微信小程序從子頁面退回父頁面時的數據傳遞
我們知道,在微信小程序中,從一個頁面轉到另一個頁面,一般情況下可以通過navigate或redirect時候的url來攜帶參數,然后在目標頁面的onLoad函數參數中獲取這些url參數。例如:
// 源頁面A相關代碼
wx.navigateTo({
url: "/pages/mypage/mypage?a=1&b=2"
})
// 目標頁面B相關代碼
Page({
onLoad: function (options) {
var a = options.a; // 值:1
var b = options.b; // 值:2
}
})
但是,這種方式只有在目標頁面還沒有創建的時候,才有效。因為一個頁面的onLoad方法在頁面的生命周期中,只執行一次。
我們來考慮一下以下場景:
1. 在【頁面A】中調用wx.navigateTo方法跳轉到【頁面B】 2. 然后從【頁面B】返回【頁面A】, 并將【頁面B】中的一些數據傳回【頁面A】
舉個更實際點的例子,如下圖所示,我在這個表單頁面A中填寫數據:
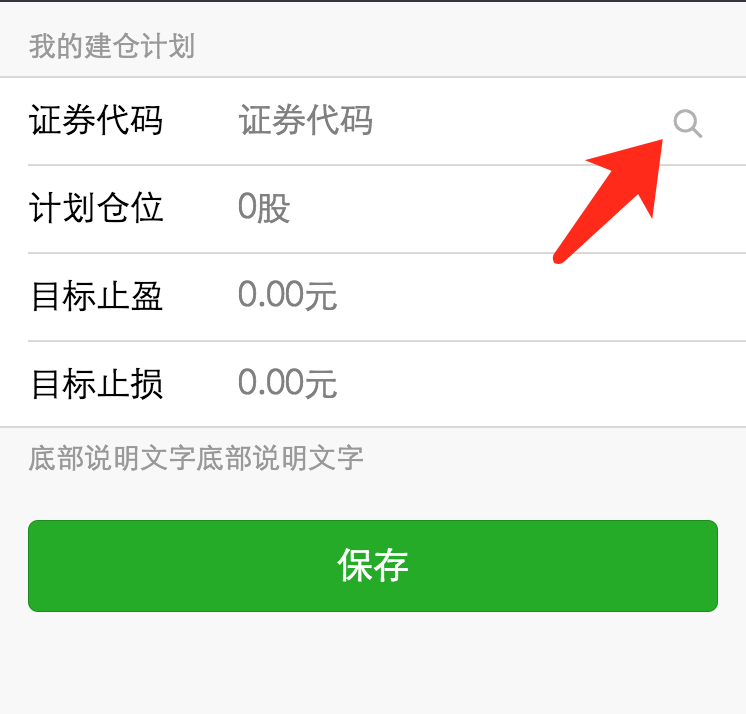
然后這個頁面上,有一個搜索按鈕,點擊該按鈕,將跳轉到另一個證券代碼搜索頁面B:
當我在這個搜索列表中選中一個證券代碼后,將返回到上一個表單頁面,繼續我未完成的表單填寫與提交操作。
這種場景是非常合理和常見的。
但是,我們來想一下,怎么在退出頁面B,返回頁面A的時候,把頁面B中選中的證券代碼回傳給頁面A呢?使用navigateTo()中url攜帶參數的方式?
基于Page生命周期的原因,我們的答案是:不行!
那有什么辦法可以做到呢?
方法1:使用全局數據存儲
- 將要傳遞的數據,存儲在App對象上(比如globalData屬性)。
- 將要傳遞的數據,存儲在小程序的本地數據緩存(Storage)中。
例如,我們在將要退出頁面B的時候,作如下調用:
//=== 1. 存儲到app對象上的方式 ========
var app = getApp()
app.globalData.mydata = {a:1, b:2}; //存儲數據到app對象上
wx.navigateBack(); //返回上一個頁面
//=== 2.存儲到數據緩存的方式 =========
wx.setStorage({
key: "mydata",
data: {a:1, b:2},
success: function () {
wx.navigateBack(); //返回上一個頁面
}
})
這樣一來,當返回到上一個頁面的時候,可以通過讀取這些全局存儲區域,來獲取到我們需要的數據。
不過,這種方式也是有很明顯的缺點的。由于是全局數據存儲,所以當你存入了那些數據后,必須謹慎的去管理這些全局數據(何時被銷毀),否則一不小心,就會產生副作用。
方法2:從頁面路由棧中直接獲取和操作目標Page對象
這種方式,是通過調用小程序的API: getCurrentPages(),來獲取當前頁面路由棧的信息,這個路由棧中按照頁面的路由順序存放著相應的Page對象,我們可以很容易的獲取到上一級頁面的完整Page對象,從而使直接調用Page對象的屬性和方法成為可能。
如下所示:
var pages = getCurrentPages();
var currPage = pages[pages.length - 1]; //當前頁面
var prevPage = pages[pages.length - 2]; //上一個頁面
//直接調用上一個頁面的setData()方法,把數據存到上一個頁面中去
prevPage.setData({
mydata: {a:1, b:2}
})
比起全局數據存儲的方式,這種方式在邏輯上要清晰得多,也不存在對數據的銷毀有額外的管理工作。
總之,目前來看,如果你遇上了這樣的場景,我推薦你使用方法2來設計你的代碼。也希望小程序框架能推出更好更優雅的方式,來解決這種數據回傳問題。
最后呢,如果你有什么更好的方式,請不吝賜教啦。