github精選:藝龍小程序框架組件
發(fā)布時(shí)間:2018-04-14 15:19 所屬欄目:小程序開發(fā)教程
作者:藝龍,來自github
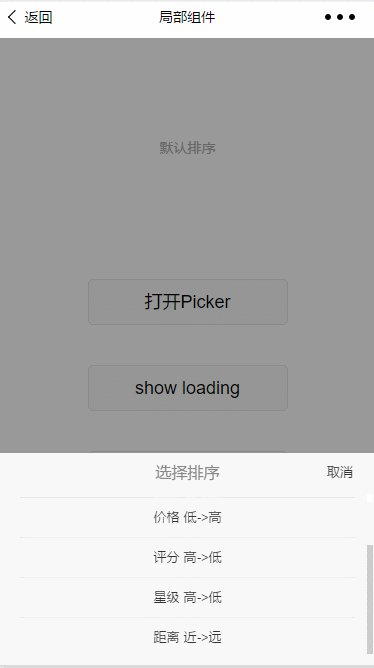
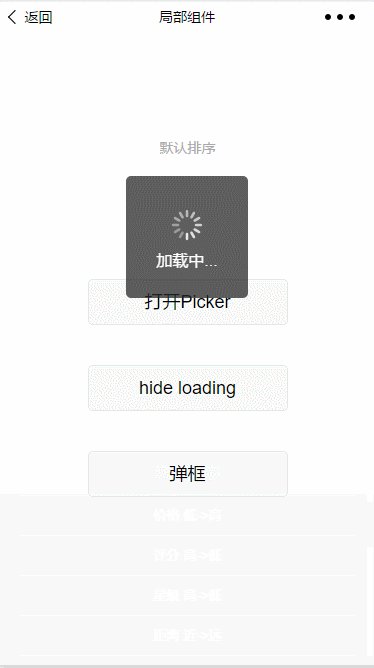
預(yù)覽圖片:
目錄結(jié)構(gòu)
├── README.MD
├── app.js
├── app.json
├── app.wxss
├── components
├── image
├── pages
├── service
└── utils
├── api.js
├── cookie.js
├── data-center.js
├── overwrite.js
├── page-events.js
├── path.js
├── promise.js
└── service.js
框架使用說明
- 框架對(duì)所有微信原生api進(jìn)行了一層包裝,以便管控和擴(kuò)展。
//index.js
var api = require("./utils/api.js")();
api.login({
success: function(res) {
console.log(res);
}
});
//api.js
login: function() {
//其他處理
return wx.login(arguments);
}
- 對(duì)于后端接口,框架提供service層進(jìn)項(xiàng)管理,接口返回一個(gè)Promise對(duì)象。
//demo.js
var Service = require("../utils/service.js");
module.exports = {
GetTime: Service({
url: 'https://xxx.xxx.xxx/api/getserverdate/',
params: [], //參數(shù)列表
method: 'GET',
noLoading: true,
mockData: function() { //模擬數(shù)據(jù)
return new Date();
},
dataTransform: function(data) { //適配處理
return data;
}
})
};
//index.js
var service = require('service/demo'); //框架約定,所有的后端接口,要注冊(cè)到對(duì)應(yīng)的service文件中
var serverDate = service.GetTime( /*service可配置參數(shù)列表,這里傳入相對(duì)應(yīng)的參數(shù)*/ ).then(function(date) {
that.setData({
serverDate: date
});
});
- 小程序不支持cookie機(jī)制,若要兼容現(xiàn)有后端cookie處理(不做改動(dòng)),可使用框架模擬的cookie機(jī)制。
//index.js var
本文地址:http://www.xiuhaier.com/wxmini/doc/course/23405.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢