范小飯:微信小程序常用組件詳解(2) switch,icon,navigator,audio,video ...
發(fā)布時間:2018-04-13 15:10 所屬欄目:小程序開發(fā)教程
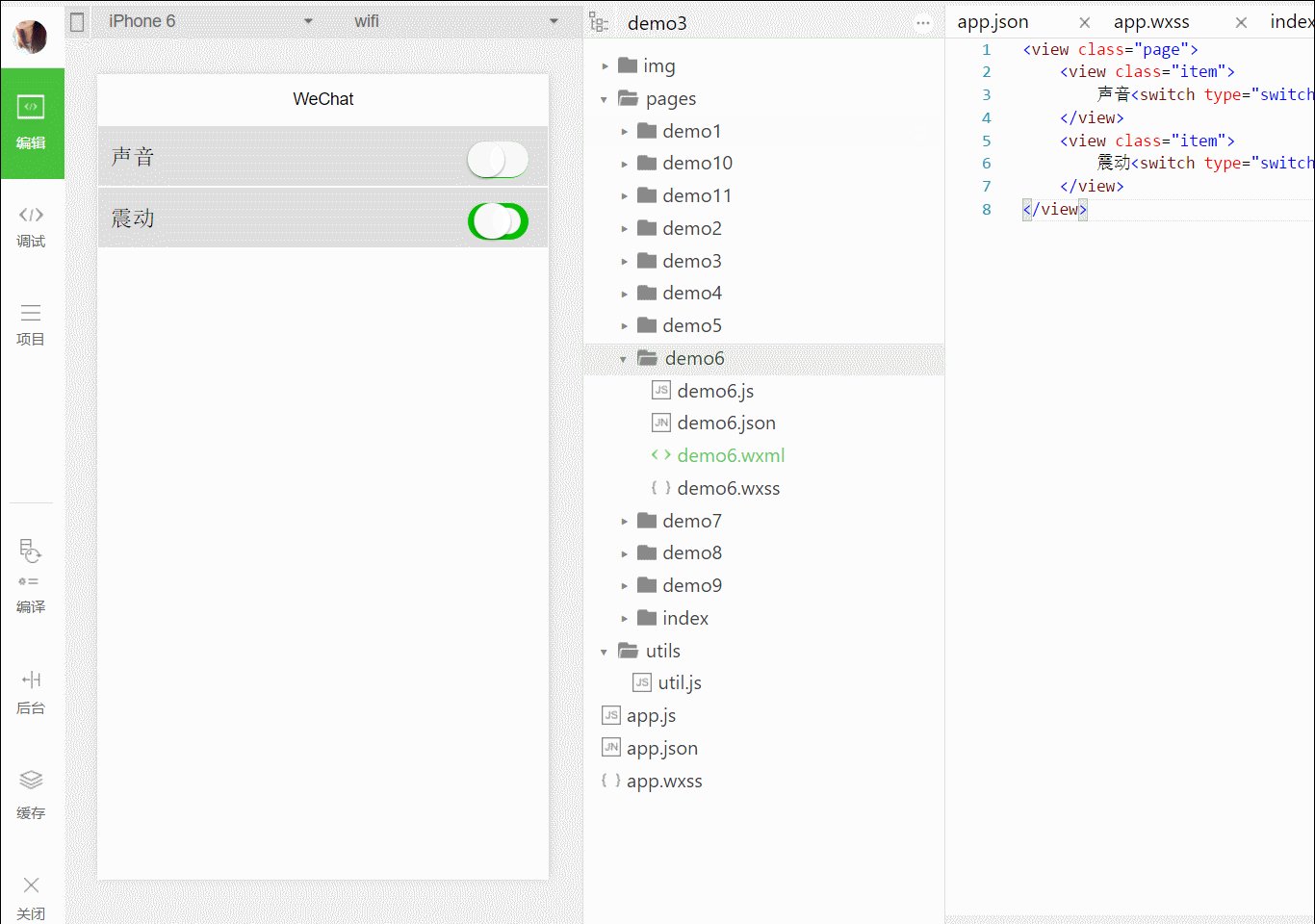
一、開關(guān)選擇器---switch
開關(guān)選擇器小案例
text.wxml
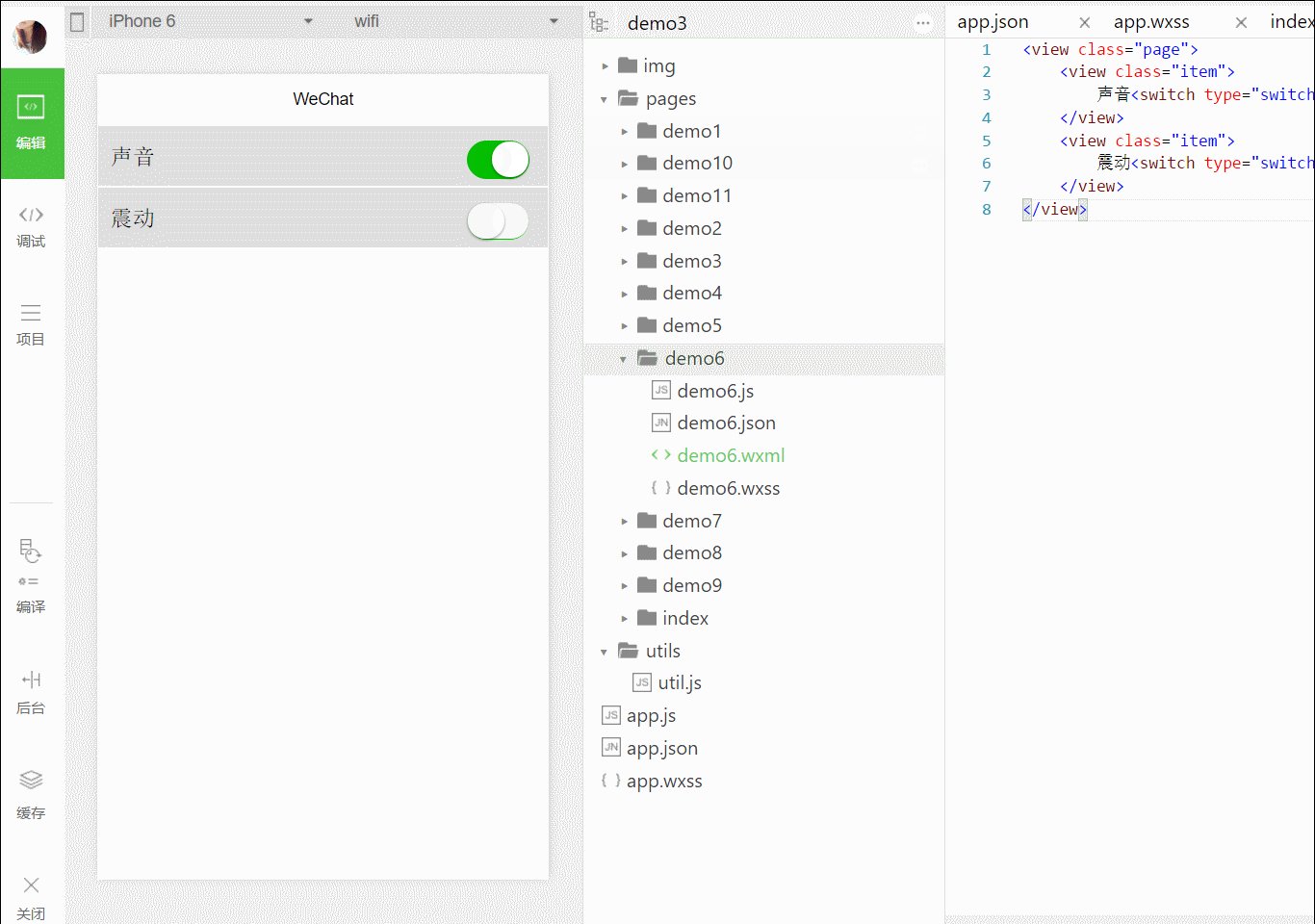
<view class="page">
<view class="item">
聲音<switch type="switch" checked bindchange="change" />
</view>
<view class="item">
震動<switch type="switch" bindchange="change" />
</view>
</view>
text.js
Page({
change:function(e){
console.log(e.detail.value)
//被選上的時候值為true
//沒有被選上的時候值為false
//通過這個我們可以對其進(jìn)行操作
}
})
text.wxss
.item{
background-color: #dfdfdf;
padding: 10px;
line-height: 30px;
border: 1px solid white;
}
switch{
float: right
}
運行效果

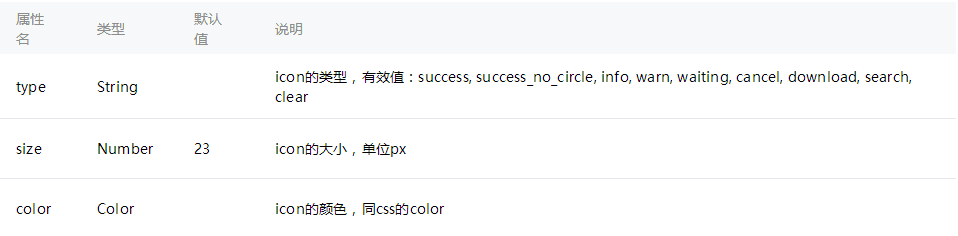
二、圖標(biāo)---組件:icon
微信提供了很多默認(rèn)的圖標(biāo),可以自行選擇,那么列舉一下、

圖標(biāo)案例
text.wxml
<view class="page">
<view>{{title}}</view>
<view wx:for="{{icons}}" class="center">
{{item.type}} <icon type="{{item.type}}" size="{{item.size}}"></icon>
</view>
<button>
<icon type="download"></icon>下載
</<span class="hljs-name" o="" cl="" ptm="" pbm"="" style="word-wrap: break-word; margin: 0px; padding: 0px;">