使用css3實現圓形進度條
這篇文章里面使用jquery實現,但原理是一樣的,在小程序中只要定義并改變相應的變量就行了
另,文中的圖片是window自帶的工具繪制的,使用起來不方便。如果有好用的繪圖軟件,請瀏覽 推薦,謝謝!
正文:
在開發微信小程序的時候,遇到圓形進度條的需求。使用canvas繪圖比較麻煩:
1、為了實現在不同屏幕上面的適配,必須動態的計算進度條的大小;
2、在小程序中,canvas的畫布具有最高的層級,不易于擴展。
但使用css3和js實現圓形進度條就很容易的避免了這方面的問題。
一、進度條樣式的樣式
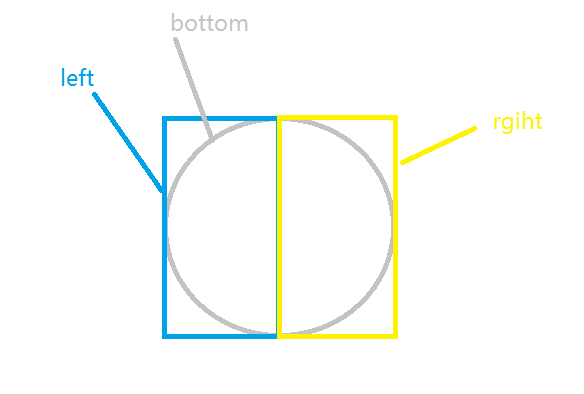
在平時的開發中,經常使用元素的border來顯示圓形圖案,在使用css3實現圓形進度條時,同樣也是使用這個技巧。為了實現上面的圓形邊框,動態的覆蓋下面圓形邊框,總共需要一個圓形,2個長方形和2個半圓形:一個圓形用來顯示底層背景,兩個半圓形用來覆蓋底層背景顯示進度,另外兩個長方形用來覆蓋不需要顯示的進度。如下圖:
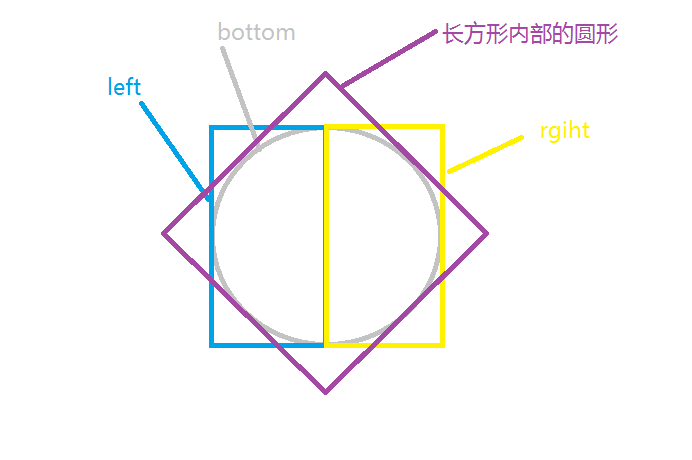
最下面的bottom圓形是進度條的背景,在bottom上面有left和right兩個長方形,用來覆蓋不要顯示的進度條。在兩個長方形的里面分別有一個半圓形用來顯示進度。正常情況下,使用正方形繪制出來的半圓,直徑和水平下都是有45度夾角的。為了能使兩個半圓剛好可以覆蓋整個圓形,就需要使用css3中的rotate使原有正方形旋轉,達到覆蓋整個背景的效果。如下圖(為了顯示清楚,這里用正方形表示):
如圖,將長方形內部的半圓向右(順時針)旋轉45度,就可以得到進度覆蓋整個背景的圖像。將半圓向左(逆時針)旋轉135度就能得到只有進度條背景的圖像。為什么又要向左旋轉,而不是一直向右旋轉,當然是因為要實現的效果是:進度是從頂部開始,順時走完的。到這里,思路就很清晰了,只需要再按百分比的多少來控制左邊和右邊進度的顯示就可以了。
實現這部分的html和css代碼如下:
html代碼
- <div class="progressbar">
- <div class="left-container">
- <div class="left-circle"></div>
- </div>
- <div class="right-container">
- <div class="right-circle"></div>
- </div>
- </div>
css代碼:
- .progressbar{
- position: relative;
- margin: 100px auto;
- width: 100px;