從iOS來看微信小程序
來自原文地址
本文由 iMetalk 團隊的成員 Lefe 完成,主要幫助讀者從iOS的角度入門小程序。
對于一名iOS開發者來說,微信小程序的出現,讓我們感覺到些許的不安,Lefe接觸一段時間后,發現其實不然,微信小程序不可能替代原生APP,也沒有絕對的優勢戰勝原生APP。不過,微信小程序固然有它的好處,比如我們需要用到的那些不常用的服務。對于小企業來說,可以更便捷地宣傳他們的服務,給顧客一個更好的線下體驗。那么對于一個iOS開發的成員來說開發小程序會有哪些挑戰呢?
回顧iOS的開發過程
最基本的iOS開發,大致會有以下流程:
- 開發工具,Xcode;
- UI層,頁面的搭建;
- 網絡層,基本的網絡請求;
- 頁面跳轉及傳值;
- 事件;
- 數據層,緩存;
小程序開發流程
小程序的開發流程完全可以按照開發一個原生APP的流程,Lefe也是按照這個流程入門小程序的。總體感覺沒那么復雜,相信只要你靜下心來仔細的去研究,開發一款微信小程序是很容易的。
一:開發工具
iOS開發我們使用Xcode開發,下載直接安裝,新建一個項目,即可運行。微信小程序使用官方提供的工具微信Web開發者工具,下載安裝,即可創建項目,不過創建項目時需要微信授權登錄。同樣,創建項目的時候微信提供了一個模板,打開項目即可看到實時預覽的效果。不過這里有一個比較坑的問題是,預覽小程序時不能鏈接VPN。Lefe建議打開微信Web開發者工具前關閉VPN,等項目運行起來后再打開VPN。
二:搭建UI界面
對于iOS開發者來說,UI布局可以使用坐標(Frame)來直接布局一個視圖,也可以使用自動布局。而對于微信小程序來說,建議使用Flexbox布局,它會給你一種不一樣的布局方式。Flexbox布局,也叫彈性布局,是CSS3提出的一種布局解決方案。說到布局時,必須說明一下rpx,這種屏幕適配解決方案讓我們羨慕忌妒恨(開玩笑呢)。
rpx的全稱是responsive pixel,它是小程序自己定義的一個尺寸單位,可以根據當前設備屏幕寬度進行自適應。小程序中規定,所有的設備屏幕寬度都為750rpx,根據設備屏幕實際寬度的不同,1rpx所代表的實際像素值也不一樣。
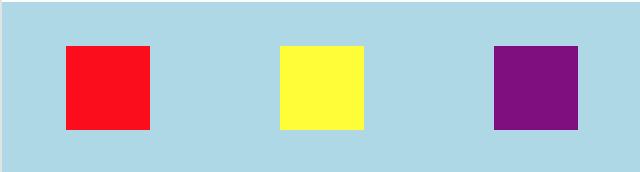
比如我們要實現以下布局,僅需要不多的幾行代碼就可以搞定,關于Flexbox布局這里不做更多的解釋。有興趣的同學可以找相關資料。

1.簡單的Flexbox布局:
簡單的幾行代碼:
.wxml文件:
// class='xxx',xxx樣式,如同CSS樣式
<view class="flex-container">
<view class="children1"></view>
<view class="children2"></view>
<view class="children3"></view>
</view>
.wxss文件:
.flex-container {
height: 200rpx; // 注意單位 rpx,當然px也可以
display: flex; // 設置這個屬性后,表示為Flexbox布局
flex-direction: row; // 布局方向為行
justify-content: space-around; // X軸的對齊方式
align-items: center; // Y軸的對齊方式
background-color: lightblue;
}
.children1 {
height: 100rpx;
width: 100rpx;
background-color: red;
}
.children2 {
width: 100rpx;
height: 100rpx;
background-color: yellow;
}
.children3 {
width: 100rpx;
height: 100rpx;
background-color: purple;
}
2.微信小程序沒有UITableView:

對于這個頁面,OC會咋么實現呢?思考中……,看看小程序的實現吧,看完后,你絕對有想學小程序的沖動,而且它的流暢度也不亞于原生應用,只是第一次進入時稍微慢點。直接上代碼:
.wxml文件:
<view class="promise-container">
<view class="promise-title-container">
//goodInfo 是一個Json,存放數據
<text class="promise-title"></text>
<view class="promise-title-line"></view>
</view>
//相當于一個for循環
<block wx:for="">
//根據不同類型來渲染圖片還是文字
<view wx:if=""



