作者:小巷下起了雨,來自原文地址
目錄
1.總結與概述
2.容器組件
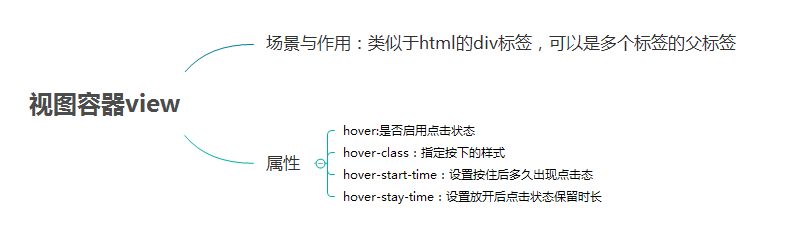
2.1 組件容器(view)
2.2 可滾動視圖容器(scroll-view)
2.3 滑塊視圖容器(swiper)

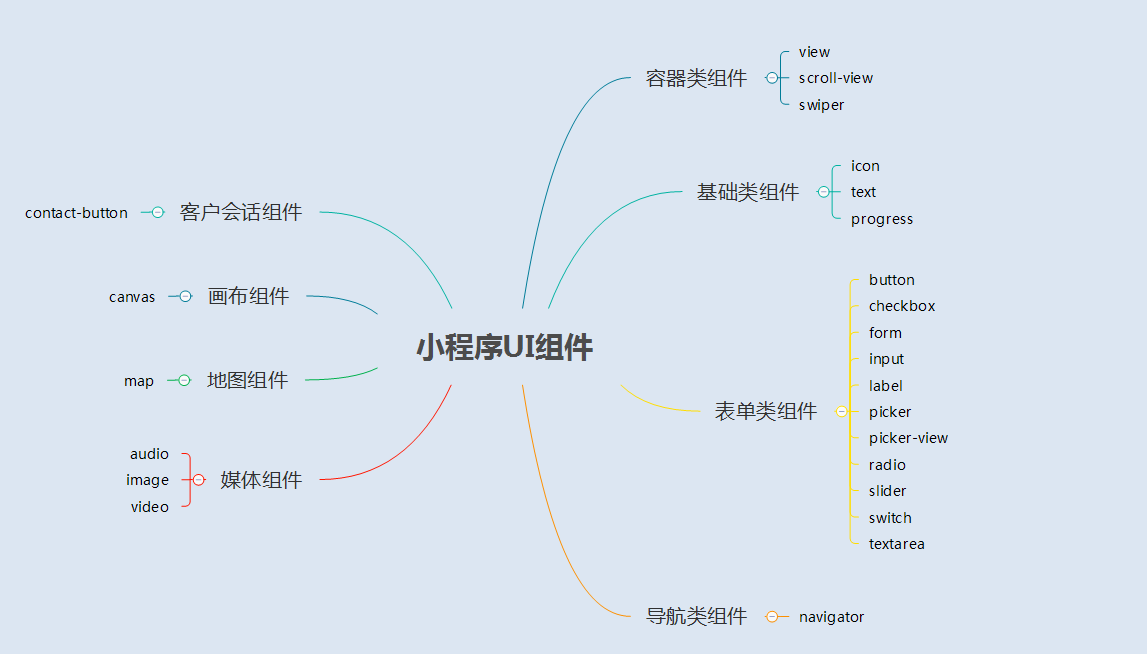
小程序的UI組件也就是定義用戶界面的一系列標簽,類似于html標簽。一個完整用戶響應過程:事件觸發——>UI組件接收到事件——>觸發js函數響應事件——>更新UI
(1)總結

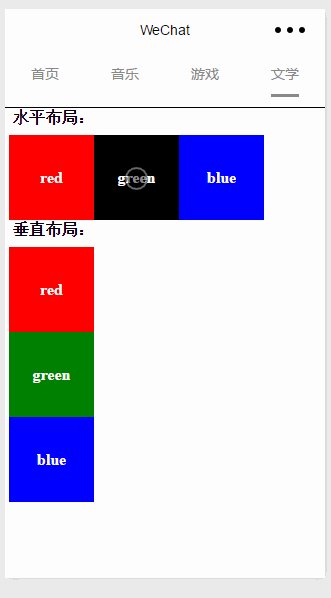
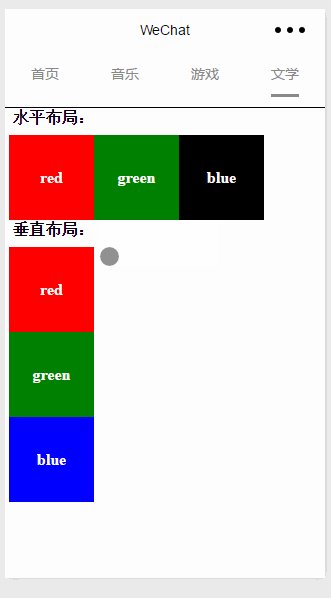
(2)例子
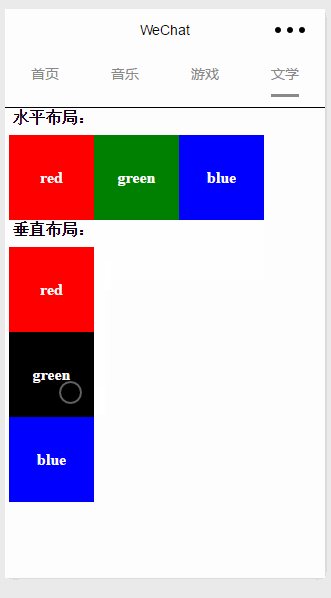
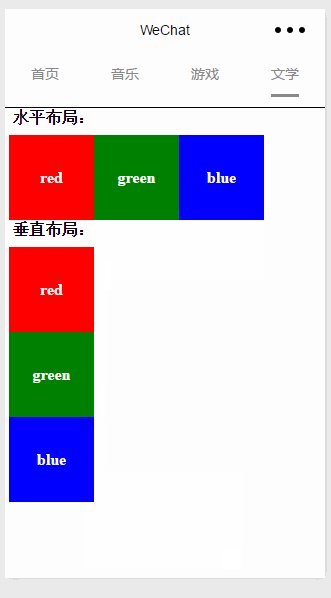
效果圖
page.wxml
-
<view>
-
<text class="row-view-title">水平布局:</text>
-
<view class="flex-wrp-row">
-
<view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text">red</text></view>
-
<view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view>
-
<view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view>
-
</view>
-
</view>
-
<view>
-
<text class="column-view-title">垂直布局:</text>
-
<view class="flex-wrp-column" >
-
<view class="flex-item-red" hover="true" hover-class="hover-style"><text class="color-text" >red</text></view>
-
<view class="flex-item-green" hover="true" hover-class="hover-style"><text class="color-text">green</text></view>
-
<view class="flex-item-blue" hover="true" hover-class="hover-style"><text class="color-text">blue</text></view>
-
</view>
-
</view>
-
.flex-item-red{
-
background-color: red;
-
height: 200rpx;
-
width: 200rpx;
-
text-align: center;
-
line-height: 200rpx;
-
}
-
.flex-item-green{
-
background-color: green;
-
height: 200rpx;
-
width: 200rpx;
-
text-align: center;
-
line-height: 200rpx
-
}
-
.flex-item-blue{
-
background-color: blue;
-
height:
|