|
參數對象:
-
var saveData = {
-
sex: '' ,
-
birthday1: 1987,
-
birthday2: 1999,
-
stature1: 120,
-
stature2: 155,
-
title: ''
-
}
-
-
util.get(url ,saveData ,{},{} )
 
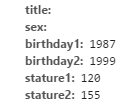
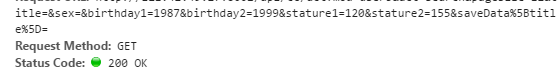
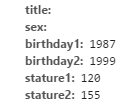
如上圖,這是瀏覽器顯示的非小程序的網絡請求的提交參數,提交后是有數據返回的!
按照原來的方式,現在要提交的參數如下所示,我們用微信小程序再提交一次:
-
var saveData = {
-
sex: '' ,
-
birthday1: 1987,
-
birthday2: 1999,
-
stature1: 120,
-
stature2: 155,
-
title: ''
-
}
請求方法:
-
getConInfo: function(val){
-
var that = this
-
wx.request({
-
url : 'http:/xxxxxxxxxxx?mod=xxx&act=xxx&pagesize='+val[0]+'&title='+val[1],
-
data: saveData ,
-
success : function (res){
-
posts = res.data;
-
posts = posts.data.list;
-
val[0] = val[0]+6;
-
that.setData({params:posts,pagesize:val[0]});
-
wx.showToast({
-
title : "網絡訪問完成:"+res.data.err+";"+val,
-
icon : "successs",
-
duration : 1000
-
});
-
}
-
});
-
-
-
}
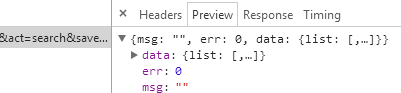
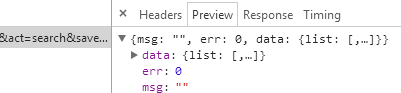
但提交后,看瀏覽器的F12,你會發現是這樣的
 雖然沒報錯,但沒有任何數據反饋回來 雖然沒報錯,但沒有任何數據反饋回來 
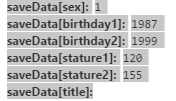
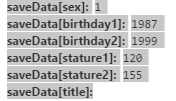
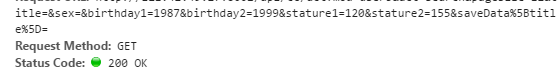
原因就在于,這里

請求的參數,發生了變化! 我們知道,微信小程序有時候提交網絡請求響應很慢,如果你發現請求成功了,確沒數據,一定會放下心來,做其他的事情! 但也就是這樣,你后面對數據出爐的一切邏輯,都會報錯,你還找不到原因!
起初我也沒在意,但 后來發現沒數據,試過很多次以后 發現,必須要將數據形式改成它這樣
-
var search = {
-
'saveData[sex]': '',
-
'saveData[birthday1]': '',
-
}
再提交,就成功了! 所以,剛入門的同學們,一定要注意了! 如果發現了類似的問題,還請用F12查看一下整個請求過程,不然會很痛苦的
|


 雖然沒報錯,但沒有任何數據反饋回來
雖然沒報錯,但沒有任何數據反饋回來