp().detail; 可在任何頁面獲取 二. 頁內傳值 1 . 設置id的方法標識跳轉后傳遞后的參數  在bindtap定義的點擊方法 swiperTap : function(e) ; 中獲取, var id = e.currentTarget.id; 2 . 設置 data-xxx 的方法來標識要傳遞的值  注 : 這里 data-index="{{index}}" 里的 {{index}} 是有效的, 在用wx-for 渲染視圖層時, index 代表點擊的下標. 在bindtap定義的點擊方法 swiperTap : function(e) ; 中獲取, 即 var index = e.currentTarget.dataset.index; 其他的參數取出也如此, var type = e.currentTarget.dataset.type; 5. form表單和input輸入框       |



