github精選:微信小程序入坑指南:scroll-view
發布時間:2018-04-14 14:33 所屬欄目:小程序開發教程
|
作者:YangAlas ,來自github
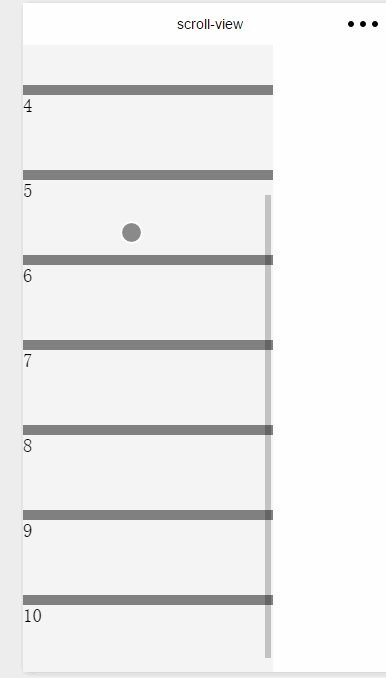
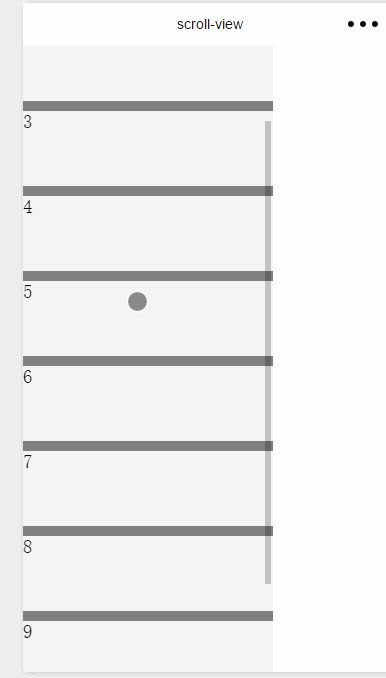
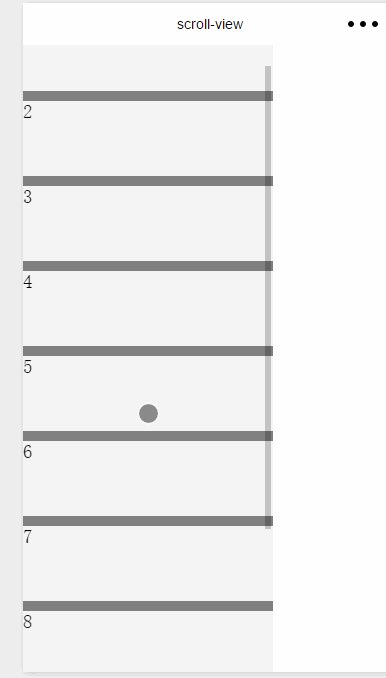
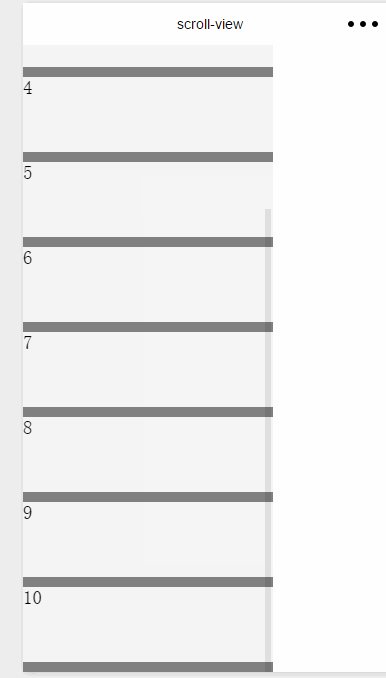
配合閱讀文章:跳坑《一百一十三》組件系列:scroll-view scroll-view的高度問題有時候會遇見一個功能需求,就是在整個可視窗口需要有一個滾動區域,而我們給scroll-view設置高度為100%時,然并卵...官方是這樣說的 測試例子
結構用列表渲染
data: {
text: [
1,2,3,4,5,6,7,8,9,10
]
}
<!--wxml-->
<view class="page">
<scroll-view class="scrollView" scroll-y="true">
<block wx:for="{{text}}" key:for="{{item}}">
<view class="item">{{item}}</view>
</block>
</scroll-view>
</view>
/*wxss*/
.scrollView{
height: 100%; // 設置scroll-view的高度為100%;
width: 500rpx;
background: grey;
}
.item{
width: 100%;
height: 150rpx;
background: #f5f5f5;
margin-bottom: 20rpx;
}
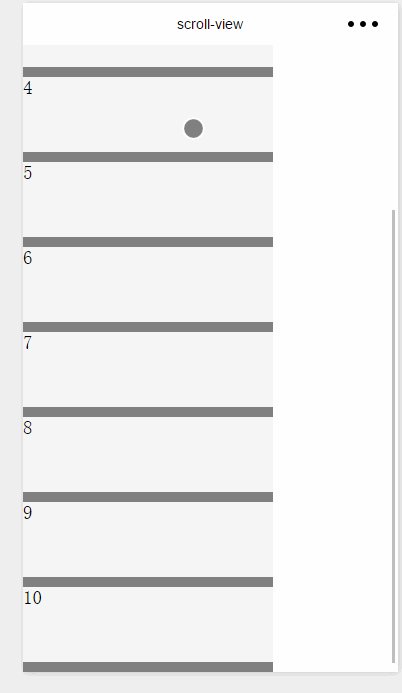
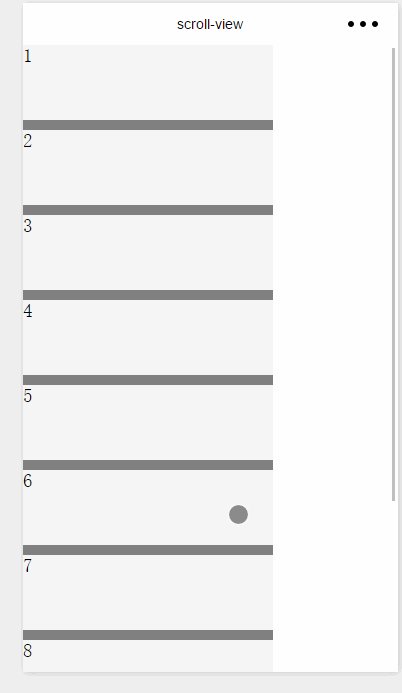
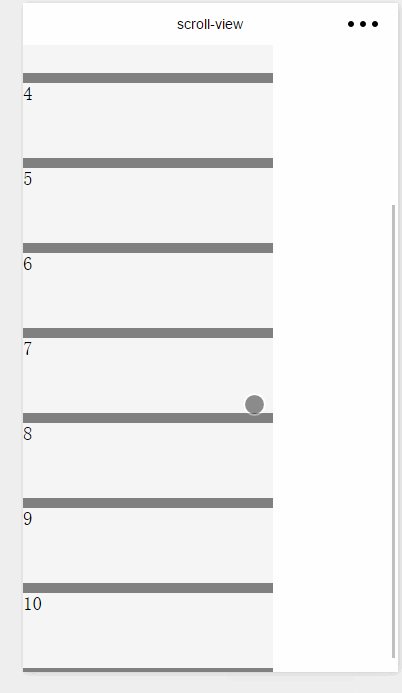
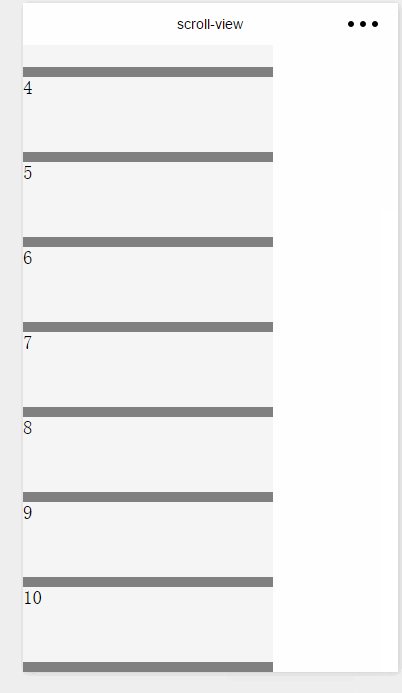
可以看出設置100%的高度無效 獲取視口高度,然后綁定數據到scroll-view上``` 行內樣式 綁定獲取到的視口高度 {{item}} ```
onLoad: function () {
console.log('onLoad')
var that = this
wx.getSystemInfo({
success: function(res) {
console.log(res)
console.log(res.windowHeight)
that.setData({
wHeight: res.windowHeight
})
}
})
}
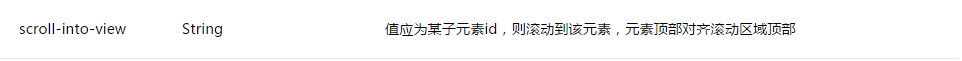
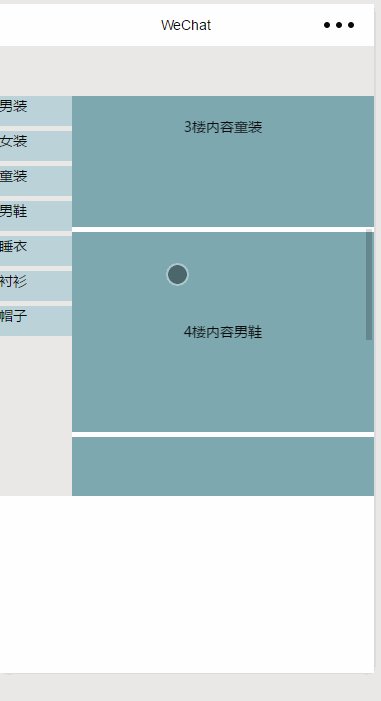
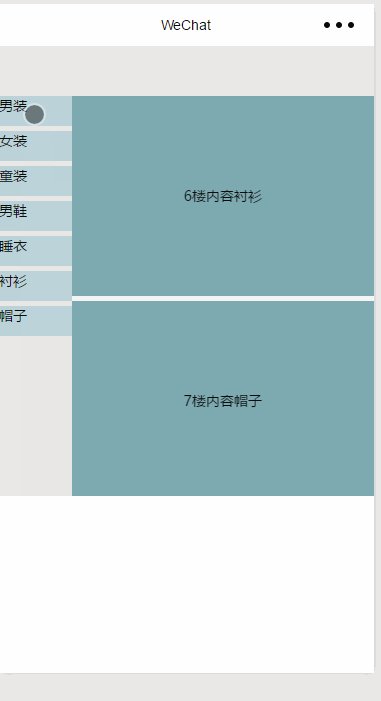
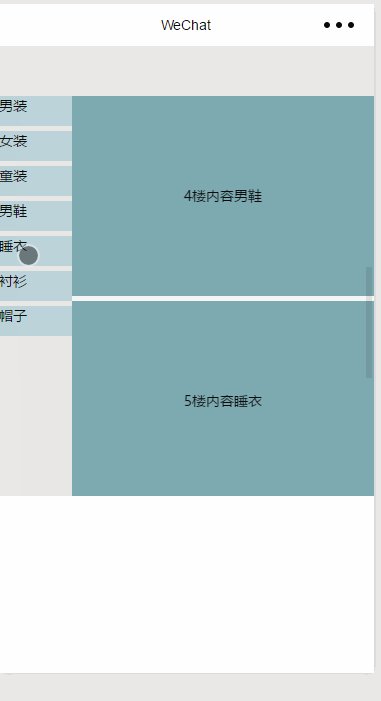
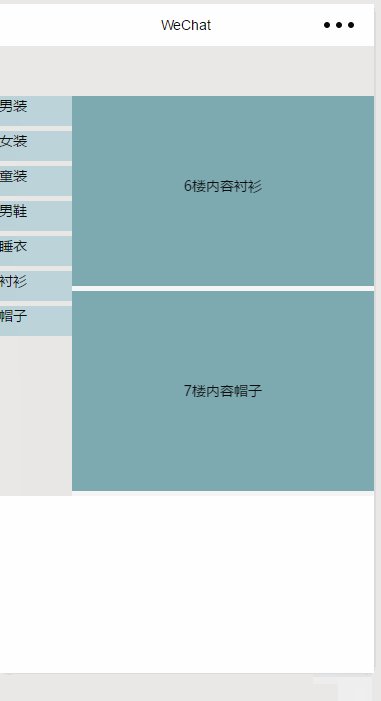
scroll-into-view模擬樓層跳轉
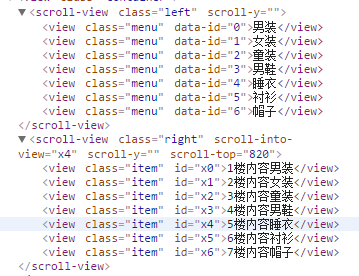
<view class="page">
<view class="head"></view>
<view class="container">
<!--左側菜單 -->
<scroll-view class="left" scroll-y="true">
<block wx:for="{{shopList}}" wx:key="title">
<view class="menu" data-id="{{index}}" bindtap="tapClassify">{{item.title}}</view>
</block>
</scroll-view>
<!--右側內容區域 -->
<scroll-view class="right" scroll-y=" true" scroll-into-view="x{{classifyViewed}}" bindscroll="onGoodsScroll">
<block wx:for = "{{goodList}}" wx:key="title">
<view class="item" id="x{{index}}">{{item.text}}</view>
</block>
</scroll-view>
</view>
</view>
.head{
width: 100%;
height: 100rpx;
background: #e8e7e6;
}
.container{
display: -webkit-flex;
background: #e8e7e6;
color:#0b0c0c;
font-family: "微軟雅黑";
font-size: 14px;
}
.left{
width: 180rpx;
height: 800rpx;
background: e8e7e6;
}
.right{
height: 800rpx;
background: #f5f5f5;
}
.menu{
width: 100%;
height: 60rpx;
background: #bcd3d9;
margin-bottom: 10rpx;
}
.item{
width: 100%;
height: 400rpx;
background: #7da9b0;
margin-bottom: 10rpx;
line-height: 400rpx;
text-align: center;
}
data: {
classifyViewed: '',
shopList:[
{
title: '男裝'
},
{
title: '女裝'
},
{
title: '童裝'
},
{
title: '男鞋'
},
{
title: '睡衣'
},
{
title: '襯衫'
},
{
title: '帽子'
}
],
goodList: [
{
text : '1樓內容男裝'
},
{
text : '2樓內容女裝'
},
{
text : '3樓內容童裝'
},
{
text : '4樓內容男鞋'
},
{
text : '5樓內容睡衣'
},
{
text : '6樓內容襯衫'
},
{
text : '7樓內容帽子'
}
]
},
tapClassify: function (e) {
var id =e.target.dataset.id;
console.log(id);
this.setData({
classifyViewed: id
});
console.log(this.data.classifyViewed)
}
有其他scroll-view問題,后更.... |