微信小程序調研(前端0經驗)
|
本文作者:毀小慕,來自原文地址 微信小程序已經推出很久了,最近開始有時間搗鼓一下,由于從來沒有寫過任何前端代碼,所以這篇博文也是總結自己摸索調研的過程,希望對像我一樣前端0經驗的同學有所幫助。 1. 環境小程序發布流程如下圖: 1.1 微信認證根據用戶不同需求, 對注冊要求也不同:
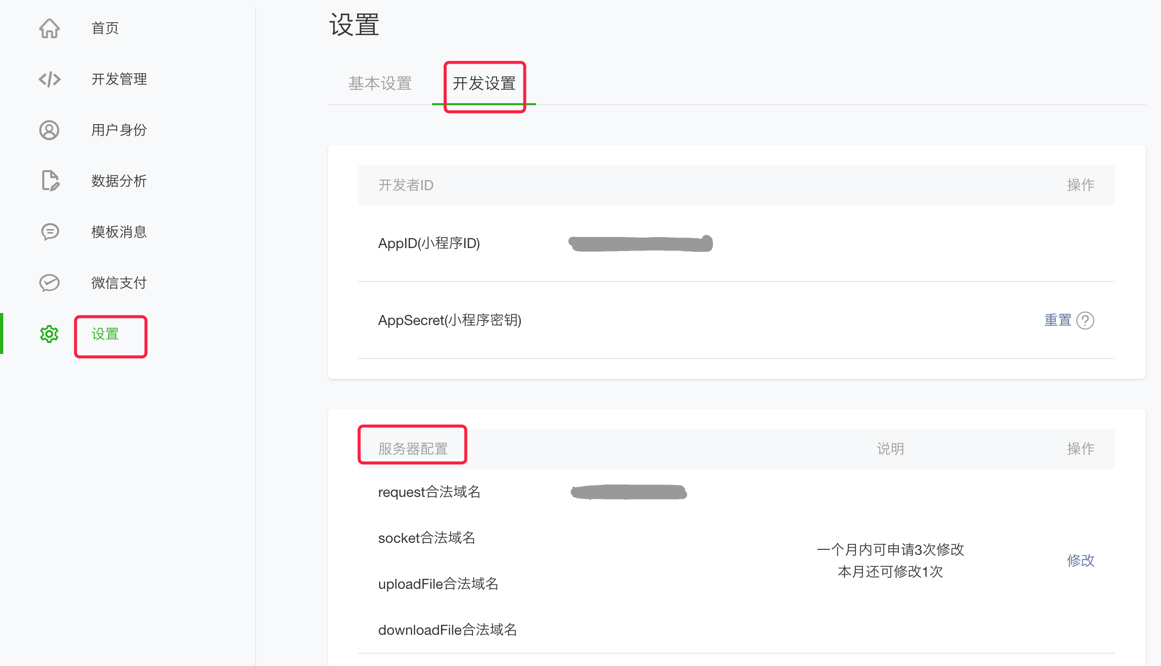
類型1\2的用戶, 首先需要一個非綁定個人帳號的郵箱在微信公眾平臺上注冊, 注冊步驟可參考官方文檔,類型選擇企業類型, 需要填寫企業名稱和營業執照注冊號等. 由于運行到真機需要app id, 可選擇微信支付300的選項, 但暫不支付。 類型3的用戶只能下載微信web開發者IDE, 通過模擬器開發體驗無app id功能受限的小程序.用于注冊小程序的企業帳號可添加個人帳號為管理員, 管理員可邀請10個開發者帳號, 并且每個企業帳號有一個app id; 開發者可通過微信IDE和app id進行開發和真機調試; 如果涉及網絡請求, 還需要在小程序后臺配置服務器域名, 如下圖:
配置服務器
1.2 小程序開發工具1.2.1 微信web開發者工具
微信提供了微信web開發者工具作為官方IDE, 可以在此下載官方IDE
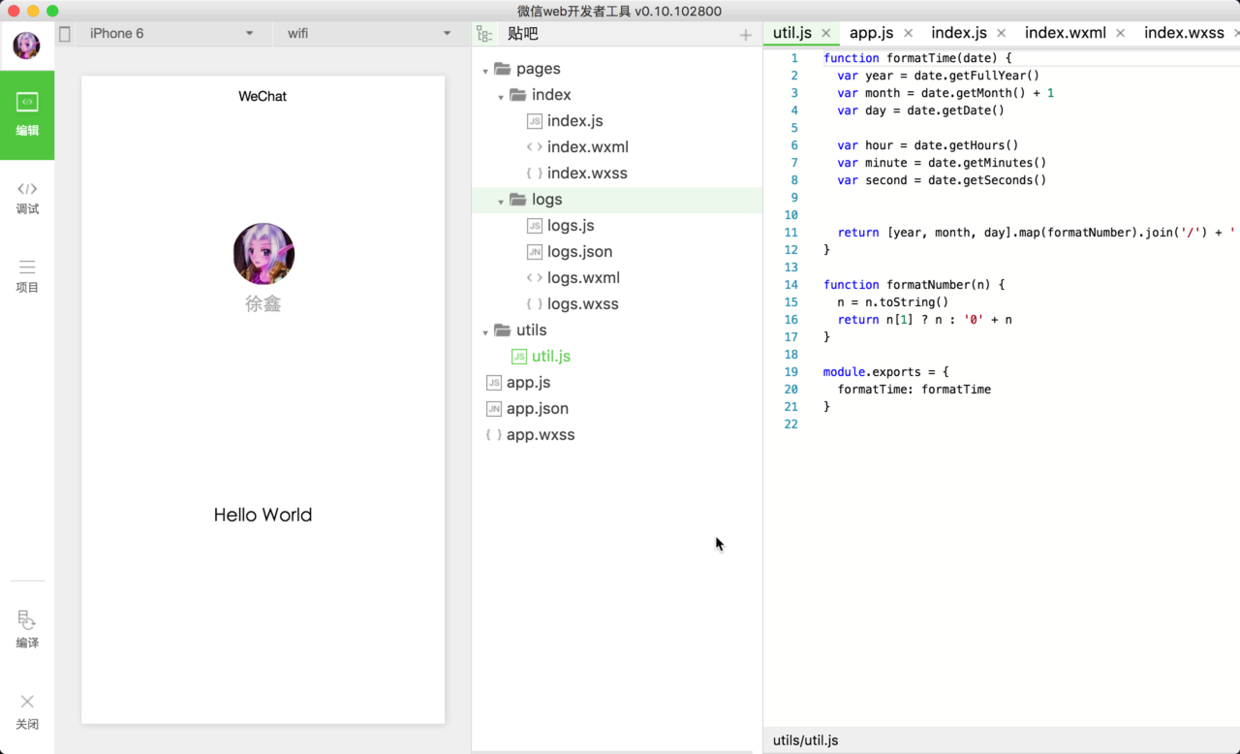
1.2.2 webstorm由于官方IDE代碼補全和體驗不是很好, 例如每打開一個文件就新開一個tab\背景色無法調等等, 強迫癥開發者可以選擇使用webstorm作為IDE+微信IDE只作為模擬器.webstorm還有很多感人的小細節, 比如hex顏色可以在左側預覽.
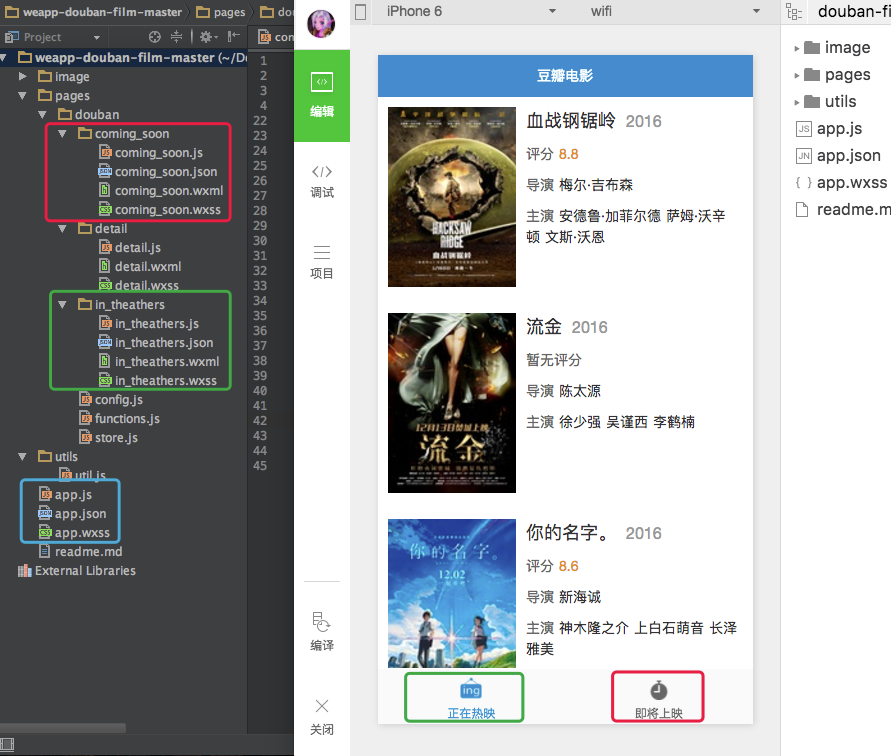
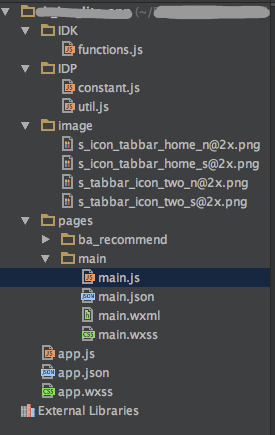
2. 社區資源匯總微信公眾平臺 官方的; 像我一樣前端0基礎的同學可以先大體看一下官方平臺上的簡易教程\ 框架\ 組件\ API\ 工具的介紹, 對整體有個基本的概念, 然后再從demo入手, 一邊研究別人的demo 一邊寫自己的demo, 遇到不會的問題尋求搜索引擎和社區的幫助. 3. 框架由于官方文檔已經有框架等的介紹, 我這里通過自己的理解總結一下, 看到這的同學如果還沒讀官方文檔可以先看一下我的理解, 后續再自己摸索時形成自己的理解. 3.1 簡介通過官方demo可以看到根文件夾就是項目名, 其下有pages文件夾, 這下面存放各個業務模塊, 每個業務模塊創建單獨的一個pages的子文件夾, 例如子文佳名稱為component_one, 該文件夾下的.js.json.wxml.wxss也需要以component為前綴.如下圖, 紅框文件夾對應第二個tab的功能, 綠框文件夾對應第一個tab的功能, 藍框中文件命名不可改變, 是全局性的.
框架示例
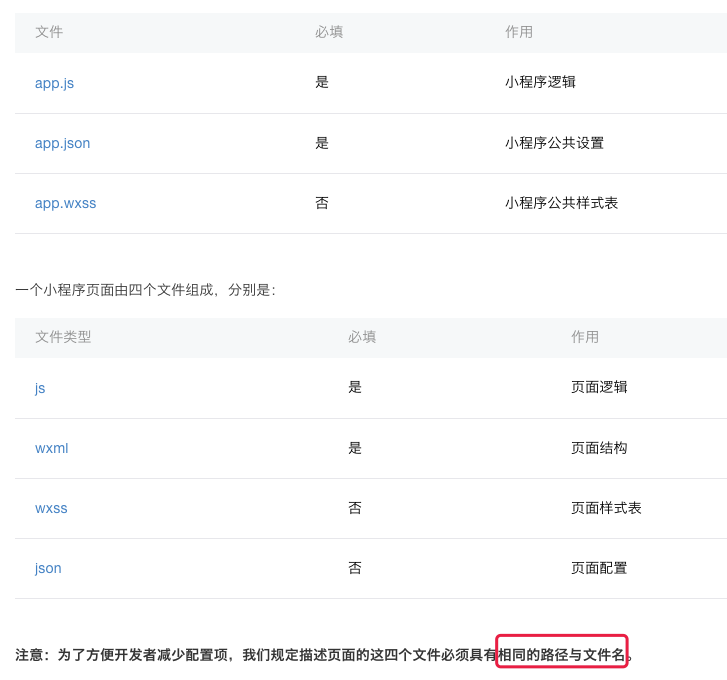
pages文件夾名和app.js\json\wxss命名的來頭官方解釋為: 小程序包含一個描述整體程序的 app 和多個描述各自頁面的 page。
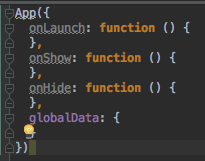
通過上面的表, 可以看出, 全局性的app.js\ app.json是必須的, 局部的.js.wxml是必須的. 如果代碼量比較小, 類似豆瓣電影demo, 可以把所有樣式表都寫在app.wxss中, 但還是推薦根據業務區分, 寫到各自業務的wxss中.pages中的json\wxss會覆蓋app.json\app.wxss中相同的配置項, 若page缺少某個選填文件類型, 則該頁面直接使用app對應的配置. 3.2 mvc角度從MVC的角度來看, js就是controller, json是邏輯配置文件, wxml是只有UI控件的view, wxss是只配置view中各控件具體樣式的配置文件. 3.3 各類型文件都干了什么3.3.1 app.jsApp()是小程序的生命周期方法, 可根據小程序生命周期的各個階段進行業務邏輯, 還可以在這里設置全局變量.
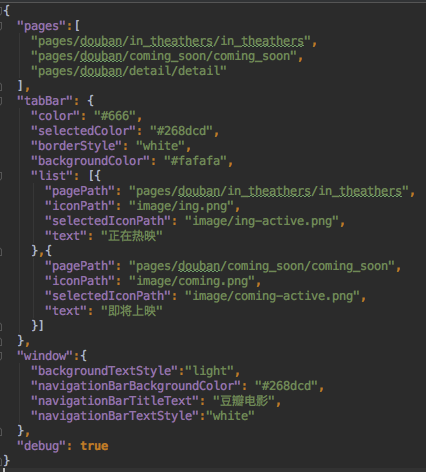
3.3.2 app.json
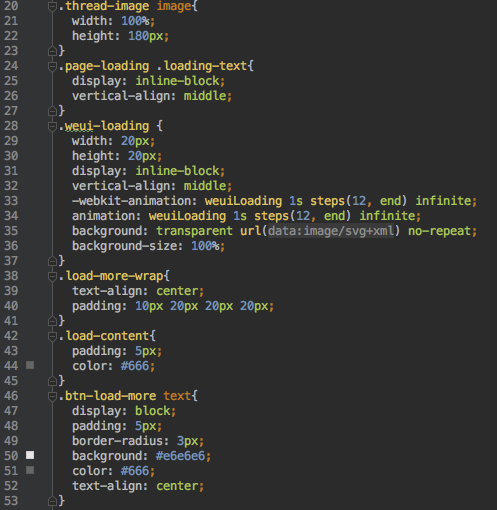
3.3.3 app.wxss
app.wxss
app.wxss用于設置全局樣式, .xxx對應.wxml中相應UI控件所對應的class名.
app.wxml
4. 模塊化4.1 js項目中與業務緊密相關的模塊作為components放在pages下, 業務間通用的模塊放到IDK下, 與業務無關的放到IDP下.
模塊化-代碼結構
若pages中的類B引用IDK中的類A, 可如下在類B中創建一個A的實例, 并在類B的Page()方法中引用.
var aObj = require('../../IDK/A.js')
4.2 wxss公用的UI控件樣式可寫到app.wxss中, 例如loading控件等; 只與page相關的UI樣式可寫到各page對應的wxss中.
wxss模塊化
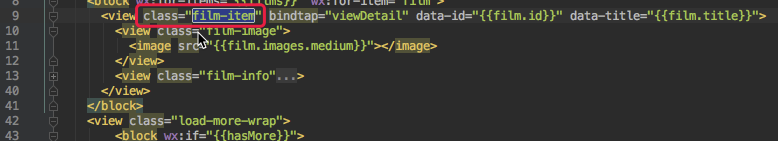
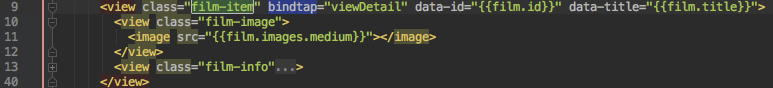
5. 寫demo過程總結由于是前端小白, 寫demo時是面向官方文檔編程&面向百度\面向谷歌\面向stackoverflow編程...遇到問題邊查邊解決, 最終解決各種問題誕生出demo小崽子時是非常有成就感的哈. 下面將我在寫demo中遇到的一些場景總結一下. 5.1 涉及到的應用場景5.1.1 點擊事件
點擊事件
bindTap="響應點擊事件的方法名" 5.1.2 滾動視圖
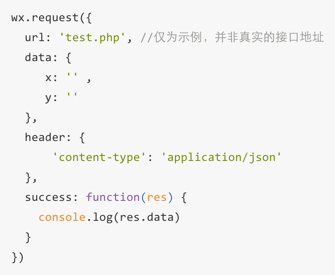
5.1.3 列表數據綁定< block wx:for-items="{{數據源們}}" wx:for-item="一個數據"> 綁定數據源; 5.1.4 網絡請求可用微信小程序API發送get\post請求,
wx.request
5.2 遇到的坑5.2.1 模擬器上看不到圖片微信小程序bug, 模擬器上有時圖片被攔截無法顯示 5.2.2 真機網絡請求數據為空需要在小程序運營配置平臺中配置請求域名, 并需要交500注冊費之后才可以支持真機網絡請求. 應用場景雜談微信官方對小程序的定位是——微信小程序是一種全新的連接用戶與服務的方式,它可以在微信內被便捷地獲取和傳播,同時具有出色的使用體驗。所以對比公眾號,小程序更像局限在微信中的一個插件。總體看起來, 如果是工具類創業型項目, 例如寵物醫院\家政服務\買火車票等等, 還是比較適合不單獨做一個APP, 而是借助微信生態圈的; 但如果是類似百度\阿里等互聯網公司, 微信小程序的閉塞性還是無法當做一個導流工具的, 而且由于其API是有很多微信定制性, 無法完整移植現有的H5代碼, 也會產生一定學習和開發成本.對小程序應用性感興趣的同學也可以看上面第2部分"社區資源"中相關的新聞和評論分析, 比我寫的好的多, 我就只談自己的觀點, 不做搬運了. |