navigator 跳轉(zhuǎn)url傳遞參數(shù),bindtap等事件傳參
|
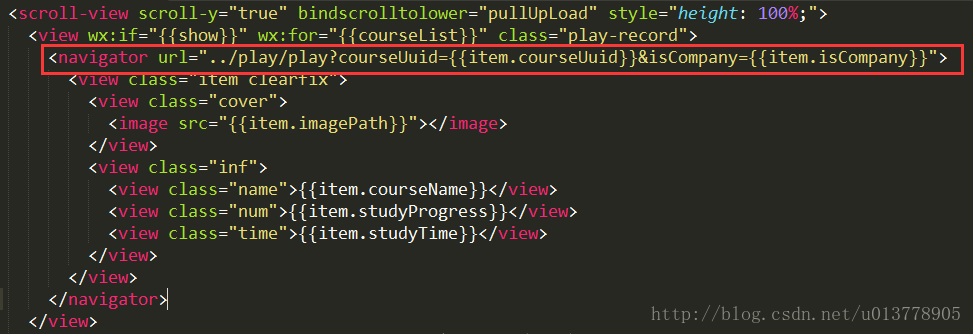
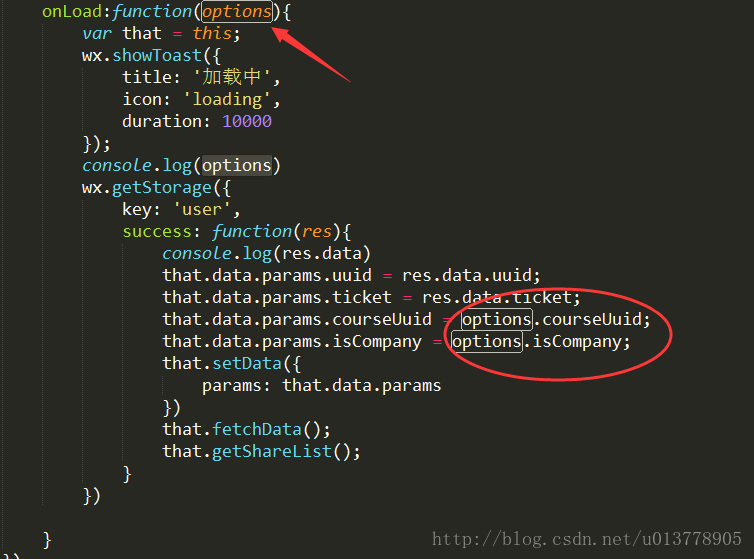
作者:向朔1992,來(lái)自原文地址 一:navigator 跳轉(zhuǎn)url傳遞參數(shù)使用方法說(shuō)明 (1)傳值:在navigator的屬性u(píng)rl后拼接?id(參數(shù)名字)=要傳遞的值 (如果多個(gè)參數(shù)用&分開 &name=value&…….) (2)取值:options 是包含url地址中參數(shù)的對(duì)象,可以直接 點(diǎn) 獲取。
擴(kuò)展 JS獲取web頁(yè)面地址欄中的參數(shù)。
二:bindtap等事件傳參 什么是事件
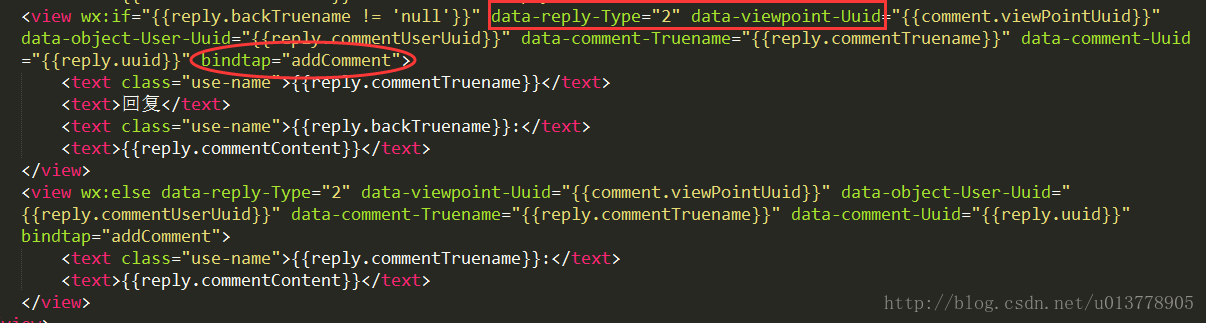
看圖,因?yàn)樾枰獋鬟f的數(shù)據(jù)比較多,所以我們通過(guò)dataset攜帶參數(shù)信息。如果只有一個(gè)參數(shù),可以通過(guò)id來(lái)傳遞。 詳解(以常見的tap點(diǎn)擊事情為例) wxml
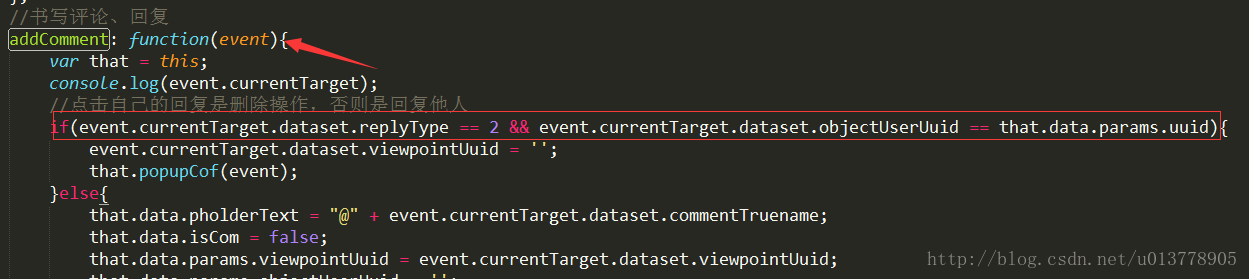
JS
event 打印結(jié)果
注意兩點(diǎn): 1、data-名稱 不能有大寫字母,如果需要,可以通過(guò) - (中劃線)來(lái)連接單詞,編譯的時(shí)候小程序會(huì)將第二個(gè)單詞首字母自動(dòng)大寫。圖中代碼是為了自己標(biāo)志,所以第二個(gè)單詞的首字母大寫了,其實(shí)可以不用。data-* 屬性中不可以存放對(duì)象。 2、注意打印結(jié)果中target和currentTarget的區(qū)別。 target 觸發(fā)事件的源組件。 currentTarget 事件綁定的當(dāng)前組件。 如果你在父容器上綁定了事件并傳參,當(dāng)你點(diǎn)擊父容器時(shí),事件綁定的組件和觸發(fā)事件的源組件是同一個(gè)元素,所以currentTarget 、target 都可以拿到參數(shù),但是當(dāng)你點(diǎn)擊子元素時(shí),target 就不是事件綁定的組件了,所以拿不到參數(shù)。 由于事件冒泡的機(jī)制,父容器上綁定的事件依然可以觸發(fā),所以currentTarget 依然可以拿到參數(shù)。 說(shuō)明 id傳參和dataset類似,只是最后獲取值的時(shí)候不同。event.currentTarget.id |