微信小程序-訂單評價交互樣式(WXML&WXSS&JS)
發布時間:2018-04-08 12:07 所屬欄目:小程序開發教程
|
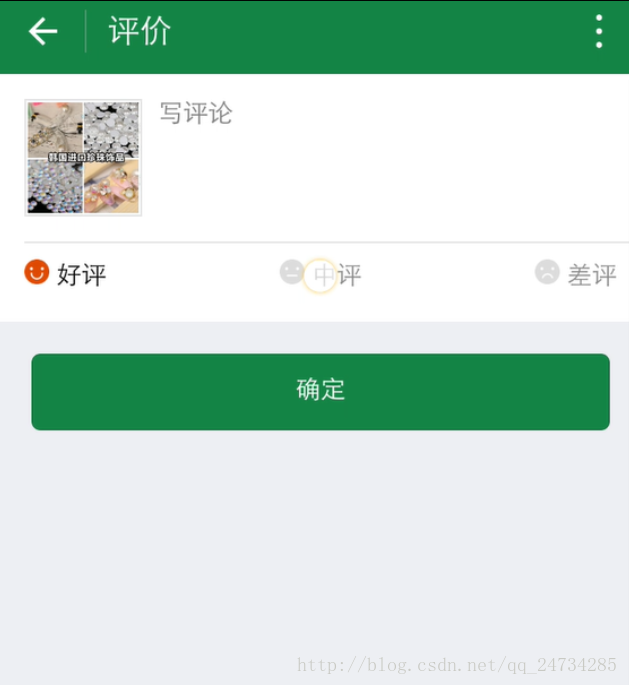
作者:Pluto,來自授權地址,本文作者還制作了另外一個不錯的東西,在相關文章內; 效果圖:
<view class="weui-flex__item">
<view class="placeholder" bindtap="selectCommentType" data-index="{{index}}" data-type="GOOD">
<image wx:if="{{item.commentType!='GOOD'}}" src="/images/icon_good.png"
style="width:30rpx;height:30rpx;"></image>
<text wx:if="{{item.commentType!='GOOD'}}" class="order_comment_type_default">好評</text>
<!--選中-->
<image wx:if="{{item.commentType=='GOOD'}}" src="/images/icon_good_select.png"
style="width:30rpx;height:30rpx;"></image>
<text wx:if="{{item.commentType=='GOOD'}}" class="order_comment_type_selected">好評</text>
</view>
</view>
selectCommentType: function (e) {
console.log('選中的是第幾條評論的哪一種類型', e.currentTarget.dataset);
var commentList = this.data.commentList;
var index = parseInt(e.currentTarget.dataset.index);
commentList[index].commentType = e.currentTarget.dataset.type;
this.setData({
'commentList': commentList
});
}
完整代碼: wxml
<form>
<view class="order_comment_bg">
<view wx:for="{{commentList}}" style="background:#fff;">
<view class="order_comment_item">
<view class="weui-flex order_comment_content bottom_border">
<view>
<view class="placeholder">
<image src="{{item.commodityIcon}}" class="order_comment_img"></image>
</view>
</view
|