|
每當(dāng)寫完大量的樣式代碼的時(shí)候,因?yàn)閏ss本身的層疊性,在觀察其顯示出的效果,因?yàn)槟承┰蚩赡艹霈F(xiàn)了與之前設(shè)想有些出入的地方,該從那些地方如說去查找下這些問題來源。在這里,我說說自己的想法思路。
不過在這之前,你需要對(duì)css屬性有些足夠上的認(rèn)識(shí),以及在顯示其效果的時(shí)候可能會(huì)出因?yàn)椴煌h(huán)境下,導(dǎo)致的不同的樣子的結(jié)果顯示。
下面就我的思路來說說是怎樣思考的方式的。
-
在真正糾錯(cuò)之前,請(qǐng)確保你寫的東西那些樣式文檔上面沒有一些疏忽上的錯(cuò)誤。
-
確保了上一點(diǎn),先去看看現(xiàn)在的錯(cuò)誤顯示效果是個(gè)什么樣的狀態(tài),為什么會(huì)是這樣的,支持這個(gè)樣式顯示的結(jié)構(gòu)是不是有些問題抑或是這個(gè)結(jié)構(gòu)與你自己預(yù)期的效果結(jié)構(gòu)有出入
-
然后,在通過一些調(diào)試工具觀察他的盒子模型以及相關(guān)的渲染數(shù)據(jù)和我們經(jīng)常使用的時(shí)候,因?yàn)槟承┓椒ǘ霈F(xiàn)的問題并沒有做回避處理。
-
以上仔細(xì)梳理之后,最后針對(duì)實(shí)現(xiàn)該顯示效果的樣式相關(guān)屬性的使用核對(duì)下,確保自己的實(shí)現(xiàn)思路跟自己的想法是一直的。
什么是疏忽上的出錯(cuò)誤?
這個(gè)就是在編寫大量的樣式的額時(shí)候,可能會(huì)因?yàn)槭终`,將一些不是正確解析的符號(hào)敲進(jìn)去或者是漏掉了某些規(guī)則符號(hào),導(dǎo)致無法解析顯示出來。
每當(dāng)有顯示的樣式的時(shí)候,出現(xiàn)的不是我們的預(yù)期
在確認(rèn)上面無誤的 之后,我們先看下錯(cuò)誤的效果,設(shè)想下可能導(dǎo)致這些效果的原因
- 是不是因?yàn)閷蛹?jí)的問題
- 是不是因?yàn)槟承┏S玫姆椒槑С霈F(xiàn)的一些異常情況沒有回避,比如,需要清除浮動(dòng)、inline-block之間有空隙、需要溢出顯示的地方設(shè)置了overflow:hidden、某些樣式設(shè)置會(huì)出現(xiàn)層級(jí)上的變化,還有一些設(shè)定必須要有其他的樣式設(shè)置才有效果等等。
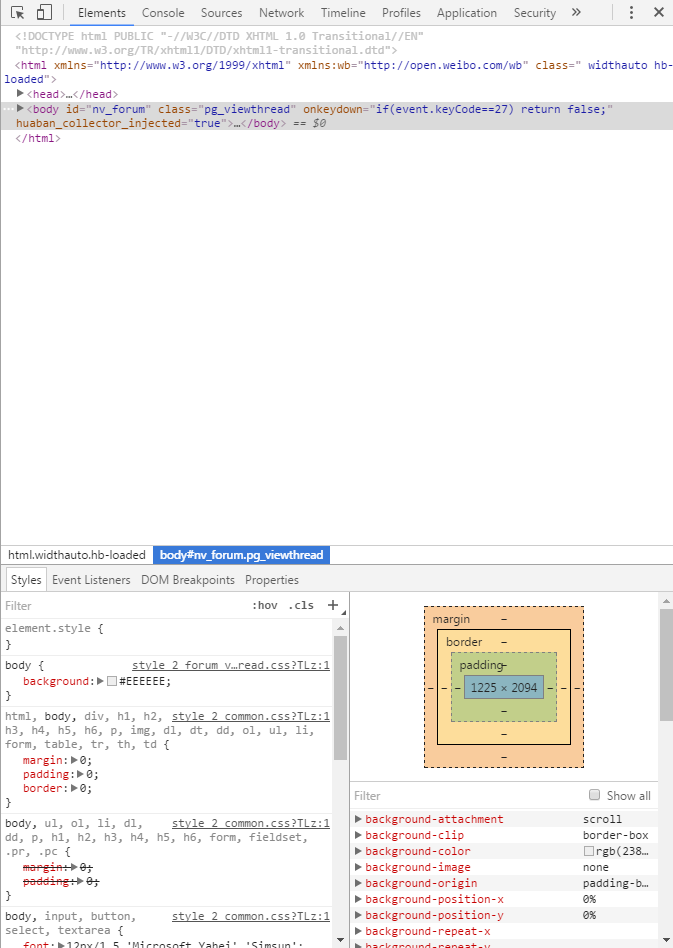
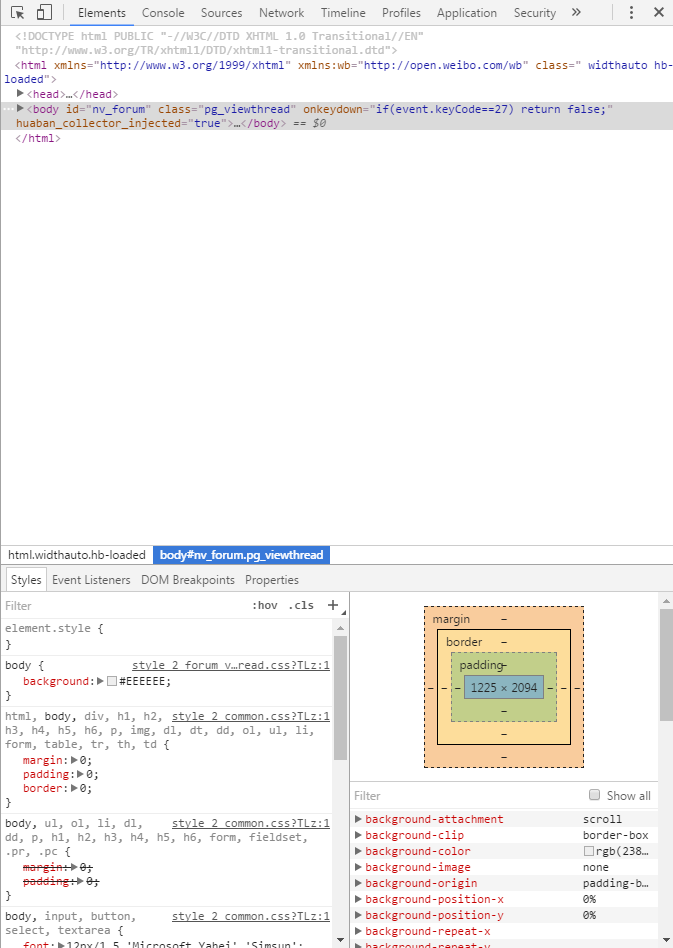
- 針對(duì)渲染出來的盒子模型,以及相關(guān)的屬性樣式數(shù)據(jù),這里我用chrome devtools截圖給大家看看

可以看到這里可以看到他的結(jié)構(gòu),某個(gè)節(jié)點(diǎn)計(jì)算出來的額樣式,和當(dāng)前瀏覽器解析后計(jì)算出來樣式,都可以很直觀的看出當(dāng)前錯(cuò)誤的顯示跟預(yù)期的差別,從而找出問題的根源。還又右上角那個(gè)塊,很直觀的看出前盒子模型的數(shù)據(jù)。
每當(dāng)有顯示的樣式的時(shí)候,出現(xiàn)的不是我們的預(yù)期
最后就是針對(duì)我們?cè)O(shè)想的預(yù)期效果,一步一步分析,逐步對(duì)照,實(shí)現(xiàn)的效果,需要哪些樣式,要用到那些手法,
最后要說的就是,因?yàn)閏ss本來就是層疊樣式表,可能有些原因是因?yàn)槟承┻x擇器的優(yōu)先級(jí)問題導(dǎo)致出現(xiàn)了樣式上的沖突。在這個(gè)地方,盡量不要用!important的方式去解決,最好是在編寫一個(gè)完整的樣式樣式表前,好好的思考下,如何命名,構(gòu)建組件,分離狀態(tài)等等。然后,要想提高效率,免去不必要的麻煩,試用下css預(yù)處理器也很有必要的,比如less sass等等。
以上僅僅是個(gè)人意見,有更好的方法思路,也請(qǐng)分享出來談?wù)摗+I(xiàn)丑
|