地圖開(kāi)發(fā)入門(一)
發(fā)布時(shí)間:2018-04-14 14:45 所屬欄目:小程序開(kāi)發(fā)教程
作者:北辰,來(lái)自原文地址
相關(guān)文章:跳坑《一百零五》map組件,地圖使用相關(guān)問(wèn)題
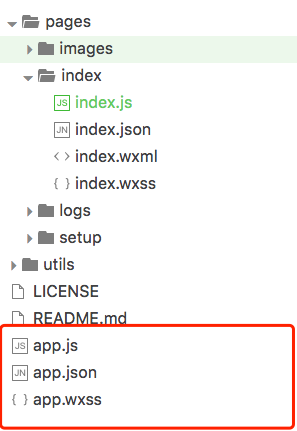
根目錄下 app.js, app.json, app.wxss解釋
2.1 app.js 小程序的邏輯
2.2 app.json小程序的公共設(shè)置
2.3 app.wxss 小程序的公共樣式表
在app.json 配置個(gè)tab ( 類似于iOS tabbar)
- {
- "pages":[
- // 文件所在目錄結(jié)構(gòu)
- // index.js logs.js setup.js
- "pages/index/index",
- "pages/logs/logs",
- "pages/setup/setup"
- ],
- // 整個(gè)的window
- "window":{
- // 設(shè)置導(dǎo)航欄樣式
- "backgroundTextStyle":"light",
- "navigationBarBackgroundColor": "#fff",
- "navigationBarTitleText": "夏小天",
- "navigationBarTextStyle":"black"
- },
- // tabbar對(duì)象
- "tabBar": {
- "color": "#dddddd",
- "selectedColor": "#1296db",
- "borderStyle": "yellow",
- "backgroundColor": "#ffffff",
- // 這里是個(gè) .js數(shù)組
- "list": [
- {
- "pagePath": "pages/index/index",
- "text": "首頁(yè)",
- "iconPath": "pages/images/icon3.png",
- "selectedIconPath": "pages/images/icon3.png"
- },
- {
- "pagePath": "pages/logs/logs",
- "text": "搜索",
- "iconPath": "pages/images/icon1.png",
- "selectedIconPath": "pages/images/icon1.png"
- },
- {
- "pagePath": "pages/setup/setup",
- "text": "設(shè)置",
- "iconPath": "pages/images/icon2.png",
- "selectedIconPath": "pages/images/icon2.png"
- }]}
- }
一個(gè)頁(yè)面包含的文件結(jié)構(gòu)包含四個(gè)文件 .js文件.json文件 .wxml文件 wuss文件(類似于想要布局出iOS中的一個(gè)界面需要view model controller 協(xié)同工作)
.js文件 功能類似于 iOS中Controller的作用 起到協(xié)同的作用, 也就是頁(yè)面的邏輯 .json 頁(yè)面配置 比如我想要配置一下logs界面的導(dǎo)航欄文字 .wxml 頁(yè)面結(jié)構(gòu) (也就是有view btn等控件) .wxss 頁(yè)面樣式表(可以配置頁(yè)面控件的位置, 顏色, 圓角等等屬性) 接下來(lái)用地圖控件寫一個(gè)簡(jiǎn)單界面
.js 進(jìn)行網(wǎng)絡(luò)請(qǐng)求, 解析數(shù)據(jù), 重新賦值data
- // 聲明一個(gè)數(shù)組數(shù)組
- var dataArray = new Array
本文地址:http://www.xiuhaier.com/wxmini/doc/course/23381.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢